Instagramに投稿した画像や、そのキャプションなどを、自動でDynalistに書き込む方法を紹介します。
〈目次〉
- 機能
- 必要なもの
- 下準備
- 設定内容の作成
- IFTTTの設定の手順
- Dynalistへの記入を停止 / 再開する方法
- カスタマイズ
- Instagramのアカウントを変更する方法
- Dynalistへの書き込みが正しく行われないときのチェックポイント
- 参考資料
- 製作の動機
機能
対象となる投稿の種類
- 投稿内容が画像(静止画)であって、かつ、画像の枚数が「1投稿あたり1枚だけ」のものに限ります。
- 1投稿に2枚以上の画像を含んでいるものは、対象外です。
- 画像であっても、「ストーリーズ」への投稿内容は、対象外です。
書き込むことができるコンテンツ
Dynalistに書き込むことができる内容はこの5つです。
このうちの必要なものだけを、任意の順番で配置することができます。
- 画像のURL(
というMarkdown形式で記入すれば、Dynalist上で画像として表示可能です。ただし表示サイズを制限しないと、画面上で大きくなりすぎる可能性があります) - キャプション(Instagramで画像の下の欄に掲載されているテキストやハッシュタグ)
- 投稿の個別URL(
https://instagram.com/p/で始まるURL) - 投稿日時(
June 11, 2020 at 12:53PMというスタイル) - 任意のテキスト
1個の投稿が、Dynalistにおける1行(=1項目)として書き込まれます。途中での改行はできません。
Markdownが使用できます。
Dynalistにおける書き込み位置は、「特定の行の直下の階層」という形で任意に決めることができます。DynalistのInboxに書き込むこともできます。
Dynalistでの書き込み順は、上の行から順に〈新→旧〉または〈旧→新〉のどちらかを選ぶことができます。
サンプル
実際にDynalistに書き込まれた状態のサンプルです。
2通りのスタイルを試したものです。

1行目は、画像のURLをというMarkdown形式で記入し、その後ろにキャプション、投稿の個別URL、投稿日時、任意のテキスト(#写真 #Instagramというハッシュタグ)を記入したものです。
2行目は、キャプション、投稿の個別URL、画像のURL、投稿日時、任意のテキスト(#写真というハッシュタグ)を記入したものです。
必要なもの
- IFTTTのアカウント(無料)
下準備
IFTTTのアカウント作成
IFTTTのアカウントを持っていない場合は、アカウントを作ります。
https://ifttt.com/ にアクセスし、右上のSign upをクリックしてアカウントを作ります。

この部分の詳しい説明は割愛します。
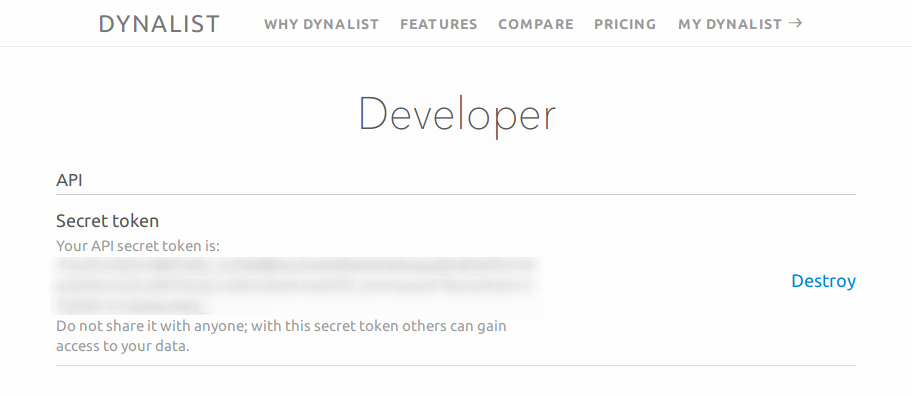
DynalistのSecret tokenをコピー
Dynalistにログインしたうえで、Developer - Dynalistをウェブブラウザで開き、“Your API secret token is: ”の下に表示されている長い文字列をコピーします(下記の画像でボカしている部分です)。

この文字列を「シークレットトークン」としてメモしておきます。のちの工程で使います。
この文字列を、他人が読める状態にしないようご注意ください。
設定内容の作成
これ以降の工程は、Dynalistにおける書き込み位置を「DynalistのInbox」にする場合と、「Inboxではない特定の位置」にする場合とで、やるべきことが異なります。
書き込み位置をInboxにする場合は、「こちら」の節の内容を実行します。
書き込み位置を「Inboxではない特定の位置」にする場合は、「こちら」の節の内容を実行します。
書き込み位置をInboxにする場合
DynalistにおいてInboxの位置をまだ指定していない場合は、こちらの要領で指定します。
リクエストボディの作成
のちの工程でIFTTTに入力するために必要な文字列(JSON形式)をここで作成します。
テキストエディタに下記の文字列をペーストします。
{"token": "YOUR_SECRET_TOKEN", "index": 0, "content": "YOUR_CONTENT"}
Secret tokenの記入
この文字列のYOUR_SECRET_TOKENの部分を、上述の「シークレットトークン」(Dynalistのページからコピーした長い文字列)で置き換えます。
記入順の指定
この文字列の中に"index": 0,という箇所があります。ここの数字はデフォルトでは0となっています。
デフォルトのままにしておくと、Instagramに投稿した時刻が新しい投稿の情報は、時刻が旧い投稿のそれよりも、Dynalistにおいて「上の行」に記入されます。つまり、上の行から順に〈新→旧〉という記入順になります。
それとは逆に、Instagramに投稿した時刻が新しい投稿の情報を、時刻が旧い投稿よりも「下の行」に記入したい場合は、"index": 0,を"index": -1,と書き換えます。
書き込み内容の指定
Dynalistに書き込む内容(コンテンツ)を指定します。
書き込むことができるのは下記の5つです。
- 画像のURL:
{{SourceUrl}} - キャプション:
{{Caption}} - 投稿のURL:
{{Url}} - 投稿日時:
{{CreatedAt}} - 任意のテキスト
それぞれに対応する右側の記号({{SourceUrl}}など)や、任意のテキストを、上述の文字列の末尾のほうにあるYOUR_CONTENTのところに記入します。
記入する順番や個数は自由ですので、必要なものだけを任意の順番で並べてかまいません。
例えば、キャプション, URL, 投稿日時, #Instagramという文字列の計4つをその順番で並べ、お互いの間を半角スペースで区切るというスタイルをとると、下記のようになります。
"{{Caption}} {{Url}} {{CreatedAt}} #Instagram"
ここではMarkdownも使えるので、例えば下記のような修飾も可能です。*1
- キャプションを太字で強調:
**{{Caption}}** - キャプションとURLをMarkdown形式で記入:
[{{Caption}}]({{Url}})
投稿した画像を、Dynalistで画像として表示させたい場合は、必ず下記のようにMarkdown形式で記入する必要があります。
すなわち、![]()の丸カッコの間に{{SourceUrl}}を書き入れます。

半角のクォーテーションそのもの("や')をDynalistに記入したい場合は、その箇所を<<<と>>>で囲まなければなりません(エスケープ)。*2
(例)キャプションを"で囲みたい場合:<<<"{{Caption}}">>>
(Dynalistでの表示例):"hogehoge"
キャプションや「任意のテキスト」には半角クォーテーションが含まれる場合がありそうなので、あらかじめ<<<と>>>で囲んでおいたほうが無難だと思います。
<<<{{Caption}}>>>[<<<{{Caption}}>>>]({{Url}})(Markdown形式の例)
すべて記入し終えたら、このような文字列になります(例)。
{"token": "(シークレットトークンを書く)", "index": 0, "content": " <<<{{Caption}}>>> {{Url}} {{CreatedAt}} #Instagram"}
この出来あがった文字列を「リクエストボディ」としてメモしておきます。
次に、「IFTTTの設定の手順」の節へ進みます。
書き込み位置を「Inboxではない特定の位置」にする場合
Dynalistの「ドキュメントのid」と「親ノードのid」を取得
書き込みたい位置を、Dynalistにおいて決めて、「その位置の1階層上位」に相当する行に"Zoom in"(虫眼鏡アイコンをクリックするか、もしくはショートカットキー:Ctrl + ]またはCmd + ])します。
たとえば、下記のCの位置に書き込みたい場合は、「その位置の1階層上位」はBですから、Bの行に"Zoom in"します。

この例でBに"Zoom in"するとこのようになります。

このときのURLをコピーします。

コピーしたURLは、このような形になっているはずです(/d/以降の文字列は、アカウントや位置に応じて異なります)。
https://dynalist.io/d/KWJ-NGiPfpbDyjX4fPiJxYK9#z=UB0ufX752rHot23sU-4-uGIP
このURLから、文字列を2個切り出します(下記の赤線部分と青線部分)。

赤線部分(/d/以降から#z=以前までの部分)は、この例ではKWJ-NGiPfpbDyjX4fPiJxYK9です。この文字列を「ドキュメントのid」としてメモしておきます。
青線部分(#z=よりも後ろの部分)は、この例ではUB0ufX752rHot23sU-4-uGIPです。この文字列を「親ノードのid」としてメモしておきます。
この2個の文字列は、後の工程で使います。
リクエストボディの作成
のちの工程でIFTTTに入力するために必要な文字列(JSON形式)をここで作成しておきます。
テキストエディタに下記の文字列をペーストします。
{"token": "YOUR_SECRET_TOKEN", "file_id": "YOUR_DOCUMENT_ID", "changes": [{"action": "insert", "parent_id": "YOUR_PARENT_NODE_ID", "index": 0, "content": "YOUR_CONTENT"}]}
Secret tokenなどの記入
この文字列のYOUR_SECRET_TOKENの部分を、上述の「シークレットトークン」(Dynalistのページからコピーした長い文字列)で置き換えます。
同様に、YOUR_DOCUMENT_IDは上述の「ドキュメントのid」で置き換えます。
YOUR_PARENT_NODE_IDは上述の「親ノードのid」で置き換えます。
記入順の指定
この文字列の末尾の方に"index": 0,という箇所があります。ここの数字はデフォルトでは0となっています。
デフォルトのままにしておくと、Instagramに投稿した時刻が新しい投稿の情報は、時刻が旧い投稿のそれよりも、Dynalistにおいて「上の行」に記入されます。つまり、上の行から順に〈新→旧〉という記入順になります。
それとは逆に、Instagramに投稿した時刻が新しい投稿の情報を、時刻が旧い投稿よりも「下の行」に記入したい場合は、"index": 0,を"index": -1,と書き換えます。
書き込み内容の指定
Dynalistに書き込む内容(コンテンツ)を指定します。
書き込むことができるのは下記の5つです。
- 画像のURL:
{{SourceUrl}} - キャプション:
{{Caption}} - 投稿のURL:
{{Url}} - 投稿日時:
{{CreatedAt}} - 任意のテキスト
それぞれに対応する右側の記号({{SourceUrl}}など)や、任意のテキストを、上述の文字列の末尾のほうにあるYOUR_CONTENTのところに記入します。
記入する順番や個数は自由ですので、必要なものだけを任意の順番で並べてかまいません。
例えば、キャプション, URL, 投稿日時, #Instagramという文字列の計4つをその順番で並べ、お互いの間を半角スペースで区切るというスタイルをとると、下記のようになります。
"{{Caption}} {{Url}} {{CreatedAt}} #Instagram"
ここではMarkdownも使えるので、例えば下記のような修飾も可能です。*3
- キャプションを太字で強調:
**{{Caption}}** - キャプションとURLをMarkdown形式で記入:
[{{Caption}}]({{Url}})
投稿した画像を、Dynalistで画像として表示させたい場合は、必ず下記のようにMarkdown形式で記入する必要があります。
すなわち、![]()の丸カッコの間に{{SourceUrl}}を書き入れます。

半角のクォーテーションそのもの("や')をDynalistに記入したい場合は、その箇所を<<<と>>>で囲まなければなりません(エスケープ)。*4
(例)キャプションを"で囲みたい場合:<<<"{{Caption}}">>>
(Dynalistでの表示例):"hogehoge"
キャプションや「任意のテキスト」には半角クォーテーションが含まれる場合がありそうなので、あらかじめ<<<と>>>で囲んでおいたほうが無難だと思います。
<<<{{Caption}}>>>[<<<{{Caption}}>>>]({{Url}})(Markdown形式)
すべて記入し終えたら、このような文字列になります(例)。
{"token": "(シークレットトークンを書く)", "file_id": "(ドキュメントのidを書く)", "changes": [{"action": "insert", "parent_id": "(親ノードのidを書く)", "index": 0, "content": " <<<{{Caption}}>>> {{Url}} {{CreatedAt}} #Instagram"}]}
この出来あがった文字列を「リクエストボディ」としてメモしておきます。
IFTTTの設定の手順
ブラウザでIFTTTにログインしたうえで https://ifttt.com/create をブラウザで開き、画面中央の“This”をクリック。

次の画面で、上部の検索フォームにinstagramと入力。
すると、Instagramの赤いアイコンが表示されるので、それをクリック。

自分のInstagramアカウントをまだIFTTTに連携していない場合は、ここでそれを連携させる工程に入ります。(すでに連携済みであれば、画面は自動で次の工程に進みます)。
このアカウント連携の部分の説明は割愛します(IFTTTの画面の指示通りに操作すれば、下記の状態に至ります)。
このような画面になります。

“Any new photo by you”をクリック。
次の画面に変わります。
“That”をクリック。

次の画面で、上部の検索フォームにwebhooksと入力し、表示された青いアイコンをクリックします。

Make a web requestというタイトルの青い四角をクリック。

この画面に変わります。

冒頭のところに、URLというタイトルの入力欄があります。
Dynalistでの書き込み位置をInboxにする場合は、この欄には
https://dynalist.io/api/v1/inbox/add
と入力します。
書き込み位置を「Inboxではない特定の位置」にする場合は、
https://dynalist.io/api/v1/doc/edit
と入力します。
Methodの選択欄ではPOSTを選択します。

Content Typeの選択欄ではapplication/jsonを選択します。

Bodyの入力欄には、上述の工程で作成しておいた「リクエストボディ」、すなわち、
- 書き込み位置がInboxの場合
{"token": "(シークレットトークンを書く)", "index": 0, "content": "(書き込みたいコンテンツを書く)"} - 書き込み位置がInboxではない場合
{"token": "(シークレットトークンを書く)", "file_id": "(ドキュメントのidを書く)", "changes": [{"action": "insert", "parent_id": "(親ノードのidを書く)", "index": 0, "content": "(書き込みたいコンテンツを書く)"}]}
の中身を適宜書き換えてできた文字列を入力します。
入力するとこのようになります。

(書き込み位置がInboxの場合の一例)
ここまでできたら、一番下にあるCreate actionをクリック。

入力内容に問題がなければ、このような画面になります。*5

中央の入力欄には、機能の概要が書かれています。この文章は自分用の説明文ですので、もし書き換えたければ自由に編集できます。
その下にあるReceive notifications when this Applet runsのスイッチをオンにしておくと、Dynalistへの記入が行われるたびに、IFTTTのiOSアプリやAndroidアプリをインストールしてある端末(スマートフォン等)に通知が来ます。
最後に、Finishのボタンをクリックします。
すると、この画面になります。

ここまで済めば、ブラウザは閉じてもかまいません。
以降は、Instagramに投稿するたびに、自動でDynalistに記入されていきます。
Dynalistへの記入を停止 / 再開する方法
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、赤い四角形で表示されているので、これをクリック。

次の画面で、下の方にあるConnectedという文字をクリックすると、Disconnecting→Connectという表示に変わります。
この部分がConnectになっている間は、Dynalistへの記入が停まっています。

(記入が停止している状態)
Dynalistへの記入を再開したい場合は、それとは逆に、Connectのところをクリックします。
すると、Connecting Instagram→Connectedという表示に変わります。
この部分がConnectedになれば、Dynalistへの記入が再開します。

(記入が再開している状態)
カスタマイズ
Dynalistに書き込む内容を変更する方法
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、赤い四角形で表示されているので、これをクリック。

次の画面で、右上のSettingsをクリック。

次の画面を下の方にスクロールしていくと、Body(optional)という入力欄があります。
ここには、上述の工程で入力した「リクエストボディ」が入力されています。

この欄に入力されている文字列の末尾のところを、上述のような書き方で書き換えます。
そしてページの一番下にあるSaveのボタンを押すと、下記の画面に変わります。そのようになれば、変更が適用されています。*6

Dynalistでの書き込み位置を変更する方法
DynalistのInboxに書き込むように変更する
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、赤い四角形で表示されているので、これをクリック。

次の画面で、右上のSettingsをクリック。

次の画面で、書き込み位置を変更します。

この画面の下の方にある、URLというタイトルの入力欄の内容を消し、こちらの文字列を入力します。
https://dynalist.io/api/v1/inbox/add
次に、Body(optional)というタイトルの入力欄に入力されている内容を消し、上述の手順に従って新たな「リクエストボディ」を作って、それをこの欄に入力します。

なお、Dynalistのアカウントも変える場合は、「リクエストボディ」の中の「シークレットトークン」も、新しいものに書き換える必要があります。
"token": "hogehoge"
それらを書き換え、ページの一番下にあるSaveのボタンを押すと、下記の画面に変わります。そのようになれば、変更が適用されています。*7

「Inboxではない別の位置」に書き込むように変更する
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、赤い四角形で表示されているので、これをクリック。

次の画面で、右上のSettingsをクリック。

次の画面を下にスクロールしていくと、Body(optional)というタイトルの入力欄があります。

この入力欄の内容における、
- 「ドキュメントのid」:
"file_id": "hogehoge" - 「親ノードのid」:
"parent_id": "fugafuga"
の2箇所を、上述の要領に従って、新しい「ドキュメントのid」と「親ノードのid」に書き換えます。
なお、Dynalistのアカウントも変える場合は、「シークレットトークン」も、新しいものに書き換える必要があります。
"token": "hogehoge"
それらを書き換え、ページの一番下にあるSaveのボタンを押すと、下記の画面に変わります。そのようになれば、変更が適用されています。*8

Dynalistでの画像の表示サイズを変更する方法
画像のURLをという形式でDynalistに記入した場合は、それぞれの画像はDynalist上で画像として表示されますが、かなり大きなサイズで表示される場合もあると思います。そのままでは大きすぎて、Dynalistを使う上で実用的ではないかもしれません。
Dynalistにおいて、画像をもう少し小さく表示したい場合は、ブラウザの拡張機能である“Stylus”をこちらの記事の要領でブラウザにインストールしたうえで、こちらの要領でCSSを適用すれば、画像の横幅または縦幅の上限を、任意の大きさにすることができます。
Dynalist上で画像は小さく表示されても、それぞれの画像をマウスでクリックすれば、元の画像ファイルそのものがブラウザで開かれます。
なお、この方法を使うと、Instagram由来の画像だけでなく、Dynalistに載せている全ての画像の大きさの上限が、ここで自分の指定した大きさになります。
Instagramのアカウントを変更する方法
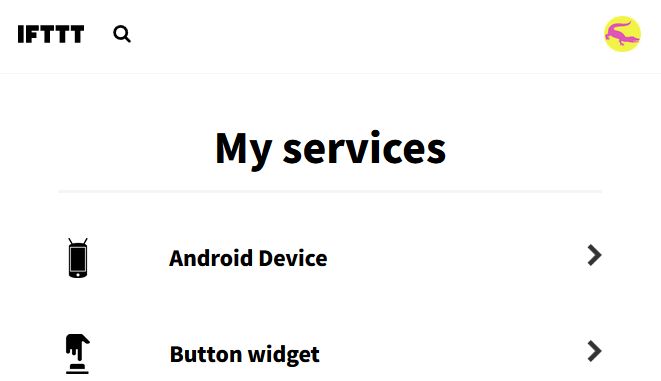
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_services をブラウザで開き、表示された一覧の中からInstagramをクリック。

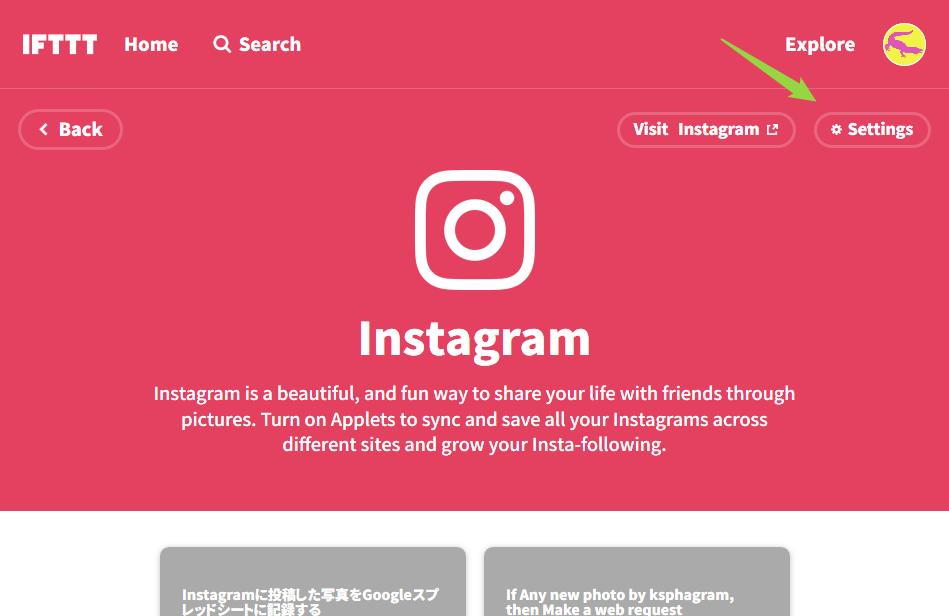
次の画面で、右上のSettingsをクリック。

次の画面で、中央右側にあるEditをクリックすると、Instagramのアカウントを変更する工程に入ります。

Dynalistへの書き込みが正しく行われないときのチェックポイント
設定画面への入力内容を見直す
上述の手順説明のとおりに入力されているかを確認します。
設定画面の開き方は下記のとおりです。
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、赤い四角形で表示されているので、これをクリック。

次の画面で、右上のSettingsをクリック。

その次の画面が設定画面です。
エスケープしてみる
上述の手順で設定画面を開くと、Body(optional)という入力欄の末尾のほうに{{Caption}}や「任意のテキスト」が入力されていると思いますが、これらを半角の<<<と>>>で囲んでいないと、Dynalistへの書き込みが正しく行われない場合があるようです。
おそらく、キャプション(Caption)や、「任意のテキスト」に半角のクォーテーション("や')が含まれているときは、それに該当しています(他の文字が原因の場合もあるかもしれません)。
{{Caption}}などを<<<と>>>で囲む(エスケープする)ことで、Dynalistへの記入が正しくおこなわれるようになる可能性があります。

(Body(optional)欄の一例)
参考資料
IFTTTの設定画面への入力内容を作るうえで、Dynalistのこちらの資料が参考になります。
製作の動機
*1:HTMLタグは、ここに記入すると正しく動作しないようです。
*2:IFTTTのサイト上では、エスケープさせたい箇所を「不等号2個ずつ」で囲めという指示がありますが、3個ずつで囲むのが正しいようです。
*3:HTMLタグは、ここに記入すると正しく動作しないようです。
*4:IFTTTのサイト上では、エスケープさせたい箇所を「不等号2個ずつ」で囲めという指示がありますが、3個ずつで囲むのが正しいようです。
*5:入力内容に問題がある場合は、画面が切り替わらず、「問題のある箇所」に赤字でエラーメッセージが出ます。
*6:Saveのボタンを押しても画面が切り替わらない場合は、入力内容に問題があり、エラーが赤字でページ内に表示されます。
*7:Saveのボタンを押しても画面が切り替わらない場合は、入力内容に問題があり、エラーが赤字でページ内に表示されます。
*8:Saveのボタンを押しても画面が切り替わらない場合は、入力内容に問題があり、エラーが赤字でページ内に表示されます。