Twitterで「いいね」したツイートを、自動でDynalistに書き込む方法を紹介します。
〈目次〉
- 機能
- 必要なもの
- 下準備
- IFTTTの設定の手順
- Dynalistへの記入を停止 / 再開する方法
- カスタマイズ
- Twitterのアカウントを変更する方法
- Dynalistへの書き込みが正しく行われないときのチェックポイント
- 参考資料
機能
Dynalistに書き込むことができる内容はこの6つです。*1
このうちの必要なものだけを、任意の順番で配置することができます。
- 「いいね」されたツイートの本文(本文に含まれるURLは
https://t.coで短縮化される) - 「いいね」されたツイートを投稿したユーザーのユーザーid
- ツイート自体のURL
- ツイートに含まれる1個目のURL(
https://t.coで短縮化された形) - 「いいね」されたツイートの投稿日時(
June 11, 2020 at 12:53PMというスタイル) - 任意のテキスト
1個のツイートが、Dynalistにおける1行(=1項目)として書き込まれます。途中での改行はできません。
Markdownが使用できます。
Dynalistにおける書き込み位置は、「特定項目(行)の直下の階層」という形で任意に決めることができます。DynalistのInboxに書き込むこともできます。
Dynalistでのツイートの書き込み順は、上の行から順に〈新→旧〉または〈旧→新〉のどちらかを選ぶことができます。
サンプル
実際にツイートが書き込まれた状態のサンプルです。
“Log”という行の直下の階層に、ユーザーid, 本文, 投稿日時, ツイートのURLという4つを書き込んだものです。

必要なもの
- IFTTTのアカウント(無料)
下準備
IFTTTのアカウント作成
IFTTTのアカウントを持っていない場合は、アカウントを作ります。
IFTTTにアクセスし、右上のSign upをクリックしてアカウントを作ります。

この部分の詳しい説明は割愛します。
Dynalistの「ドキュメントのid」と「親ノードのid」を取得
「いいね」したツイートを書き込みたい位置を、Dynalistにおいて決めて、「その位置の1階層上位」に相当する行に"Zoom in"(虫眼鏡アイコンをクリックするか、もしくはショートカットキー:Ctrl + ])します。
たとえば、下記のCの位置に書き込みたい場合は、「その位置の1階層上位」はBですから、Bの行に"Zoom in"します。

この例でBに"Zoom in"するとこのようになります。

このときのURLをコピーします。

コピーしたURLは、このような形になっているはずです(/d/以降の文字列は、アカウントや位置に応じて異なります)。
https://dynalist.io/d/KWJ-NGiPfpbDyjX4fPiJxYK9#z=UB0ufX752rHot23sU-4-uGIP
このURLから、文字列を2個切り出します(下記の赤線部分と青線部分)。

赤線部分(/d/以降から#z=以前までの部分)は、この例ではKWJ-NGiPfpbDyjX4fPiJxYK9です。この文字列を「ドキュメントのid」としてメモしておきます。
青線部分(#z=よりも後ろの部分)は、この例ではUB0ufX752rHot23sU-4-uGIPです。この文字列を「親ノードのid」としてメモしておきます。
この2個の文字列は、後の工程で使います。
DynalistのSecret tokenをコピー
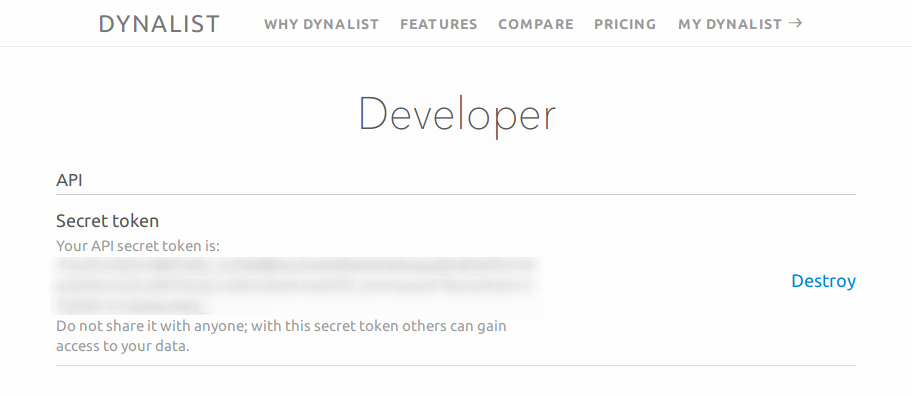
Dynalistにログインしたうえで、Developer - Dynalistをウェブブラウザで開き、“Your API secret token is: ”の下に表示されている長い文字列をコピーします(下記の画像でボカしている部分です)。

この文字列を「シークレットトークン」としてメモしておきます。のちの工程で使います。
この文字列を、他人が読める状態にしないようご注意ください。
リクエストボディの作成
のちの工程でIFTTTに入力するために必要な文字列(JSON形式)をここで作成しておきます。
テキストエディタに下記の文字列をペーストします。
{"token": "YOUR_SECRET_TOKEN", "file_id": "YOUR_DOCUMENT_ID", "changes": [{"action": "insert", "parent_id": "YOUR_PARENT_NODE_ID", "index": 0, "content": "YOUR_CONTENT"}]}
Secret tokenなどの記入
この文字列のYOUR_SECRET_TOKENの部分を、上述の「シークレットトークン」(Dynalistのページからコピーした長い文字列)で置き換えます。
同様に、YOUR_DOCUMENT_IDは上述の「ドキュメントのid」で置き換えます。
YOUR_PARENT_NODE_IDは上述の「親ノードのid」で置き換えます。
記入順の指定
この文字列の末尾の方に"index": 0,という箇所があります。ここの数字はデフォルトでは0となっています。
デフォルトのままにしておくと、「いいね」を押した時刻が新しいツイートは、時刻が旧いツイートよりも、Dynalistにおいて「上の行」に記入されます。つまり、上の行から順に〈新→旧〉という記入順になります。
それとは逆に、「いいね」を押した時刻が新しいツイートを、時刻が旧いツイートよりも「下の行」に記入したい場合は、"index": 0,を"index": -1,と書き換えます。
書き込み内容の指定
Dynalistに書き込む内容(コンテンツ)を指定します。
書き込むことができるのは下記の6つです。
- 「いいね」されたツイートの本文:
{{Text}} - 「いいね」されたツイートを投稿したユーザーのユーザーid:
{{UserName}} - ツイート自体のURL:
{{LinkToTweet}} - ツイートに含まれる1個目のURL:
{{FirstLinkUrl}} - 「いいね」されたツイートの投稿日時:
{{CreatedAt}} - 任意のテキスト
5つのそれぞれに対応する右側の記号({{Text}}など)や、任意のテキストを、上述の文字列の末尾のほうにあるYOUR_CONTENTのところに記入します。
任意のテキストを書き込みたい場合も、それをYOUR_CONTENTのところに記入します。
記入する順番や個数は自由ですので、必要なものだけを任意の順番で並べてかまいません。
例えば、ユーザーid, ツイートの本文, ツイートの投稿日時, ツイートのURLという4つをその順番で並べ、お互いの間を半角スペースで区切るというスタイルをとると、下記のようになります。
"{{UserName}} {{Text}} {{CreatedAt}} {{LinkToTweet}}"}]}
#Twitterというようなハッシュタグを付け加えることもできます。
"{{UserName}} {{Text}} {{CreatedAt}} {{LinkToTweet}} #Twitter"}]}
{{UserName}}の直前に@や#を書いておけば、Twitterのユーザーidをハッシュタグ化することもできます(Dynalistでは半角の@もハッシュタグになる)。
"@{{UserName}} {{Text}} {{CreatedAt}} {{LinkToTweet}}"}]}
ここではMarkdownも使えるので、例えば下記のような修飾も可能です。*2
- ユーザーidを太字で強調:
**{{UserName}}** - URLをMarkdown形式で記入:
[Link]({{LinkToTweet}})
半角のクォーテーション("または')をDynalistに書き込みたい場合は、その部分を<<<と>>>で囲んでエスケープさせます。*3
(例)任意のテキストとして"hoge"と書き込みたい場合:"content": "<<<"hoge">>>"}]}
ツイートの本文には半角クォーテーションが含まれる場合があるでしょうから、ツイートの本文に相当する{{Text}}は、エスケープさせておいたほうが無難かもしれません。
<<<{{Text}}>>>
すべて記入し終えたら、このような文字列になります(例)。
{"token": "(シークレットトークンを書く)", "file_id": "(ドキュメントのidを書く)", "changes": [{"action": "insert", "parent_id": "(親ノードのidを書く)", "index": 0, "content": "{{UserName}} <<<{{Text}}>>> {{CreatedAt}} {{LinkToTweet}}"}]}
ここで出来あがった文字列を「リクエストボディ」としてメモしておきます。
IFTTTの設定の手順
ブラウザでIFTTTにログインしたうえで https://ifttt.com/create をブラウザで開き、画面中央の“This”をクリック。

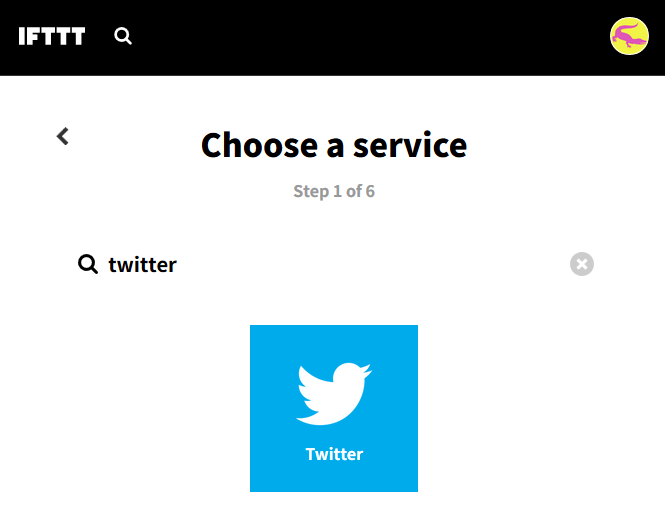
次の画面で、上部の検索フォームにtwitterと入力。
すると、Twitterの青いアイコンが表示されるので、それをクリック。

自分のTwitterアカウントをまだIFTTTに連携していない場合は、ここでそれを連携させる工程に入ります。(すでに連携済みであれば、画面は自動で次の工程に進みます)。
このアカウント連携の部分の説明は割愛します(IFTTTの画面の指示通りに操作すれば、下記の状態に至ります)。
このような画面になります。
New liked tweet by youというタイトルの青い四角をクリック。

次の画面に変わります。
“That”をクリック。

次の画面で、上部の検索フォームにwebhooksと入力し、その下に表示された青いアイコンをクリックします。

Make a web requestというタイトルの青い四角をクリック。

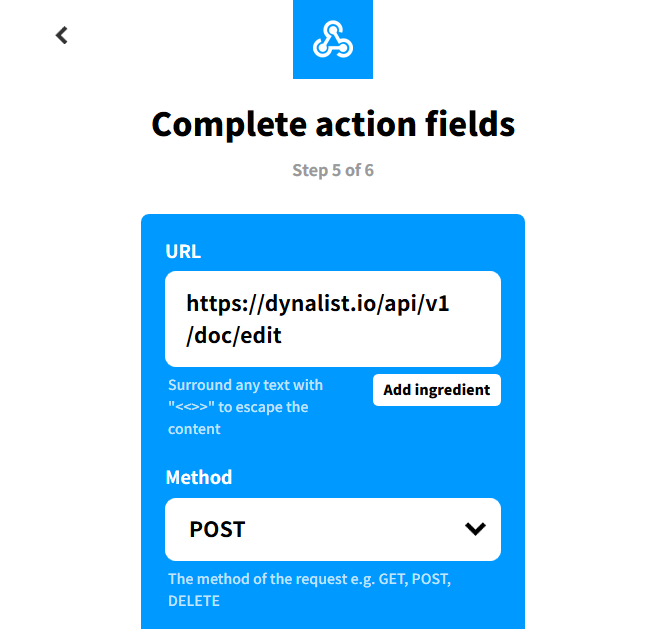
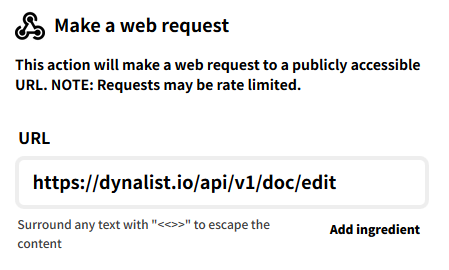
この画面に変わります。

先頭にあるURLの入力欄には、半角でhttps://dynalist.io/api/v1/doc/editと入力します。
Methodの選択欄ではPOSTを選択します。
Content Typeの選択欄ではapplication/jsonを選択します。

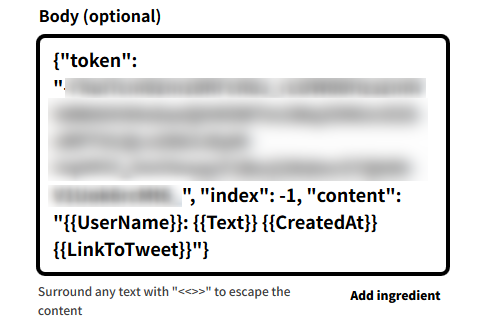
Bodyの入力欄には、上述の工程で作成しておいた「リクエストボディ」、すなわち、
{"token": "(シークレットトークンを書く)", "file_id": "(ドキュメントのidを書く)", "changes": [{"action": "insert", "parent_id": "(親ノードのidを書く)", "index": 0, "content": "(書き込みたいコンテンツを書く)"}]}
の中身を適宜書き換えてできた文字列を入力します。
入力するとこのようになります。

ここまでできたら、一番下にあるCreate actionをクリック。

入力内容に問題がなければ、このような画面になります。*4

中央の入力欄には、機能の概要が書かれています。この文章は自分用の説明文ですので、もし書き換えたければ自由に編集できます。
その下にあるReceive notifications when this Applet runsのスイッチをオンにしておくと、Dynalistへの記入が行われるたびに、IFTTTのiOSアプリやAndroidアプリをインストールしてある端末(スマートフォン等)に通知が来ます。

最後に、Finishのボタンをクリックします。

すると、この画面になります。

ここまで済めば、ブラウザは閉じてもかまいません。
以降は、Twitterで「いいね」をするたびに、自動でDynalistに記入されていきます。
Dynalistへの記入を停止 / 再開する方法
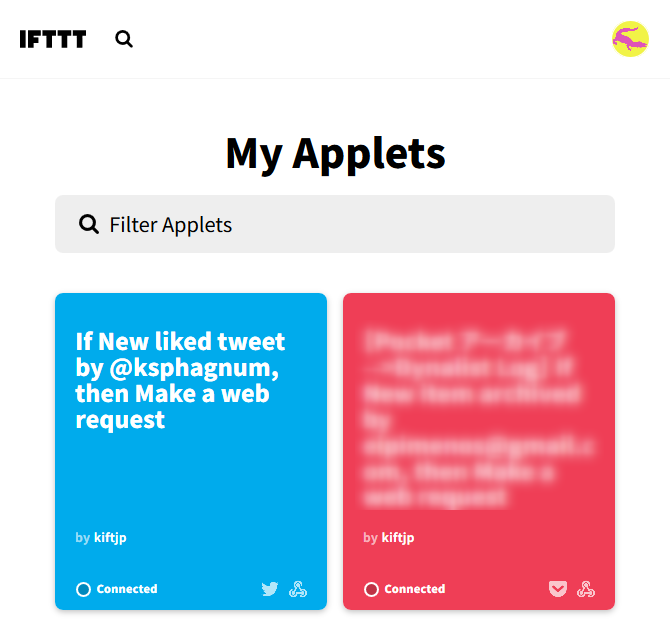
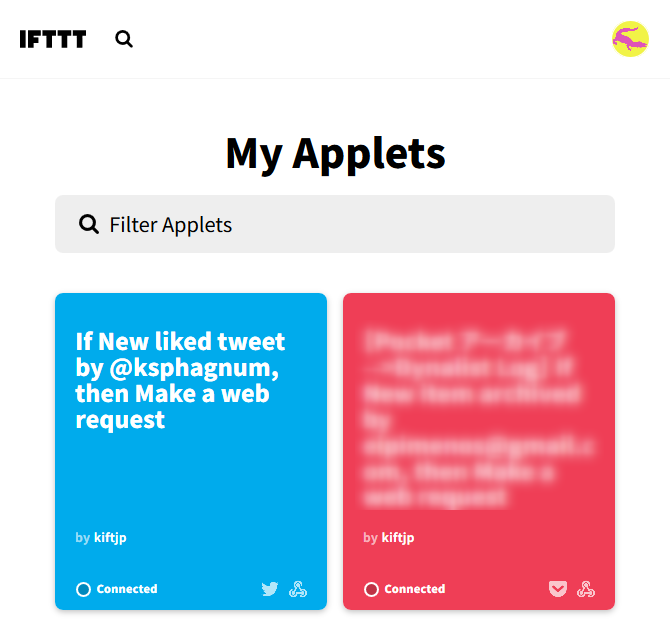
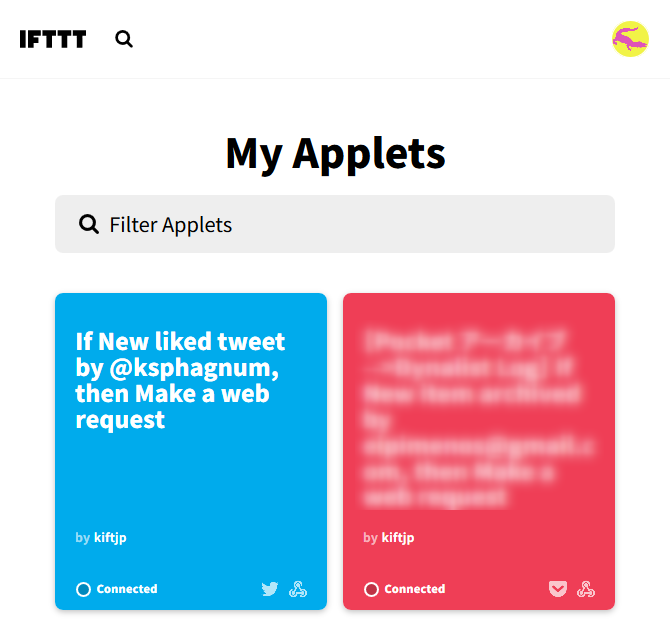
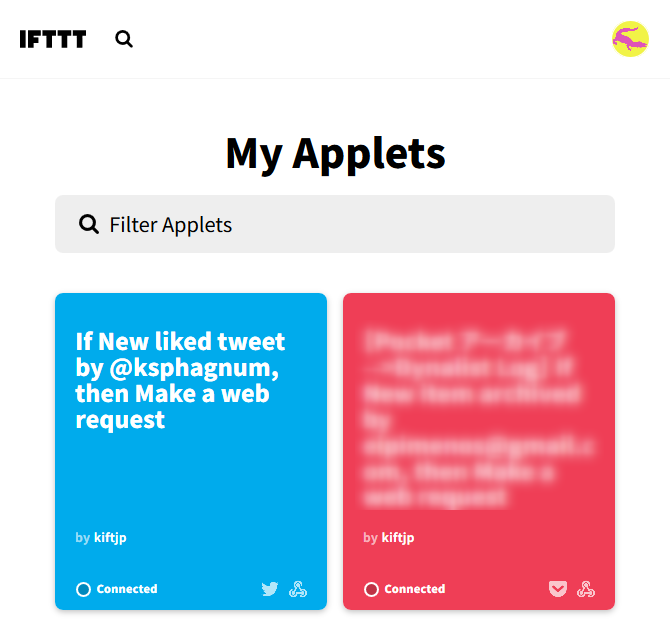
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、青い四角形で表示されているので、これをクリック。

次の画面で、下の方にあるConnectedという文字をクリックすると、Disconnecting→Connectという表示に変わります。
この部分がConnectになっている間は、Dynalistへの記入が停まっています。

(記入が停止している状態)
Dynalistへの記入を再開したい場合は、それとは逆に、Connectのところをクリックします。
すると、Connecting Twitter→Connectedという表示に変わります。
この部分がConnectedになれば、Dynalistへの記入が再開します。

(記入が再開している状態)
カスタマイズ
Dynalistに書き込む内容 / 書き込む位置を変更する
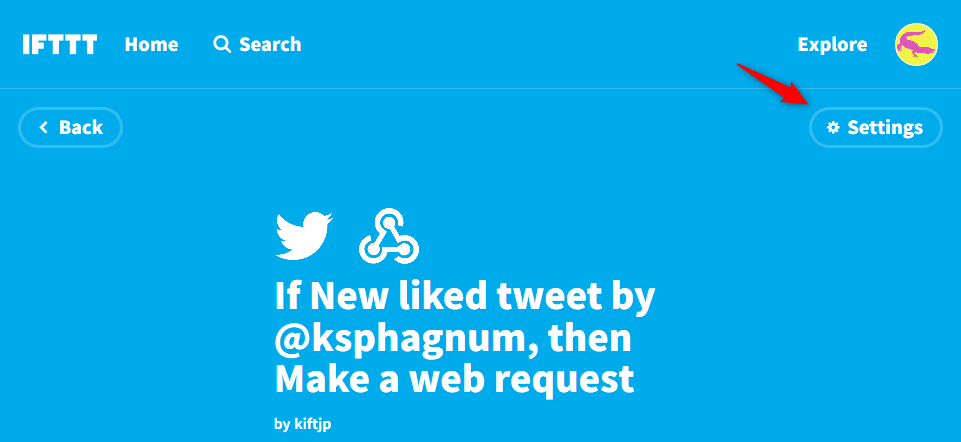
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、青い四角形で表示されているので、これをクリック。

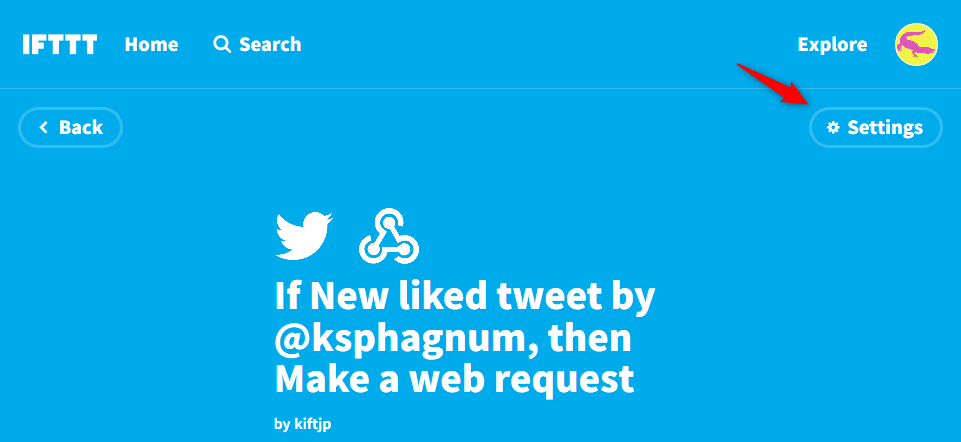
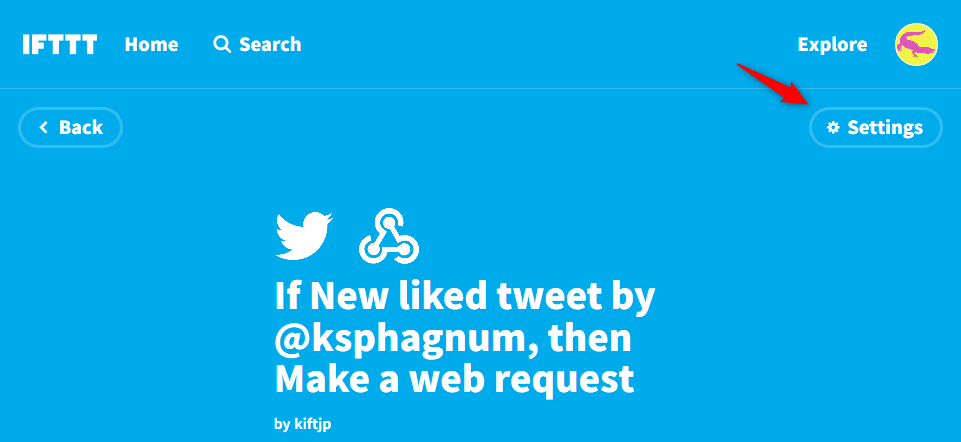
次の画面で、右上のSettingsをクリック。

次の画面を下の方にスクロールしていくと、Body(optional)という入力欄があります。
ここには、上述の工程で入力した「リクエストボディ」が入力されています。

Dynalistに書き込む内容を変更する
上述のBody(optional)の欄に入力されている文字列の末尾のところを、上述の要領で書き換えます。
そしてページの一番下にあるSaveのボタンを押すと、画面上部にChanges savedという文字が一瞬だけ表示され、下記の画面に変わります。そのようになれば、変更が適用されています。*5

Dynalistに書き込む位置を変更する
この入力欄の内容における、
- 「ドキュメントのid」:
"file_id": "hogehoge" - 「親ノードのid」:
"parent_id": "fugafuga"
の2箇所を、上述の要領に従って、新しい「ドキュメントのid」と「親ノードのid」に書き換えます。
なお、Dynalistのアカウントも変える場合は、「シークレットトークン」も、新しいものに書き換える必要があります。
"token": "hogehoge"
それらを書き換え、ページの一番下にあるSaveのボタンを押すと、画面上部にChanges savedという文字が一瞬だけ表示され、下記の画面に変わります。そのようになれば、変更が適用されています。*6

DynalistのInboxに書き込むように変更する方法
DynalistにはInboxという機能があります。「いいね」したツイートの書き込み位置を、DynalistのInboxに変更するには、上述の「下準備」および「IFTTTの設定の手順」を全て終えたうえで、下記のようにします。
DynalistのInboxの位置をまだ指定していない場合は、こちらの要領で指定します。
次に、ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、青い四角形で表示されているので、これをクリック。

次の画面で、右上のSettingsをクリック。

次の画面で、中央あたりにある“URL”という入力欄の内容を、下記のものに書き換えます。
https://dynalist.io/api/v1/inbox/add

その下のほうにはBody(optional)という入力欄があります。
そこに入力されている文字列の途中にある下記の部分を消します。
"file_id": "(ドキュメントのid)", "changes": [{"action": "insert", "parent_id": "(親ノードのid)",
さらに、その欄に入力されている文字列の一番末尾にある]}という2文字を消します。*7

そして、その下にあるSaveボタンをクリックすると、画面上部にChanges savedという文字が一瞬だけ表示され、下記の画面に変わります。そのようになれば、変更が適用されています。*8

以降は、ツイートの書き込み位置が、DynalistのInboxになります。
Twitterのアカウントを変更する方法
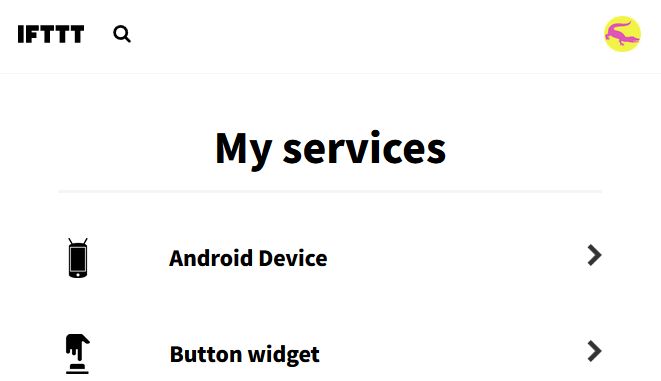
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_services をブラウザで開き、表示された一覧の中からTwitterをクリック。

次の画面で、右上のSettingsをクリック。

次の画面で、中央右側にあるEditをクリックすると、Twitterのアカウントを変更する工程に入ります。

Dynalistへの書き込みが正しく行われないときのチェックポイント
「リクエストボディ」を正しく作成できているか見直す
書き込み位置がInboxである場合 / 書き込み位置がInboxでない場合のそれぞれに応じて、リクエストボディが正しく作成できているか見直します。
リクエストボディを訂正する必要があれば、新しいリクエストボディを[下記の手順] (#set1)で設定画面から入力し直します。
設定画面への入力内容を見直す
上述の手順説明のとおりに入力されているかを確認します。
設定画面の開き方は下記のとおりです。
ブラウザでIFTTTにログインしたうえで https://ifttt.com/my_applets をブラウザで開くと、上述の工程で作った設定が、緑色の四角形で表示されているので、これをクリック。

次の画面で、右上のSettingsをクリック。

その次の画面が設定画面です。
エスケープしてみる
上述の手順で設定画面を開くと、Body(optional)という入力欄の末尾のほうに{{Text}}などが入力されていると思いますが、これらを半角の<<<と>>>で囲んでいないと、Dynalistへの書き込みが正しく行われない場合があるようです。
それらを<<<と>>>で囲む(エスケープする)ことで直る可能性があります。
エスケープに関する上述の手順説明も参考にしてください。
参考資料
IFTTTの設定画面への入力内容を作るうえで、Dynalistのこちらの資料が参考になります。
*1:仕様上はTweetEmbedCodeというものも記入できるようですが、それを記入すると正しく動作しないので、本記事からは除外してあります。
*2:HTMLタグは、ここに記入すると正しく動作しないようです。
*3:IFTTTのサイト上では、エスケープさせたい場合は「不等号2個ずつ」で囲めという指示がありますが、実際は3個ずつで囲むのが正しいようです。
*4:入力内容に問題がある場合は、画面が切り替わらず、「問題のある箇所」に赤字でエラーメッセージが出ます。
*5:Saveのボタンを押しても画面が切り替わらない場合は、入力内容に問題があり、エラーが赤字でページ内に表示されます。
*6:Saveのボタンを押しても画面が切り替わらない場合は、入力内容に問題があり、エラーが赤字でページ内に表示されます。
*7:書き込み位置をInboxにしたあとで、書き込み位置を再び「Inbox以外」にする場合は、この2件の文字列をリクエストボディの中に再び含めなければなりません。それらを含める場合のリクエストボディの書き方は上述のとおりです。
*8:Saveのボタンを押しても画面が切り替わらない場合は、入力内容に問題があり、エラーが赤字でページ内に表示されます。