ブラウザの拡張機能である“Stylus”(Chrome 版 / Firefox 版)を使って、ウェブサイトの見た目を変えることができます。この記事では、そのサンプルを紹介します。
Stylus 自体の使い方の解説は、こちらをご参照ください。
〈目次〉
WorkFlowy
カーソルのある行に背景色をつける
div.name--focused div.content{background:#f7f8f9} /*#f7f8f9にする場合*/
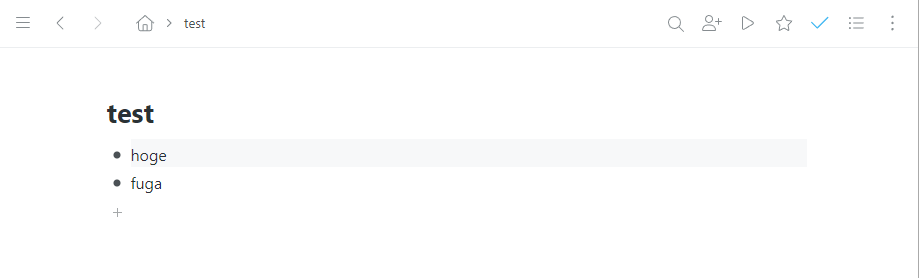
適用例

(1行目にカーソルがある)
関連記事
同様の記事として、こちらもあります。