一定時間が経過したらiPhone / iPadでメディアの再生を自動停止させる方法を紹介します。
iOS / iPad OSの「ショートカット」アプリを使う方法と、タイマーを使う方法があります。
〈目次〉
「ショートカット」アプリを使う方法
ショートカットの導入の仕方
とりあえず、「30分後に再生を停止する」というバージョンを作成しましたので、こちらに置いておきます(経過時間はあとから任意に変更できます)。
下記のリンクをiPhone / iPadでクリックし、画面に表示される「ショートカットを追加」という青いボタンを押せば、そのiPhone / iPadにこのショートカットが導入され、使えるようになります。

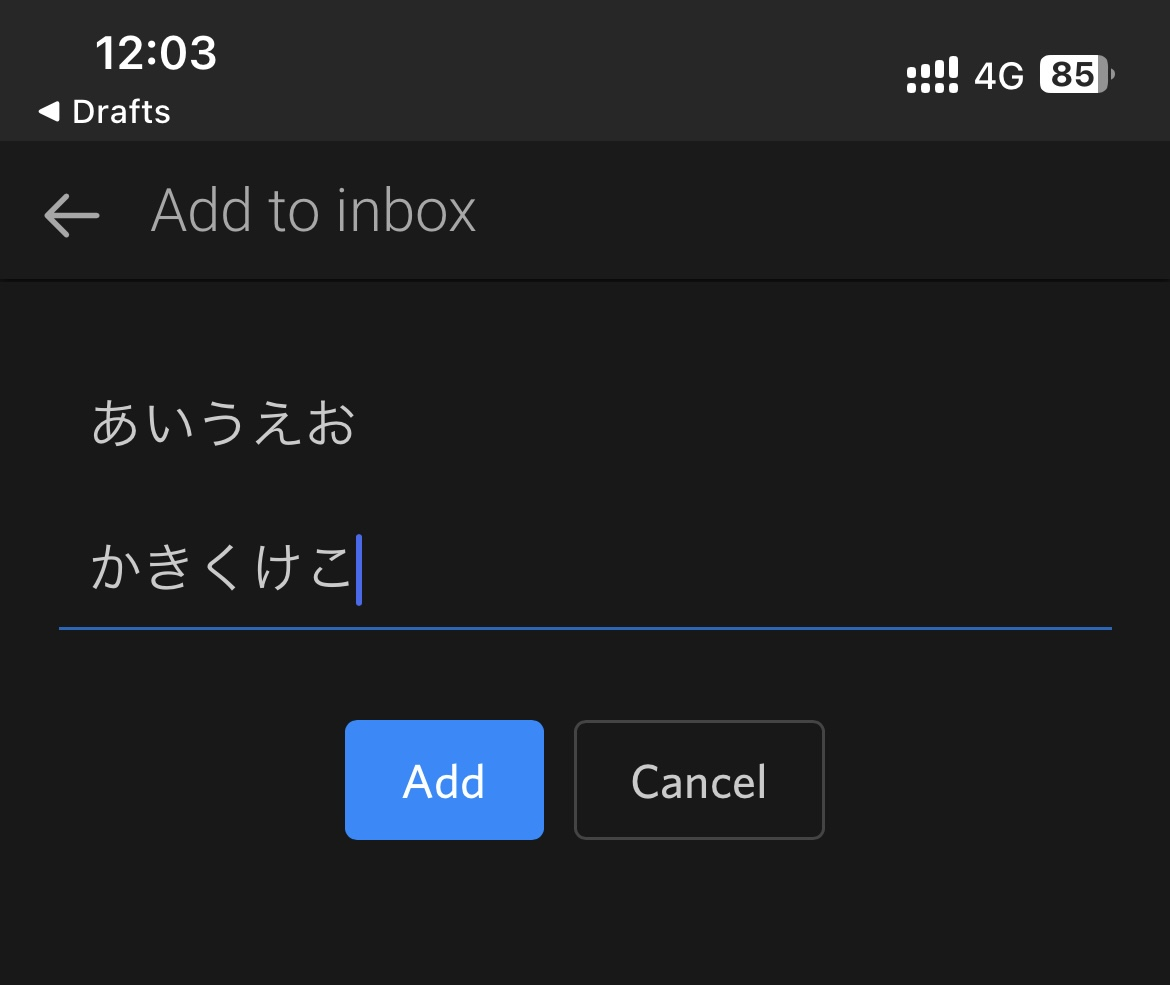
(「ショートカットを追加」ボタンを押す)
導入されると、「ショートカット」アプリでこのように表示されます。

このショートカットを、ホーム画面にアイコンとして置いたり、ウィジェットとして置いたりすることも可能です。

(「ショートカット」アプリで「ホーム画面に追加」をタップすると、ホーム画面でアイコン化される)
使い方
iPhone / iPadで上掲のショートカットをタップするだけです。
このショートカットを、アイコンやウィジェットとしてホーム画面に置いた場合は、それらをタップしても同じ結果になります。
カスタマイズ
経過時間の変更
経過時間(ショートカットをタップしてから再生を自動停止するまでの待機時間)は、デフォルトでは30分(1800秒)となっていますが、これを増減することが可能です。*2
「ショートカット」アプリでこのショートカットの右上にある「…」をタップし、

次の画面で、青字で「1,800秒」と表示されているところをタップすると、秒数を増減するためのボタン(- / +)が表示されます。

秒数を変更したら、右上の「完了」をタップします。
再生/一時停止/再生 or 一時停止の切り替え
このショートカットは、デフォルトでは「30分後に再生を一時停止」という設定になっていますが、これを「30分後に再生を開始」や「30分後に再生を開始もしくは一時停止」に変更することも可能です。*3
「ショートカット」アプリでこのショートカットの右上にある「…」をタップし、

次の画面で、青字で「一時停止」と表示されているところをタップすると、「一時停止」と「再生=再生開始」と「再生もしくは一時停止」を切り替えるためのメニューが表示されます。

切り替えたら、右上の「完了」をタップします。
アイコン/色/名前の変更
ショートカットのアイコン/色/名前も変更可能です。
「ショートカット」アプリでこのショートカットの右上にある「…」をタップし、

次の画面で、名前の右側から開くメニューで変更できます。

備考(Wiim Miniを操作対象にする)
Wiim Miniを使用している場合、このショートカットの操作対象デバイスとしてWiim Miniを選択することも可能なようです。
「ショートカット」アプリでこのショートカットの右上にある「…」をタップし、

次の画面で、青字で「iPhone」と表示されているところをタップすると、デバイスの選択画面が現れます。


タイマーを使う方法
iPhone / iPadの純正の「時計」アプリにて、タイマー終了時の動作として「再生停止」を選択したうえで、任意の長さのタイマーを開始すると、その時間が経過した時点で再生が停止されます。


![WiiM ネットワークストリーマー WiiM Mini WIIMMINI [WIIMMINI] WiiM ネットワークストリーマー WiiM Mini WIIMMINI [WIIMMINI]](https://thumbnail.image.rakuten.co.jp/@0_mall/edion/cabinet/goods/ll/img_285/0195893478101_ll.jpg?_ex=128x128)













![Spotify 新しいコンテンツ王国の誕生 [ スベン・カールソン ] Spotify 新しいコンテンツ王国の誕生 [ スベン・カールソン ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8758/9784478108758.jpg?_ex=128x128)