ブラウザの拡張機能である“Stylus”(Chrome 版 / Firefox 版)を使って、ウェブサイトの見た目を変えることができます。この記事では、そのサンプルを紹介します。
Stylus 自体の使い方の解説は、こちらをご参照ください。
〈目次〉
Dynalist
チェック済み項目に付く取り消し線を表示しない
Dynalist での「チェック済み」の項目には取り消し線が付けられてこのように見えますが、この取り消し線を表示しないようにします。
.Node.is-checked > .Node-self .Node-content, .Node.is-checked > .Node-self .Node-renderedContent, .Node.is-checked .Node-content, .Node.is-checked .Node-renderedContent, .Node.is-checked .Node-note, .Node.is-checked .Node-renderedNote { text-decoration: none; }
チェック済み項目の先頭にチェックマーク(✓)を表示する
Dynalist での「チェック済み」の項目の先頭に✓を表示します。
ただし✓は機種依存文字なので、不都合な場合は下記 CSS のcontent:"✓"の部分を適切な文字に書き換えるとよいでしょう。
.Node.is-checked > .Node-self .Node-content:before, .Node.is-checked > .Node-self .Node-renderedContent:before { content: "✓"; }
行頭のバレットを消す
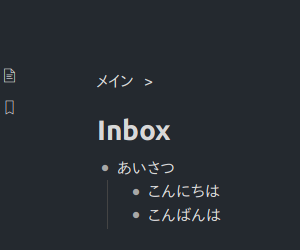
各行頭の点(バレット=黒丸)を消します。
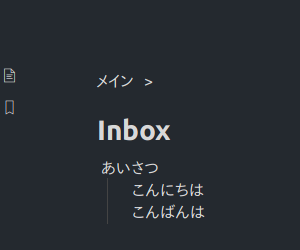
a.Node-bullet { display: none; }
適用前

適用後

なお、Dynalist に標準で備わっている機能だけを使ってバレットを消すこともできます。ただし、その機能を使うと行間が広がってしまうので、狭める処置が必要かもしれません。詳しくはこちらのリンク先をご覧ください。
横幅を調整する
アウトラインが表示される領域の横幅の最大値を調整します。
.DocumentContainer.is-centerDocument .Document, .DocumentContainer.is-centerDocument .DocumentBreadcrumb, .is-desktop .Document { max-width: 500px /*最大値を500pxにする場合*/ }
横幅を固定値にしたい場合は、上述のmax-widthのところをwidthと変えます。
適用例(max-width:500px)

画像の最大横幅を指定する
Dynalist に載せた画像の横幅の最大値を指定します。
img.node-displayed-image { max-width: 300px; } /* 300pxにする場合 */
画像の最大縦幅を指定する
Dynalist に載せた画像の縦幅の最大値を指定します。
img.node-displayed-image { max-height: 300px; } /* 300pxにする場合 */
インラインコードの文字色を変える
インラインコード記法(半角の`で囲んだ部分)の文字色を変えます。
.node-inline-code { color: #25c7c0; } /*#25c7c0にする場合*/
Roam Research
Twitter(ツイート)の展開を避ける
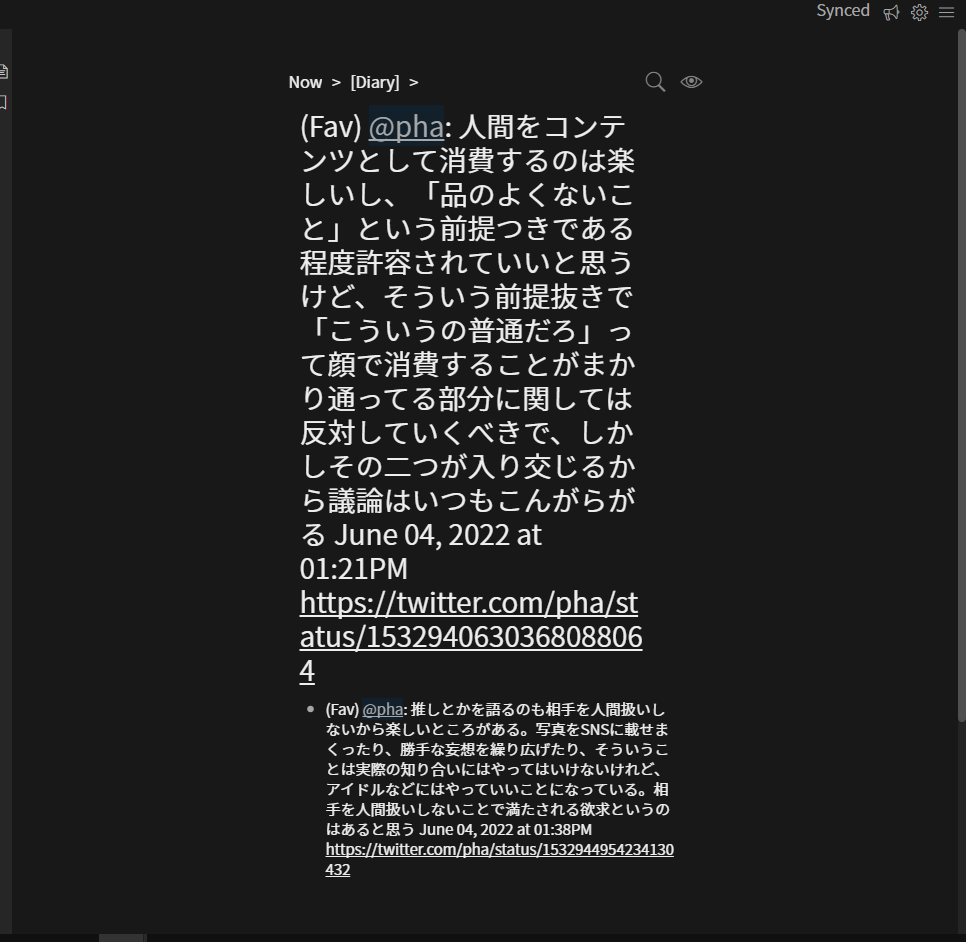
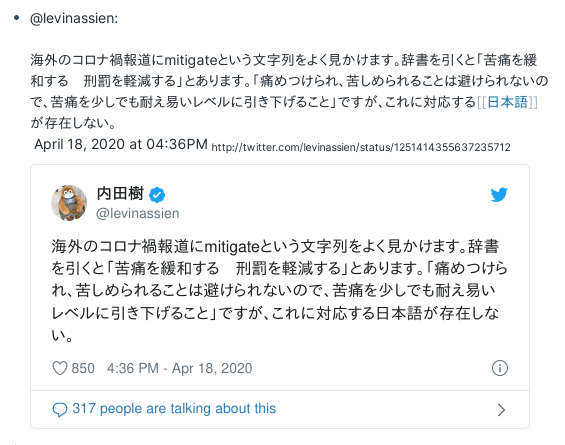
Roam Researchにツイートの URL を貼り付けると、このように展開されますが、この展開された部分を非表示にします。
適用前

適用後

twitter-widget, span.dont-focus-block button { display: none !important; }
半角スペースがある位置で改行されるのを防ぐ
半角スペースがある位置で改行される場合があります。これを起こらないようにします。
適用前

(行頭のほうにあるコロン:の直後に半角スペースがあり、ここで改行されてしまいます)
適用後

div.roam-article * { white-space: normal !important; }
本文中に貼り付けた画像の横幅や縦の長さの最大値を指定する
横幅の最大値を指定する
div.react-resizable img { max-width: 300px !important; } /* 300pxにする場合 */
縦の長さの最大値を指定する
div.react-resizable img { max-height: 300px !important; } /* 300pxにする場合 */
はてなブログ
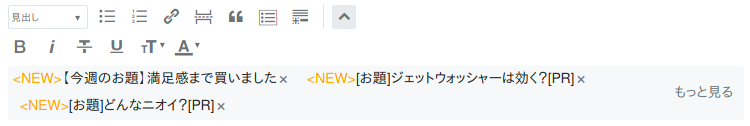
編集画面の「お題」を非表示にする
編集画面で本文欄の上に表示される「お題」部分を非表示にします。編集画面の URL がhttps://blog.hatena.ne.jpで始まっている場合のみ有効です。

(背景がグレーの部分が「お題」)
div.promotion-bar { display: none; }
適用先の指定
適用先は「正規表現に一致する URL」を選択し、その右側の入力欄に
https://blog\.hatena\.ne\.jp/.*/edit(\?entry=.*)?$
と入力。
適用後

TweetDeck
カラムの横幅を変える
デフォルトでは、TweetDeckのカラムの横幅は最大で 350px のようですが、それ以上に広げることもできます。
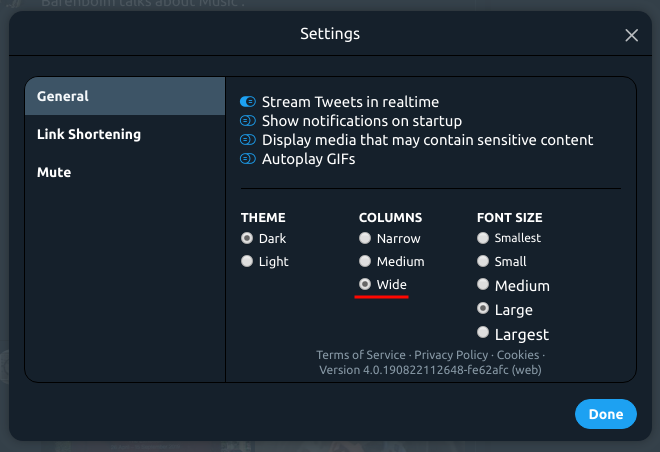
事前に、設定画面の"COLUMNS"のところで"Wide"を選択しておきます。

html.dark .is-wide-columns .column { width: 500px; } /* 500pxにする場合 */
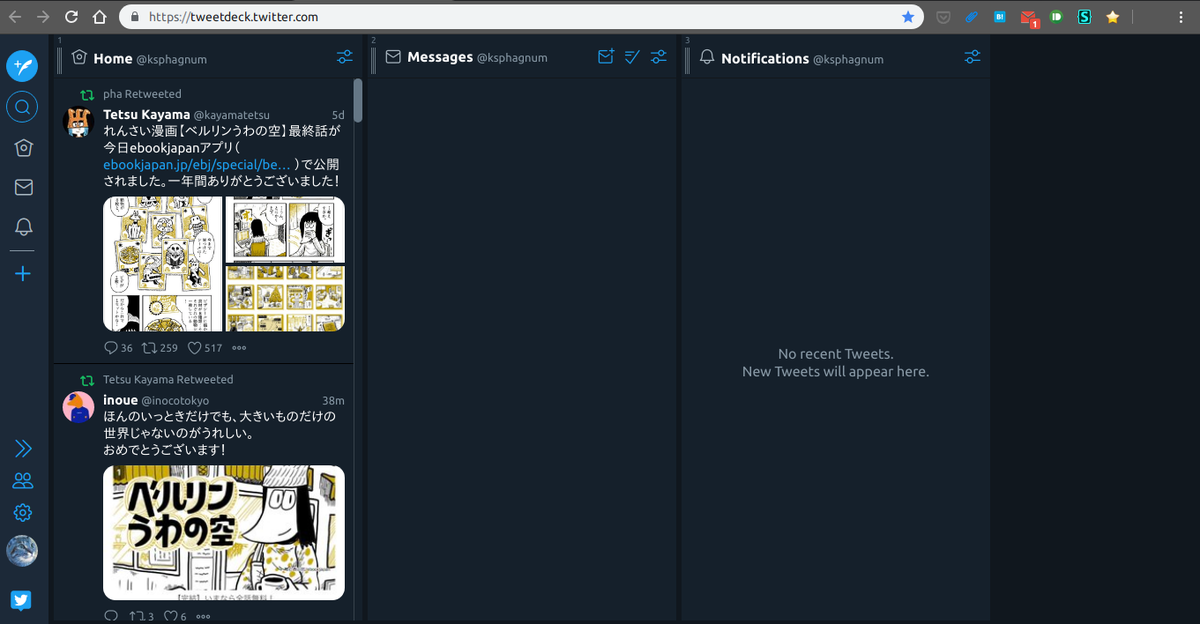
適用前

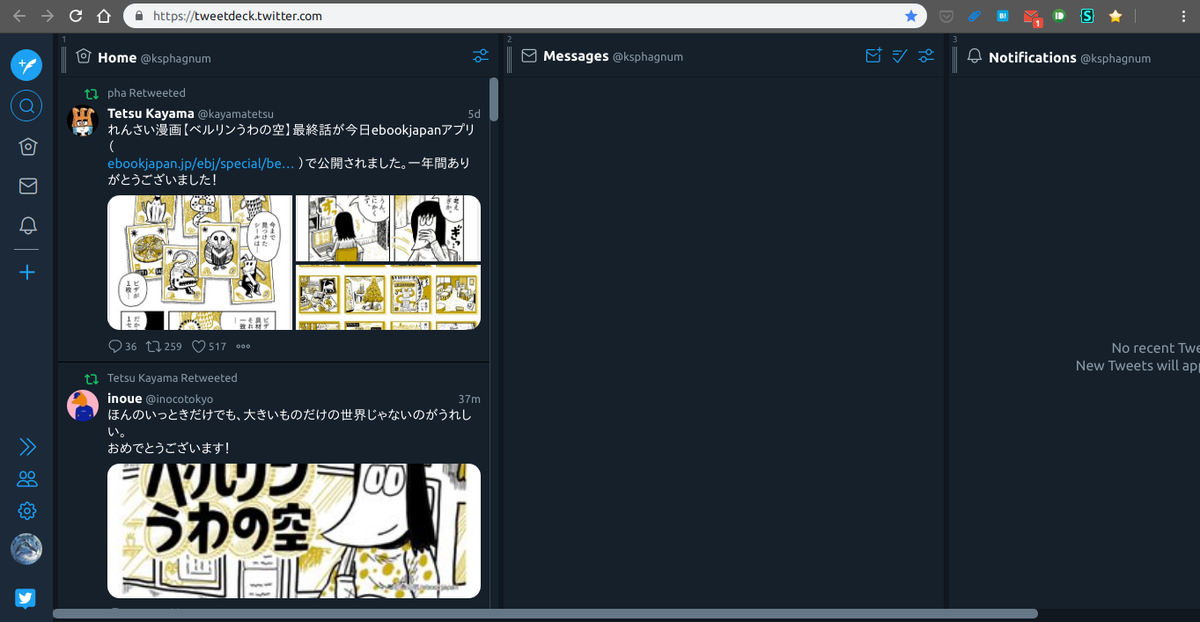
適用後(横幅 500px の場合)

引用されたツイートの本文の色を変える
div.quoted-tweet * { color: #fff; } /* #fffにする場合 */
コトバンク(https://kotobank.jp)
ダークテーマ
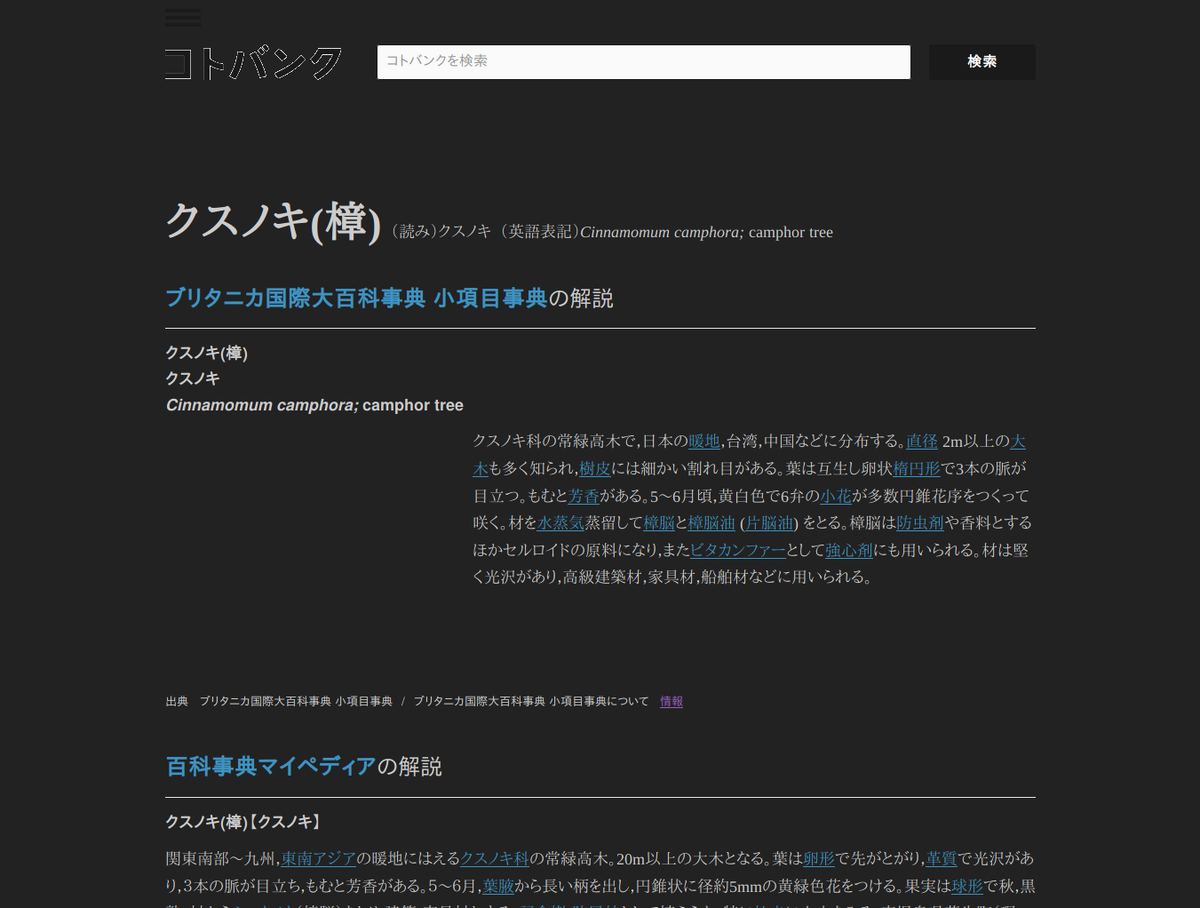
適用後のスクリーンショット

(記事ページ)

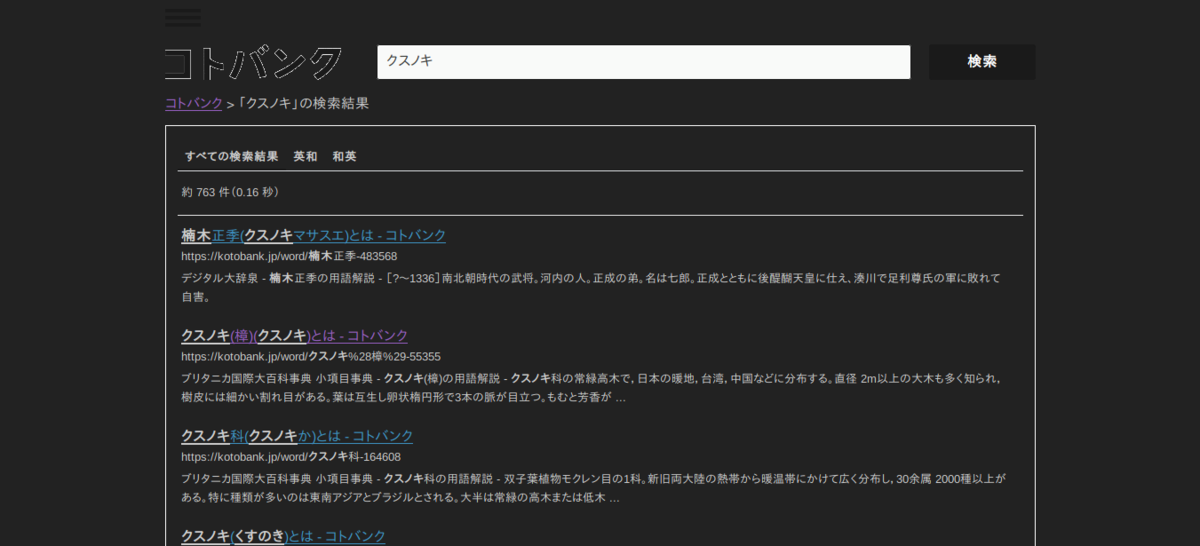
(コトバンク内での検索結果)
/*背景色と文字色*/ body, div#mainArea * { color: #ccc; background: #222; } a:link { color: #3e93c3 !important; } a:visited { color: #9760c3 !important; } /*コトバンク内検索の検索結果*/ div.gsc-result { border: none !important; }
コンテンツが入る部分の横幅を狭める
#contentArea { width: 800px; } /* 800pxにする場合 */
本文をゴシック体にする
.dictype .ex section { font-family: sans-serif !important; }
記事ページで本文のそばにある広告を非表示にする
スクリーンショット

(適用前)

(適用後)
div.pc-iframe-ad { display: none; }
Wikipedia
内部リンクにマウスカーソルを合わせたときのポップアップを非表示にする
div.mwe-popups { display: none !important; }
Todoist
入力フォームの中の「説明」欄を非表示にする
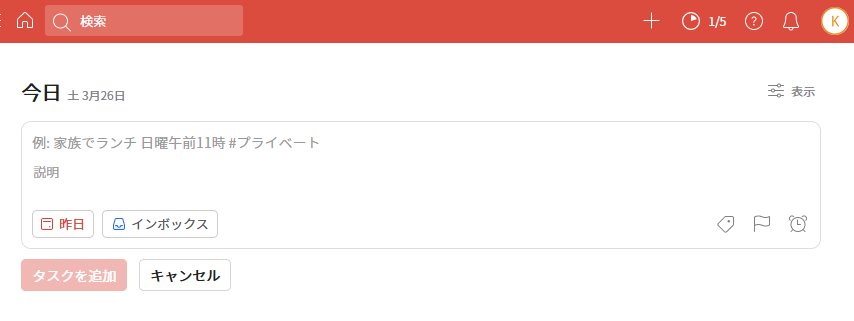
適用例

textarea.task_editor__description_field { display: none !important; }
入力フォーム内が未入力のときに表示されている「記入例」を常に非表示にする
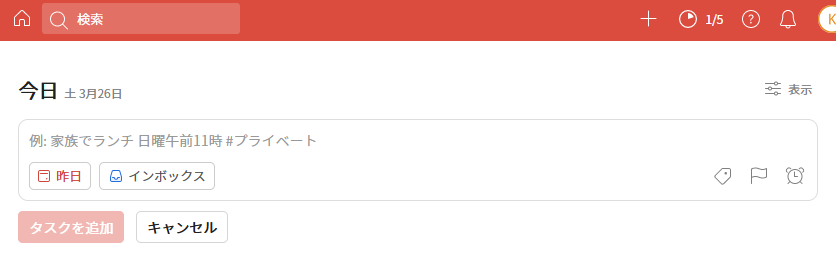
適用前

適用後

div.public-DraftEditorPlaceholder-inner { display: none !important; }
Gmail
左端の Mail / Meet を非表示にする
Gmailの新しいUIで左端にある、Mail / Meet が表示されているスペースを非表示にします。

(Gmailの左端のところ)
div[role=navigation]{display:none}
関連記事
同様の記事として、こちらもあります。