Logseqは、CSS を変更することで外見を変えられます。
この記事では CSS の変更例を紹介します。
〈目次〉
CSS を変更する方法
変更の仕方は 2 通りあります。
- Logseq の右上の
…をクリックして「設定」→「一般」→「custom.css を編集」をクリックして開く custom.css を編集する。 - Logseq のファイル(グラフ)が保存されているローカルディレクトリ内の custom.css をテキストエディタなどで開いて編集する。
Logseq の HTML 構造の調べ方
ブラウザを使う方法
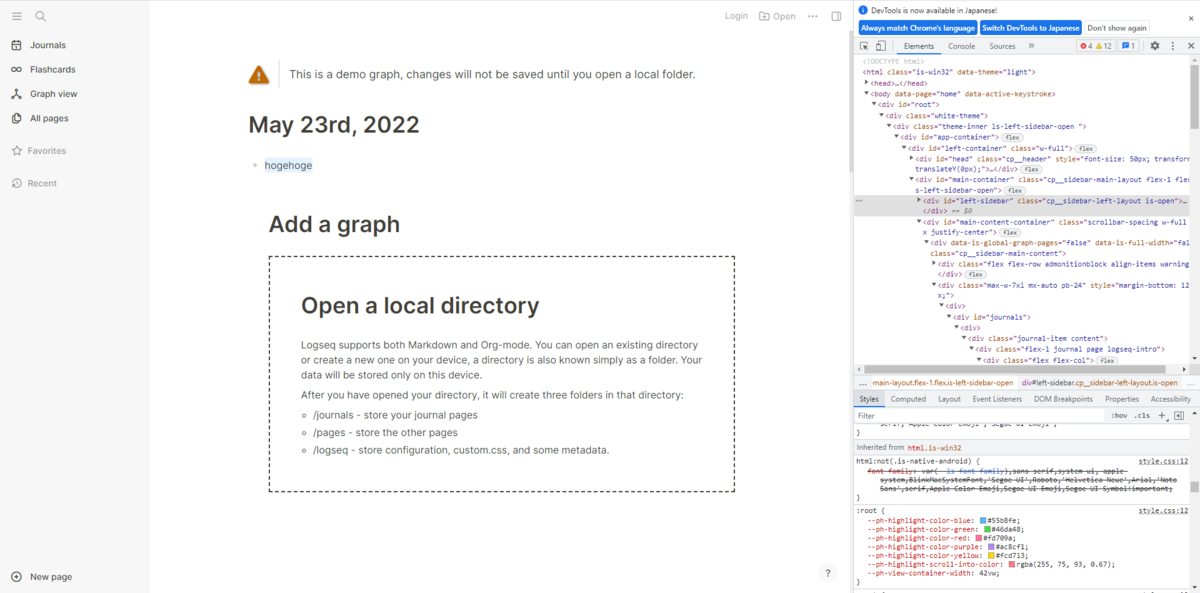
PC のブラウザで https://logseq.com/ にアクセスし、ページ上で右クリックして「検証」をクリックすると、HTML 構造を見られます。*1

デスクトップアプリを使う方法
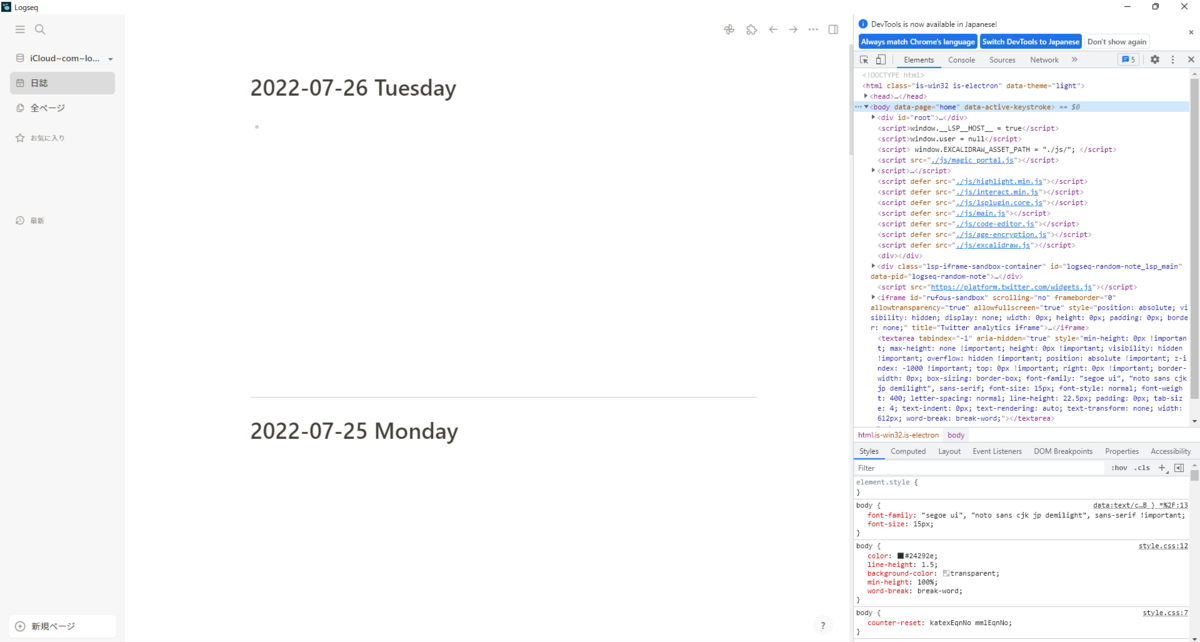
Logseqのデスクトップアプリを起動しCtrl + Shit + IのショートットキーでHTML構造を見られます(Windowsの場合)。
Altキーを押して開くメニューから、View→Toggle Developper Toolsと進んでも、それと同じ画面が開きます。

CSS の変更例
左側のサイドバーの横幅を変更する
/*左サイドバー*/ div.left-sidebar-inner { width: 200px /* 200pxにする場合 */ }
画像の横幅を制限する
.block-content img { max-width: 500px /* 横幅を500px以下に制限する場合 */ }
画像の縦の長さを制限する
.block-content img { max-height: 500px /* 縦の長さを500px以下に制限する場合 */ }
〈下位項目が閉じているときの上位項目〉の行頭バレットを分かりやすくする
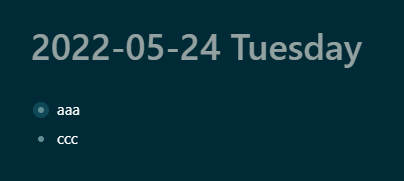
適用前

aaa には下位項目が有って、それは閉じられており、ccc には下位項目がありません。
aaa すなわち〈下位項目が閉じているときの上位項目〉の行頭のバレット(点)を、見た目で分かりやすいようにします。
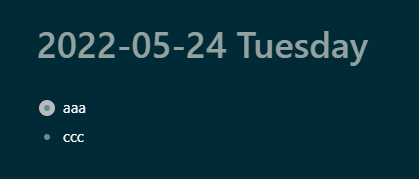
適用後

CSS
設定画面 →「一般」→「テーマ」のところで“light”, "dark", "system"のどれを選択したときでも適用される CSS です。
div#main-content-container .bullet-container.bullet-closed { background-color: #bbb /* #bbbにする場合 */ }
CSS(light テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“light”を選択したときのみに適用される CSS です。
div.white-theme div#main-content-container .bullet-container.bullet-closed { background-color: #bbb /* #bbbにする場合 */ }
CSS(dark テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“dark”を選択したときのみに適用される CSS です。
div.dark-theme div#main-content-container .bullet-container.bullet-closed { background-color: #bbb /* #bbbにする場合 */ }
選択されたブロック(行)の背景色を変える
ブロック(行)単位で選択したときの、その行の背景色を変更します。
CSS(light テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“light”を選択したときのみに適用される CSS です。
.white-theme, html[white-theme=white] { --ls-block-highlight-color: #199abd /* #199abdにする場合 */ }
CSS(dark テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“dark”を選択したときのみに適用される CSS です。
.dark-theme, html[data-theme=dark] { --ls-block-highlight-color: #147b97 /* #147b97にする場合 */ }
文字色を変える
サイドバーや設定画面などを除いた本文部分の文字色を変えます(ハイパーリンクなどが無い地の文のみ)。
CSS
設定画面 →「一般」→「テーマ」のところで“light”, "dark", "system"のどれを選択したときでも適用される CSS です。
div#main-content-container { color: #aaa /* #aaaにする場合 */ }
CSS(light テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“light”を選択したときのみに適用される CSS です。
div.white-theme div#main-content-container { color: #000 /* #000にする場合 */ }
CSS(dark テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“dark”を選択したときのみに適用される CSS です。
div.dark-theme div#main-content-container { color: #fff /* #fffにする場合 */ }
引用文の文字色を変える
CSS
設定画面 →「一般」→「テーマ」のところで“light”, "dark", "system"のどれを選択したときでも適用される CSS です。
div#main-content-container blockquote { color: #aaa /* #aaaにする場合 */ }
CSS(light テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“light”を選択したときのみに適用される CSS です。
div.white-theme blockquote { color: #000 /* #000にする場合 */ }
CSS(dark テーマにのみ適用する場合)
設定画面 →「一般」→「テーマ」のところで“dark”を選択したときのみに適用される CSS です。
div.dark-theme blockquote { color: #fff /* #fffにする場合 */ }
外部リンクの下線(border)を消し、アンダーラインに変更する
.external-link { text-decoration: underline; border-bottom: none }
ハッシュタグのフォントサイズを変える
a.tag { font-size: 100% /* 100%にする場合 */ }