ブラウザで開いたウェブページのタイトル・URLと、そのページ上で選択したテキストを、Logseqに貼り付ける形に整形するブックマークレットを作りました。
〈目次〉
サンプル

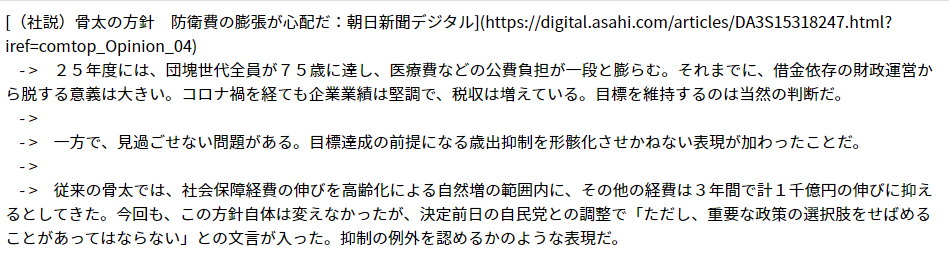
(「(社説)骨太の方針 防衛費の膨張が心配だ:朝日新聞デジタル」のページからLogseqに貼り付けた例)
このように、1行目はコピー元のウェブページへのリンクとなり、選択範囲のテキストは2行目以降に引用形式で(1行目の下位項目として)貼り付けられます。
コピー元に空行や段落変更がある箇所では、その位置に空行が入ります(※空行を作らないタイプもあります)。
使用環境と必要なもの
ブックマークレットの使い方
ブックマークレットの登録
このJavaScriptのコードをブラウザのブックマークとして登録しておきます。*4
コピー元に空行や段落変更がある箇所でも空行を作らないバージョンはこちら↓です。
コピーの手順
ブラウザでウェブページを閲覧中に、そのウェブページに載っている「Logseqに貼り付けたいテキスト」をマウス等で選択したうえで、上掲のブックマークを実行すると、ウェブページのタイトル・URL・選択範囲のテキストを、このようなフォーマットでブラウザの新しいタブに表示します。
[タイトル](URL)
- >選択範囲のテキスト(改行)
- >選択範囲のテキスト(改行)
︙
これをブラウザからコピーします。
貼り付けの手順
貼り付けの手順は、Logseqアプリのバージョン及びPCのOSに応じて変則的ですので、1つに絞ることができません(2023/03/31現在)。
下記の記事で紹介している4つの手順のうち、ご自身の使用環境において正しく貼り付けることができる手順を選んで使って下さい。*5
実行例

(「(社説)骨太の方針 防衛費の膨張が心配だ:朝日新聞デジタル」にてページ上のテキストを選択)

(ブラウザの新しいタブに、上掲のフォーマットで出力される。これをコピーしてLogseqアプリの任意の位置に貼り付ける)

(Logseqでの表示)
*1:厳密には、もう少し旧いバージョンでもよいかもしれませんが、筆者が動作確認をできているのはバージョン0.8.1.7からです。
*2:バージョン0.7.1以降から0.8.18のバージョンで使用したい場合は、Paste Moreというプラグインを併用する必要があります。
*3:通常の"CTRL + V"というショートカットキーで貼り付けると、正しい結果になりません。
*4:JavaScriptに詳しい方が見れば無駄の多いコードだろうと思いますが、ご容赦ください。
*5:このリンク先の記事はDynalistに関する説明という体裁になっていますが、Dynalist以外から貼り付ける場合にもそのまま当てはめることができます。