Logseq(デスクトップ版)にプラグインをインストールすることにより、ページをランダムに表示することができます。その方法を紹介します。
〈目次〉
インストール
Logseqを起動し、右上にある…のアイコンをクリックして開くメニューの中にある「プラグイン」をクリック。
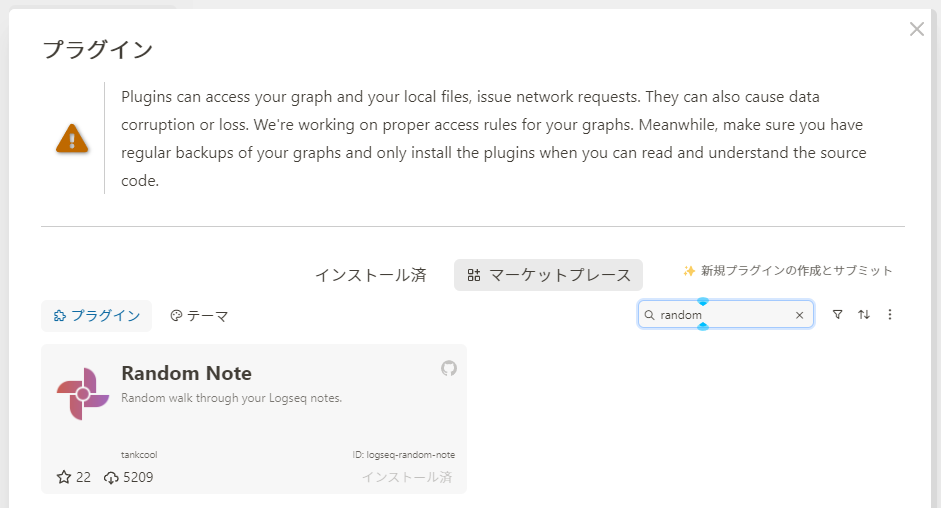
すると、下記のような画面になるので、中央あたりにある「マーケットプレース」をクリックしたうえで、右上の検索フォームにrandomなどと入力すると、“Random Note”というプラグインが候補として表示されます。

この“Random Note”の右下に「インストール」というリンクがあるので、それをクリックするとインストールされます。
操作方法
ランダム表示を実行するための操作方法は2通りあります。
一つは、Logseqの右上のところ(Homeアイコンの左あたり)に表示される風車のアイコンをクリックすること。
もう一つは、Logseqのページの行内にカーソル(=キャレット。文字の入力位置を示す縦線)が入っていない状態にしてから、r→nという順でキーを押すことです。*1
設定項目とサンプル
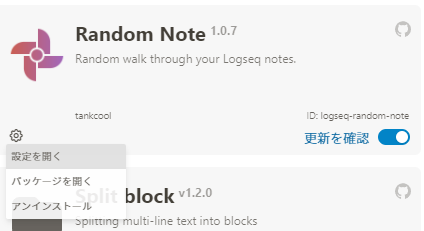
上掲のプラグイン画面で、中央上部のところで「インストール済」を選択すると、“Random Note”の左下に歯車アイコンが表示されます。それをクリックして、このプラグインの設定画面を開くことができます。

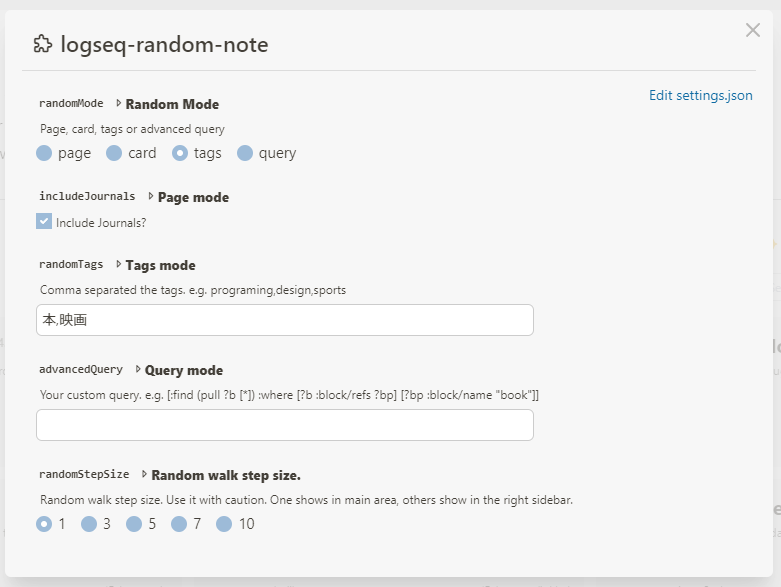
日誌ページ(Journals)をランダム表示の対象にするかどうかなど、いくつかの設定項目があります。
特定のタグが付いた項目のみを対象にする
上掲の手順で開く設定画面にてRandom Modeの選択欄でtagsを選び、Tags modeのところに、対象にしたいハッシュタグを記入します。
#を除いて書き、タグ同士の間は半角のカンマで区切ります。

*1:行内にカーソルがある場合は、Escキーを押したり、行の外をマウスでクリックするなどすれば、カーソルが行内に無い状態にすることができます。













![Scrapbox情報整理術 [ 倉下忠憲 ] Scrapbox情報整理術 [ 倉下忠憲 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2525/9784863542525.jpg?_ex=128x128)