ウェブブラウザ(Chrome系ブラウザ / Firefox)の拡張機能である“Stylus”の使い方の基本的なところを解説します。
〈目次〉
- インストール
- 「インストール済みのスタイル」を管理する画面を開く
- 新しくスタイルシートを作成する
- 作成済みのスタイルシートを編集する
- 作成済みのスタイルシートを削除する
- 適用のオン/オフを切り替える
- 適用例
インストール
Chrome系ブラウザへのインストール
ChromeウェブストアのStylusのページを開き、「Chromeに追加」のボタンを押してインストール。

Firefoxへのインストール
Stylusのページを開き、「Firefoxへ追加」のボタンを押してインストール。

「インストール済みのスタイル」を管理する画面を開く
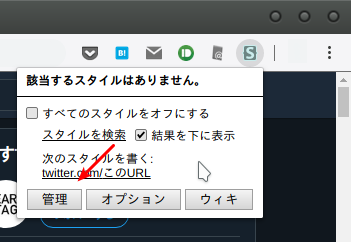
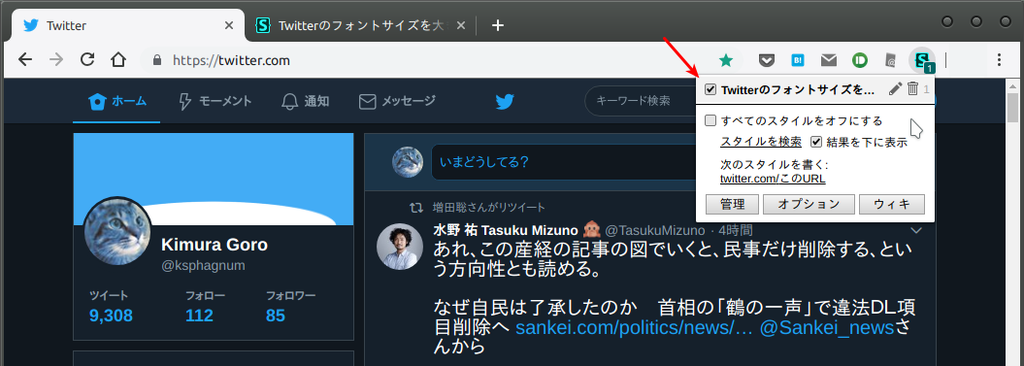
ツールバーに表示されているStylusのアイコンをマウスでクリックし、「管理」のボタンをクリック。*1

(右上のSのアイコンがStylusで、これをクリックするとこのようなメニュー画面が開く)
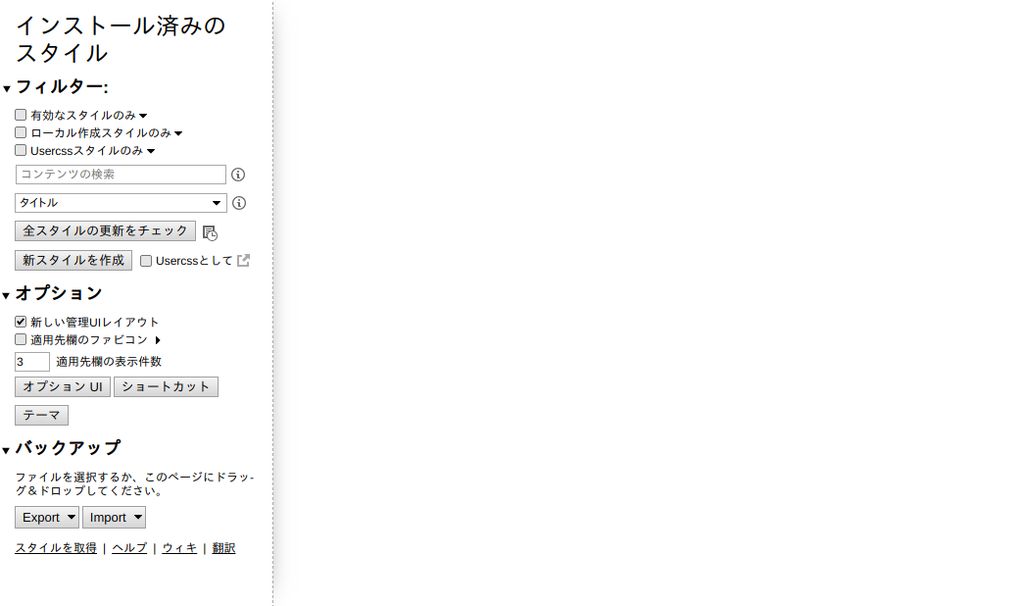
「インストール済みのスタイル」という画面が開きます。

新しくスタイルシートを作成する
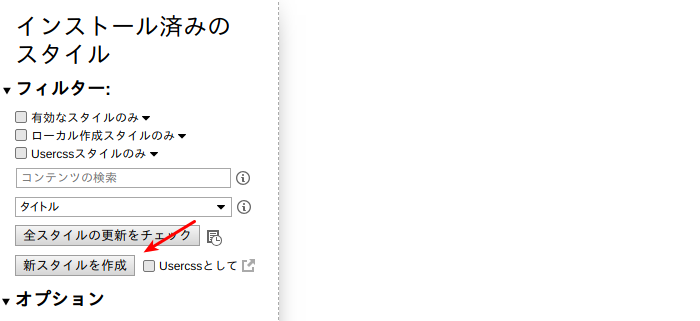
上述の「インストール済みのスタイル」という画面にて、左側にある「新スタイルを作成」のボタンをクリック。

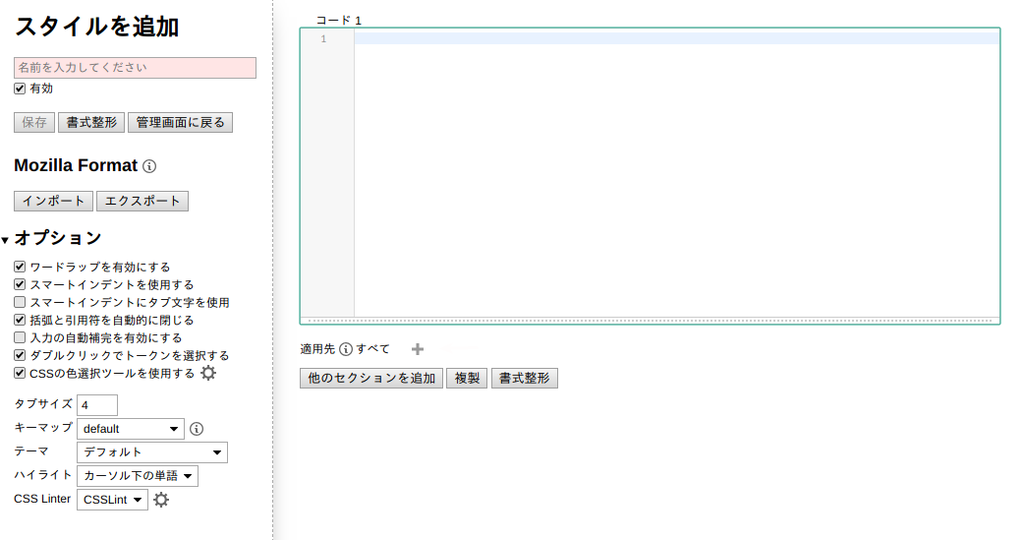
「スタイルを追加」という画面が開きます。

左上の「名前を入力してください」と書かれている欄に、このスタイルシートの名前を自由に入力します。
右上の「コード1」という入力欄に、スタイルシート(CSS)を入力します。
このスタイルシートを、例外なくすべてのウェブページに適用させたい場合は、左上の「保存」ボタンを押します。設定はそれで完了です。
特定のウェブサイトやウェブページにのみ適用させたい場合は、下記の「適用先を指定する」の手順を実行します。
適用先を指定する
「コード1」の欄に入力したスタイルシートを適用する対象(ウェブサイトや特定のURL)を指定する手順です。
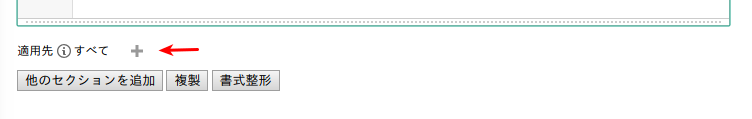
「コード1」の入力欄の下にある「+」のアイコンをクリックすると、

下記の画像のように選択肢が表示されるので、どれか1つを選び、

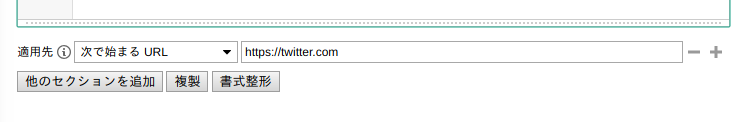
「コード1」に入力したスタイルシートを適用させたいウェブサイトやウェブページが適用対象に含まれるように、右側の入力欄にURLやドメインを入力します。
例えば、Twitterを適用対象にしたい場合は、このように書くことができます。*2

(https://twitter.comで始まるURLのページ全てに適用させる場合の例)
この入力欄の右側にある「+」のアイコンをクリックすれば、適用先を指定するための新しい入力欄が追加されます。

(入力欄をもう1つ追加してgoogle.comのドメインにも適用させるようにした例)
適用先を指定し終えたら、左上の「保存」ボタンを押します。

「保存」ボタンを押した後は、この画面は閉じてもかまいません。
作成済みのスタイルシートを編集する
「インストール済みのスタイル」の画面で右側に表示されている各スタイルの名前をクリックすると、「スタイルを編集」という画面に入ります。そこでスタイルシートを編集します。

編集し終わったら、その画面の左上にある「保存」ボタンを押します。
作成済みのスタイルシートを削除する
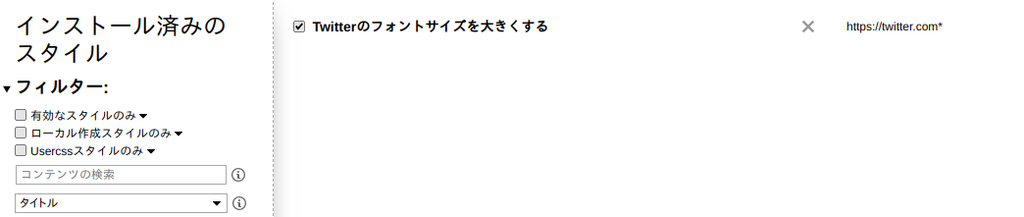
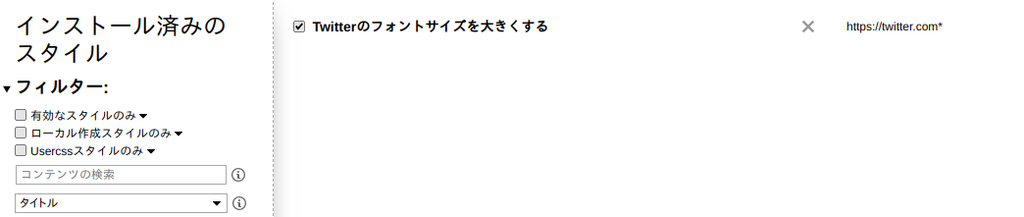
「インストール済みのスタイル」の画面で、名前の右側に表示されている×のアイコンをクリックすると、そのスタイルを削除できます。

適用のオン/オフを切り替える
適用のオン/オフを切り替える方法は2つあります。
ツールバーから切り替える方法
上述の手順で作成したスタイルシートの適用先(この例ではhttps://twitter.com/で始まるURL)に当てはまっているウェブページをブラウザで開いた状態で、ブラウザのツールバーに表示されているStylusのアイコンをマウスでクリックします。

すると、この画像のような小さなメニュー画面がそこに開き、このウェブページに適用されているスタイルシートの名前が表示されています。それぞれの行頭に、適用のオン/オフを切り替えるチェックボックスがあります。
「インストール済みのスタイル」の画面から切り替える方法
上述の「インストール済みのスタイル」の画面にて、各スタイルシートの名前の左側にあるチェックボックスにチェックを入れるとオン、外すとオフとなります。

適用例
Stylusの適用例を紹介した記事があります。
![1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ] 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8892/9784797398892_1_2.jpg?_ex=128x128)