【ご注意】
この記事で紹介している方法を用いてScrapboxに貼り付けた画像が、Scrapbox上で表示できなくなっている事例が2021年頃から見受けられるようになっています。
今後も、Scrapbox上で表示されない状態が継続する可能性はありますので、この記事で紹介している方法を利用される際は予めご承知おきください。
代わりの方法としては、こちらのツイートで紹介されている方法が最も手軽ではないかと思います。Googleフォトの画像でも使えることを確認済みです(2022/01/31)。
Gyazoを使っていれば、右クリック → キャプチャ → この画像をキャプチャ、でGyazoにアップロードされたうえにリンクがコピーされますので、そのままScrapboxでペーストして終了です。Googleフォト以外でも画像であればこの手順でOK。 pic.twitter.com/kndXzTgtRe
— しごたの/大橋 悦夫 (@shigotano) 2018年9月23日
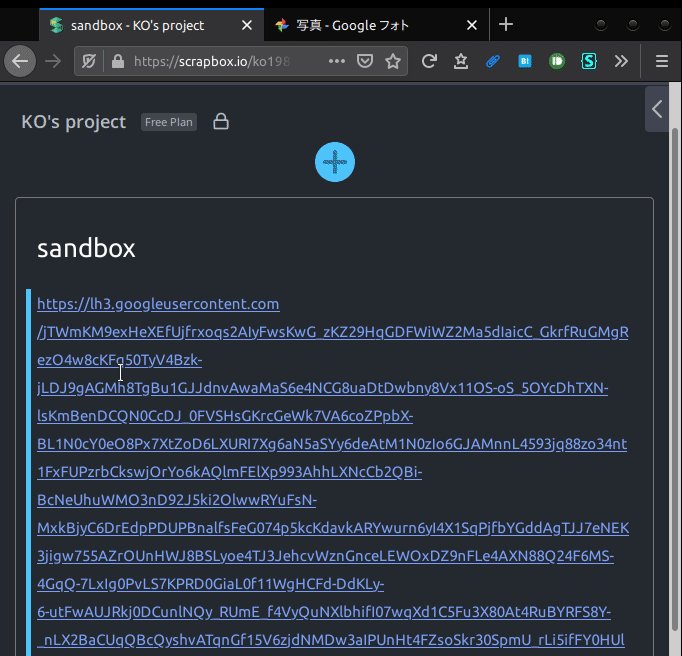
Googleフォトの画像をブラウザでドラッグしてScrapboxにドロップするだけだと、長いURLが貼り付けられるのみで、画像は見えません*1。この貼り付けられたURLを整形して、画像が見える状態にするUserScriptを紹介します。
動作の様子と使い方
動作の様子はこちらのGIFのとおりです。

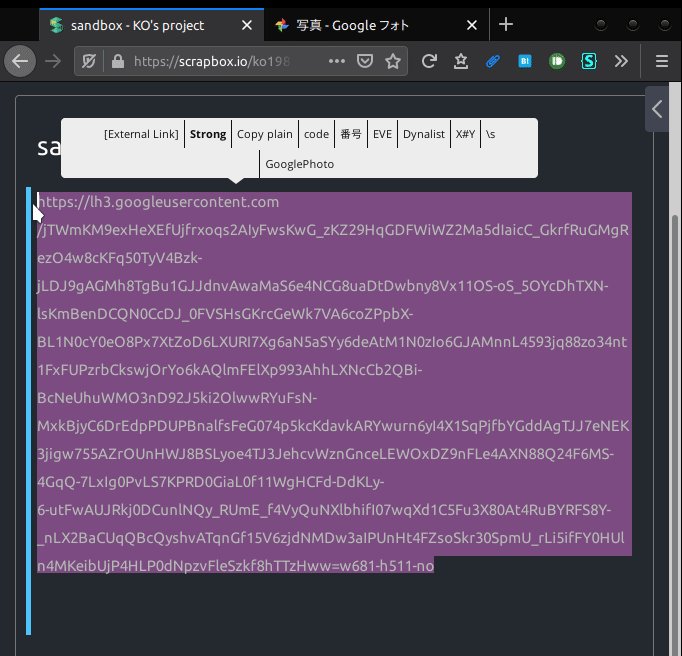
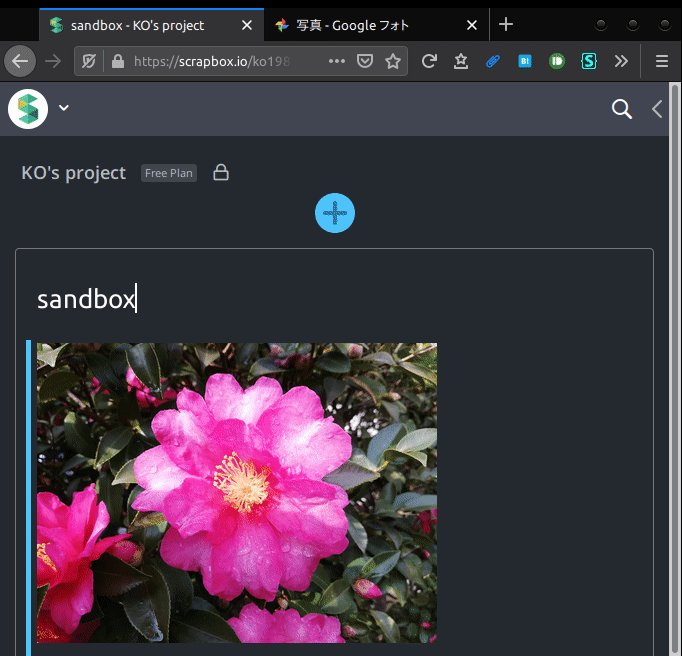
Googleフォトの画像(サムネイルでなく、各画像そのもの)をブラウザ上でドラッグしてScrapboxのページ上にドロップすると、長いURLが書き込まれます*2。このURLを先頭から末尾まで選択します。そこにポップアップするボタンの中に”GooglePhoto"というボタンがあるので、これをクリック。そしてカーソルをその行の外に置くと、Scrapboxページ上に画像が見えるようになります。
Googleフォトから複数の画像を貼り付けた場合は、各々のURLを個別に選択してポップアップボタンを押す、という操作が必要です。
導入の仕方
Scrapboxの「自分のページ」に下記のUserScriptを貼り付けて、ブラウザをリロードし、ページ上部に表示される”Load new UserScript”をクリック。それで完了です。
code:script.js scrapbox.PopupMenu.addButton({ title: 'GooglePhoto', // "GooglePhoto"はボタンの名前。変更可能。 onClick: text =>{ text=text.split(/\n/).map(line => line.replace(/^(.+)$/g,'[$1#.jpg]')).join('\n') return text; } })
備考
このUserScriptがしていることは、Scrapboxページ上で選択された各URLを[と#.jpg]で囲んでいるだけです。その拡張子を.jpgとしてありますが、貼り付けた画像のファイル形式がJPEG以外であっても、このままで正しく表示できるようです(JPEG, PNG, GIF, BMP, TIFFで確認済み)。
![Scrapbox情報整理術 [ 倉下忠憲 ] Scrapbox情報整理術 [ 倉下忠憲 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2525/9784863542525.jpg?_ex=128x128)
- 価格: 2343 円
- 楽天で詳細を見る