〈目次〉
- Googleフォトの画像をDynalistに貼り付ける方法
- Spotify Connectで接続したいデバイスと接続できないときのチェックポイント
- GoogleドライブとGoogleドキュメントを使って無料でOCRをする方法
- FirefoxでGoogle Play Music / YouTube Musicをショートカットキーで操作するためのアドオン
- Vivaldiのツールバーに表示されている拡張機能のアイコンを並べ替える方法
- Googleカレンダーと連携できるLinux用カレンダーアプリケーション
- はてなブログでリスト内の余分な余白を取り除くためのCSS
- Scrapboxのポップアップメニューの中で不要なものを非表示にするUserCSS
- Kindle Unlimited対象の本だけを検索する方法
- PCのログイン画面でCaps Lockキーが押されていてかつキーボードが使えないときにパスワードを正しく入力する方法
Googleフォトの画像をDynalistに貼り付ける方法
Googleフォトの画像をブラウザで開き、画像の上で右クリックして「画像のURLをコピー」(Firefox)/「画像アドレスをコピー」(Chrome)を選択。コピーしたそのURLをDynalistに貼り付けて、それをで囲む。

カーソルをその行の外に移すと、画像が表示される。

なお、JPEG以外の画像ファイルを貼り付ける場合であっても、上掲の#.jpg)の部分の拡張子は.jpgのままでよいようです。
Spotify Connectで接続したいデバイスと接続できないときのチェックポイント
Spotify Connectで接続したいデバイスの双方が、あらかじめBluetoothで接続されている場合には、Spotify Connectでその双方を繋ごうとすると繋げない、という場合があるようです。
GoogleドライブとGoogleドキュメントを使って無料でOCRをする方法
文字が写っている画像をGoogleドライブにアップロードし、Googleドライブ上でそのファイルを右クリックして「アプリで開く」→「Googleドキュメント」を選択すると、その画像がOCRされたテキストがGoogleドキュメント上に表示されます。
FirefoxでGoogle Play Music / YouTube Musicをショートカットキーで操作するためのアドオン
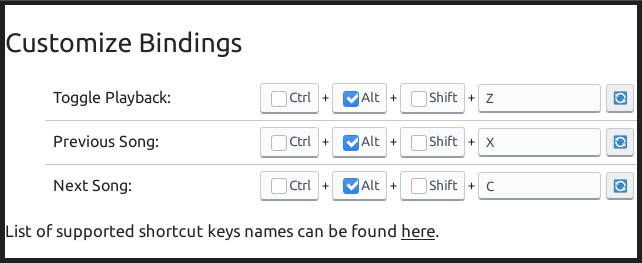
このアドオンを使うと、〈再生/一時停止/次の曲へ/前の曲へ〉という4つの操作をショートカットキーで出来るようになります。ショートカットキーは、Firefoxがアクティブである時のみ使えます。
アドオンの設定画面から、ショートカットキーの組み合わせを指定できます。

使えるキーはこちらに"3. key (mandatory)"として挙げられているもののみだと思われます。
Vivaldiのツールバーに表示されている拡張機能のアイコンを並べ替える方法
Shiftキーを押しながら、アイコンをマウスでドラッグすると、アイコンを移動できます。
Googleカレンダーと連携できるLinux用カレンダーアプリケーション
はてなブログでリスト内の余分な余白を取り除くためのCSS
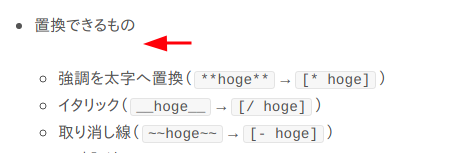
はてなブログでリスト(箇条書き)を使用したときに、項目の下側に大きな余白が出来る場合があります。これをCSSで取り除くことができます。

下記のCSSを、はてなブログの管理画面の「デザイン設定」の中の「デザインCSS」の欄に入力して「変更を保存する」ボタンを押せば完了です。
ul li p{margin-bottom:0 !important} /* 余白を0にする場合 */
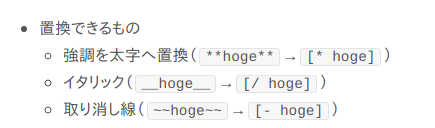
適用後

Scrapboxのポップアップメニューの中で不要なものを非表示にするUserCSS
Scrapboxでテキストを選択した際にポップアップするメニューのうち、デフォルトで表示される6つのそれぞれを非表示にすることができます。
ScrapboxのUserCSSとして下記のCSSの各行を適用すれば、各々のボタンが非表示になります。
div.link-button{display:none !important} /* Link */ div.strong-button{display:none !important} /* Strong */ div.italic-button{display:none !important} /* Italic */ div.strike-button{display:none !important} /* Strike */ div.copy-plain-button{display:none !important} /* Copy plain */ div.new-page-button{display:none !important} /* New page */
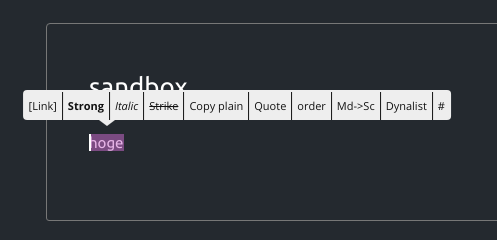
適用前

(LInk〜Copy plainまでの5個はデフォルトで表示されるもの。New pageは複数行を選択したときに表示される)
適用後

(Italicとstrikeを非表示にした例)
Kindle Unlimited対象の本だけを検索する方法
このURLの[キーワード]の部分を、探したいキーワードに置き換えてアクセスすると、Amazonのサイトでそのキーワードを含むKindle Unlimited対象の作品が検索される。
https://www.amazon.co.jp/s?k=[キーワード]&rh=n%3A2250738051%2Cp_n_feature_nineteen_browse-bin%3A3169286051&ref=sr_nr_p_n_feature_nineteen_0
PCのログイン画面でCaps Lockキーが押されていてかつキーボードが使えないときにパスワードを正しく入力する方法
スクリーンキーボードを使い、ローマ字の大文字と小文字を逆にして入力する。例えば、正しいパスワードがAbcならば、スクリーンキーボードでaBCと入力する。