Firefoxの外観を変更することができるuserChrome.cssの適用例を紹介します(Firefoxのバージョン69または70以降では有効にならない場合があるかもしれません)。
userChrome.cssの作り方については、こちらの記事をご参照ください。
〈目次〉
- サイドバーの最上部にあるヘッダーを非表示にする
- サイドバーとブラウザの間の仕切り線を非表示にする
- サイドバーとブラウザの間の仕切り線の太さを変える
- サイドバーの横幅の上限をなくす
- ツールバーのブックマークメニューから余分な項目を消す
サイドバーの最上部にあるヘッダーを非表示にする
サイドバーの最上部にあるタイトルのような部分を非表示にします。
適用前

適用後

#sidebar-header { display: none; }
サイドバーとブラウザの間の仕切り線を非表示にする
サイドバーとブラウザの間を仕切っている線を非表示にします。
ただし、この仕切り線を非表示にしている間は、サイドバーの横幅をマウスで変更することができなくなります。横幅をマウスで変えられるようにしておくためには、線の太さは少なくとも1pxが必要です(太さを変える方法は後述)。
#sidebar-splitter { min-width: 0px !important; max-width: 0px !important; }
サイドバーとブラウザの間の仕切り線の太さを変える
サイドバーとブラウザの間を仕切っている線の太さを変えます。
CSS(1pxにする場合)
#sidebar-splitter { max-width: 1px !important; }
サイドバーの横幅の上限をなくす
#sidebar{max-width:none !important}
アドオンのSide Viewなどと組み合わせれば、任意の横幅での画面分割が実現します。

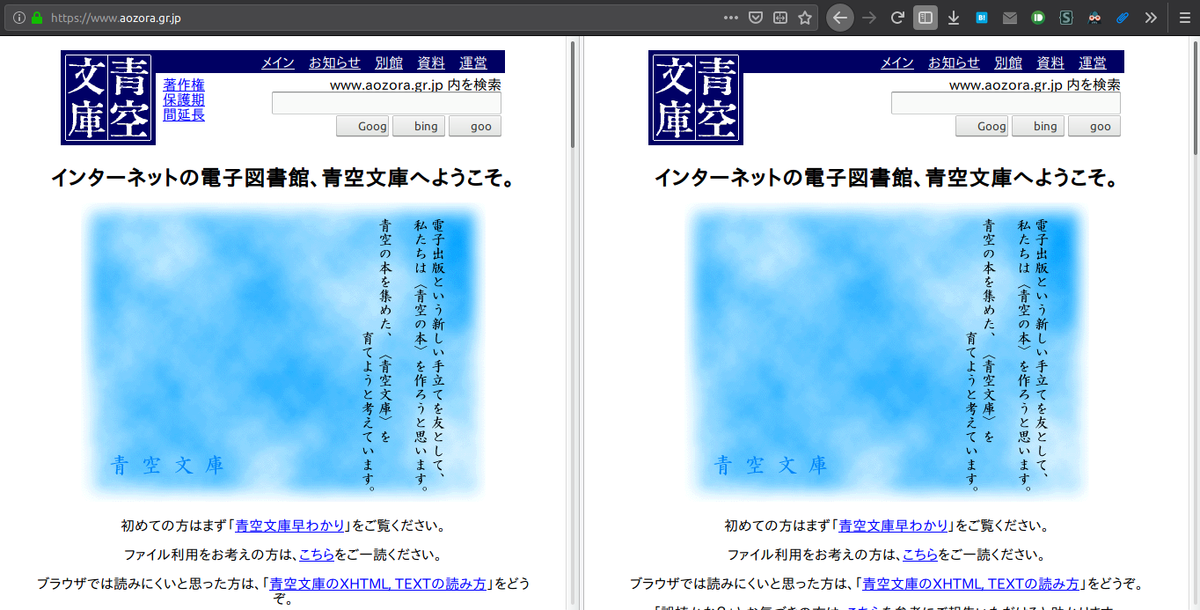
(横幅を約50%ずつに分割した例)
ツールバーのブックマークメニューから余分な項目を消す
ツールバーから開いたブックマークメニューにて、デフォルトで見えている下記の6つ(項目4つと区切り線2つ)を消します。
- ブックマークサイドバーを表示
- すべてのブックマークを表示
- 区切り線
- ブックマークツールバー
- 他のブックマーク
- 区切り線
これを適用すると、「ブックマークメニュー」に入れてあるブックマークのみが見える状態になります。なお、区切り線を新たに置いても見えなくなります(下記CSSの一行目が効くため)。
適用前

(プライベートな部分にモザイクかけてます)
適用後

menupopup#BMB_bookmarksPopup menuseparator, menuitem#BMB_viewBookmarksSidebar, menuitem#BMB_bookmarksShowAllTop, menu#BMB_bookmarksToolbar, menu#BMB_unsortedBookmarks{ display:none !important; }

