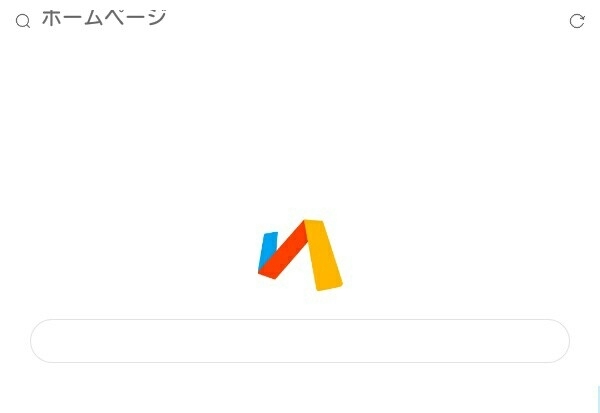
Android端末を使っているときに、検索をしようとしてGoogleアプリを起動すると、カーソルが検索フォームに入っていない状態でGoogleアプリが起動する場合があります。

(Googleアプリを起動した時点ではカーソルが検索フォームに入っていない)
この場合、わざわざ検索フォームをタップしてカーソルを検索フォームに入れるという余分な手間がかかります。この手間を解消する方法を紹介します。
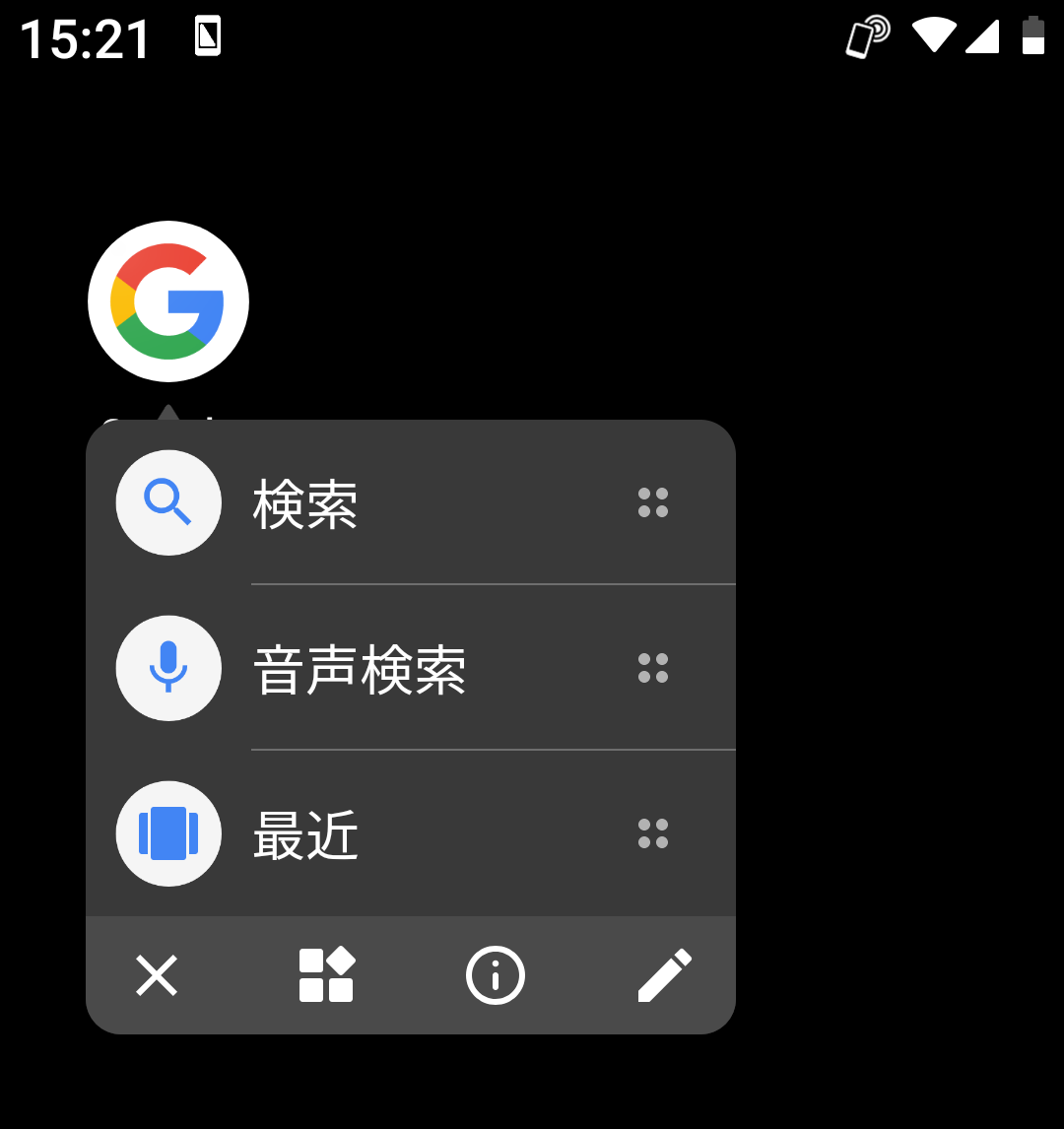
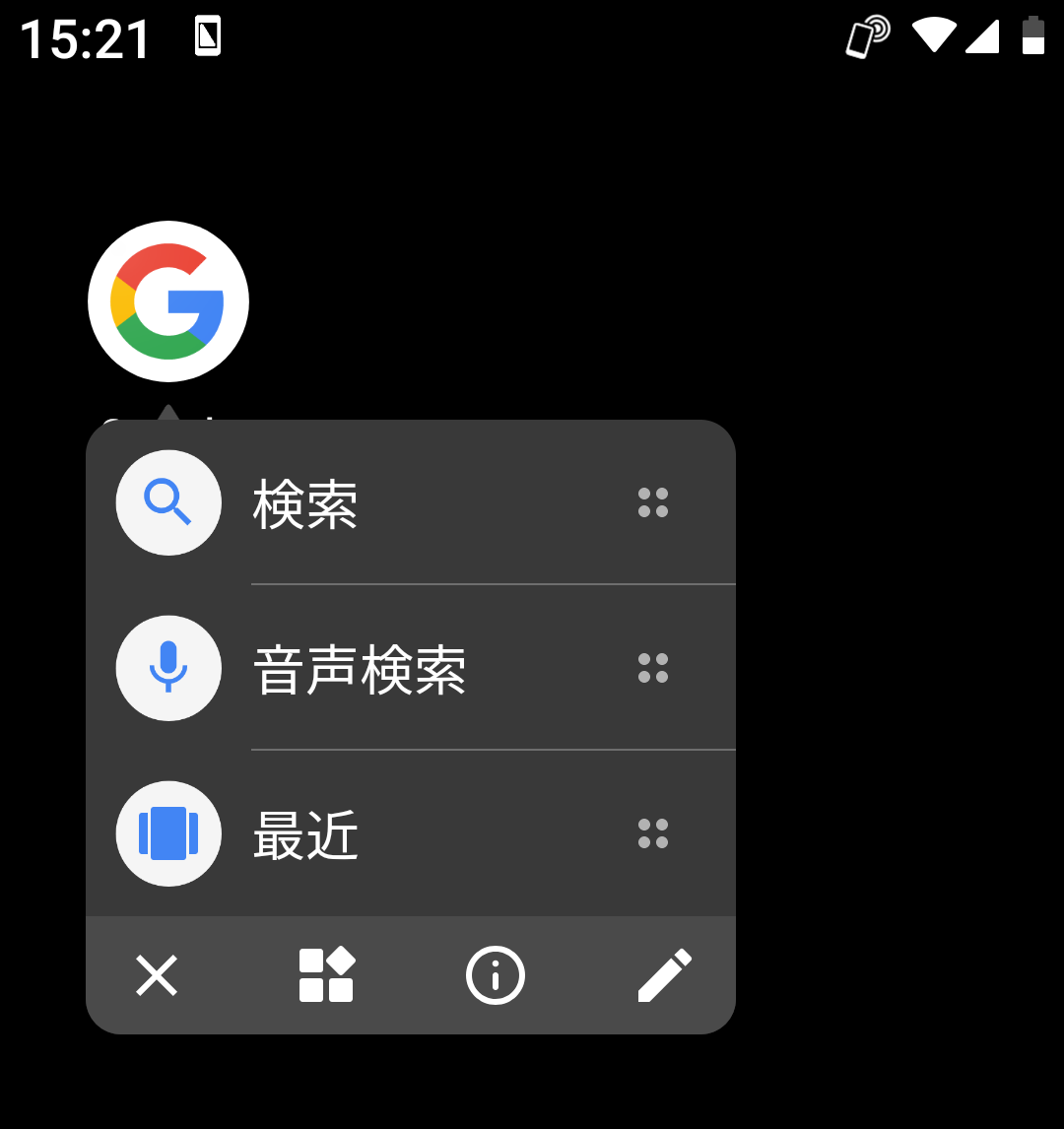
Googleアプリのアイコンを長押しすると、「検索」という楕円形のリンクが表示されます。

これをタップすると、検索フォームにカーソルが入った状態でGoogleアプリが起動します。

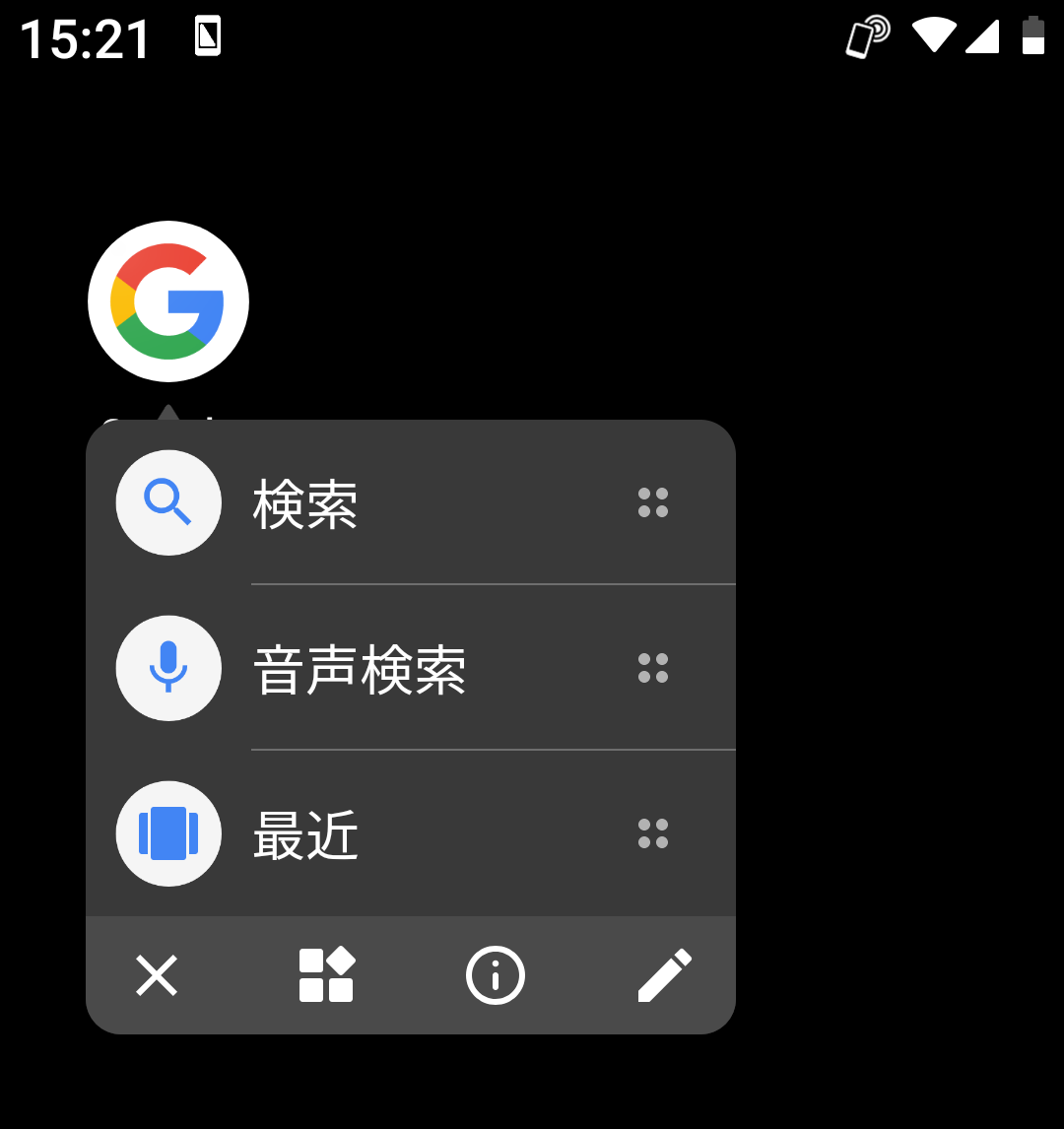
なお、この「検索」というリンクを、ショートカットとして画面上に置くこともできます。

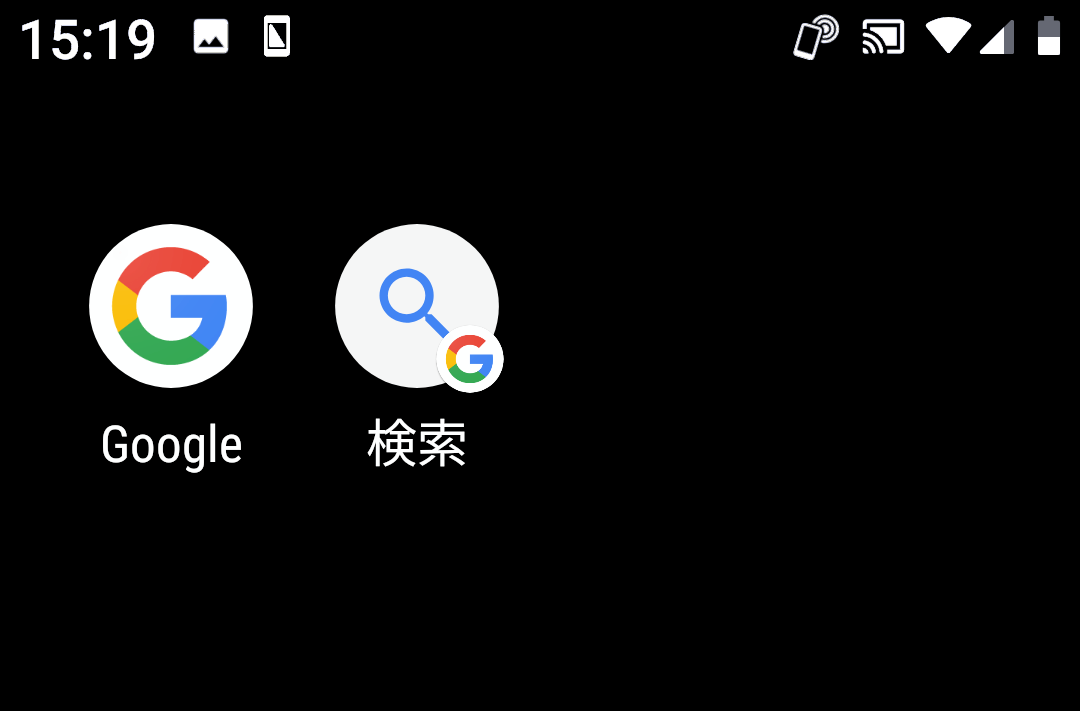
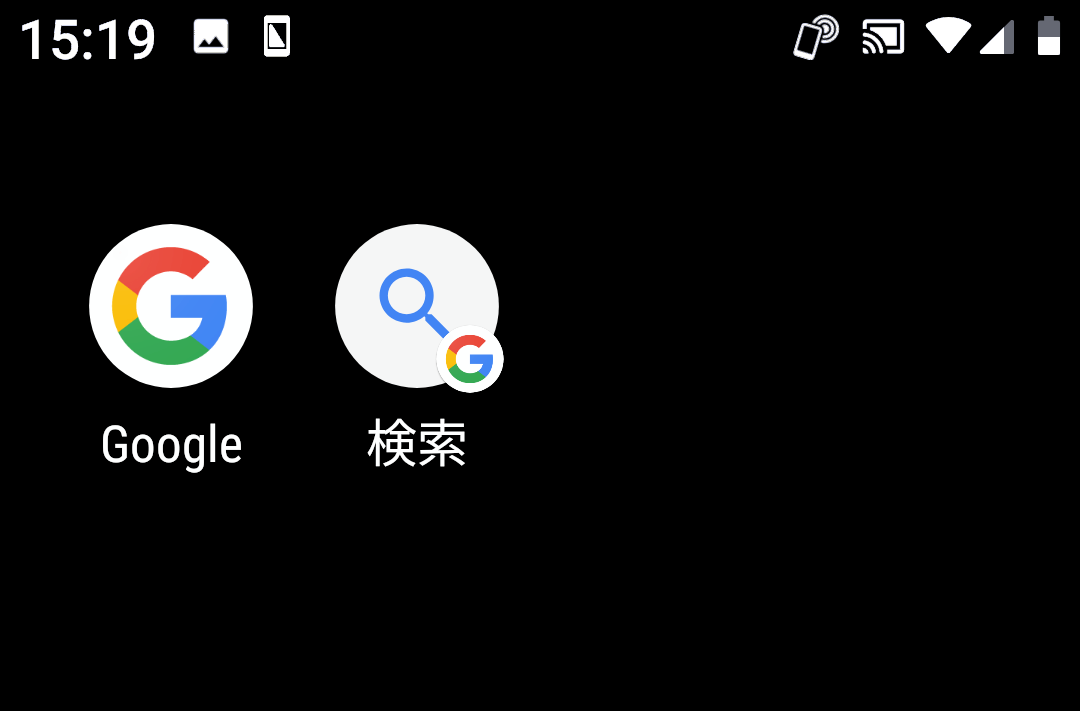
「検索」を指でドラッグして画面上に配置すると、「検索」というアイコンができます。

これをタップすれば、やはり検索フォームにカーソルが入った状態で起動します。
アプリのショートカットを作れるアプリ「QuickShortcutMaker」で作ったショートカットをタップすることで、カーソルが検索フォームに入った状態のGoogleアプリを起動する、という方法が使えます。
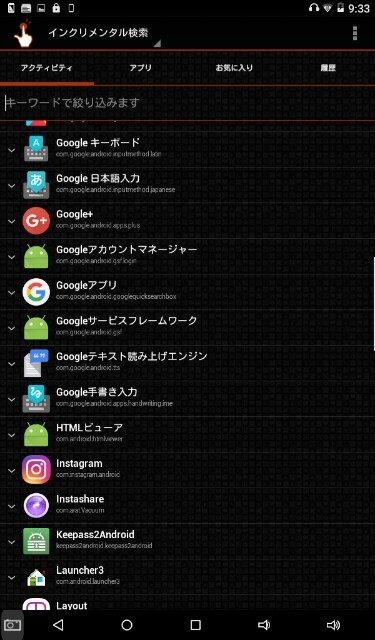
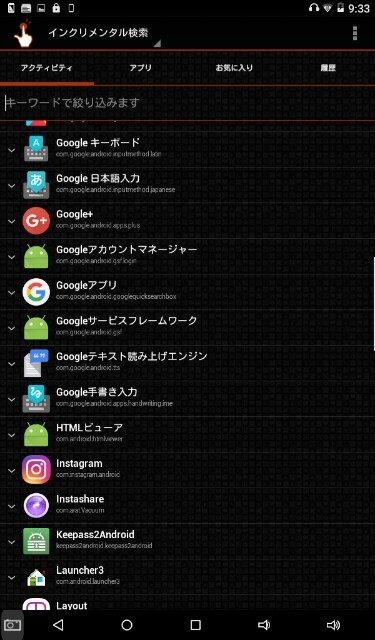
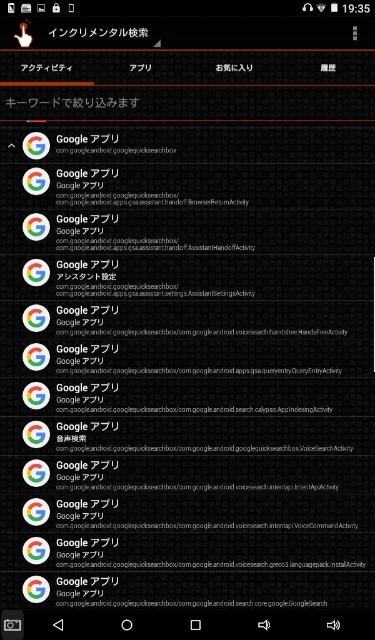
QuickShortcutMakerをAndroid端末にインストールして、同アプリを起動します。すると、すでにインストールされているアプリの一覧が名前順に並ぶので、

その中から、「Googleアプリ」をタップ。すると、「Googleアプリ」のアイコンの下に、同じアイコンのリストが展開されます。

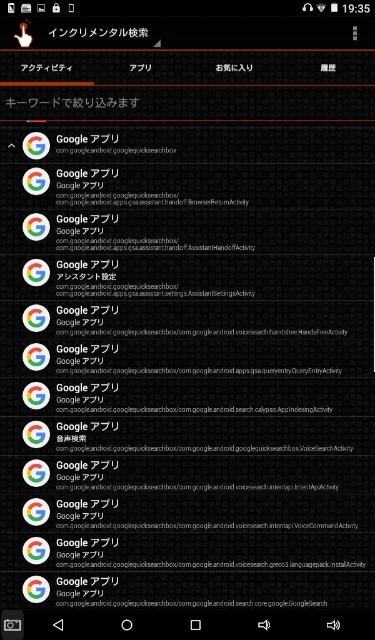
このリストの中から、
com.google.android.googlequicksearchbox/com.google.android.apps.gsa.queryentry.QueryEntryActivity
という文字が添えてあるアイコンをタップします。リスト全体のなかでは中盤あたりにあるでしょう。
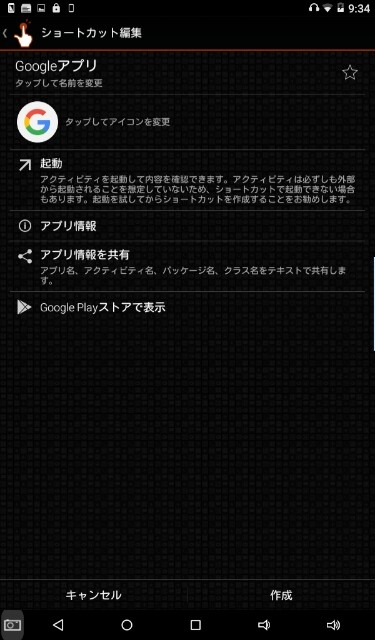
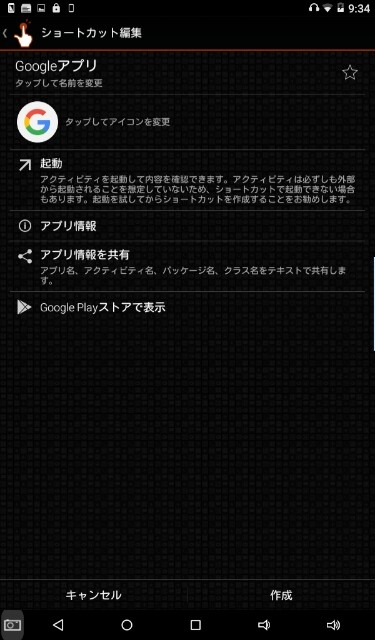
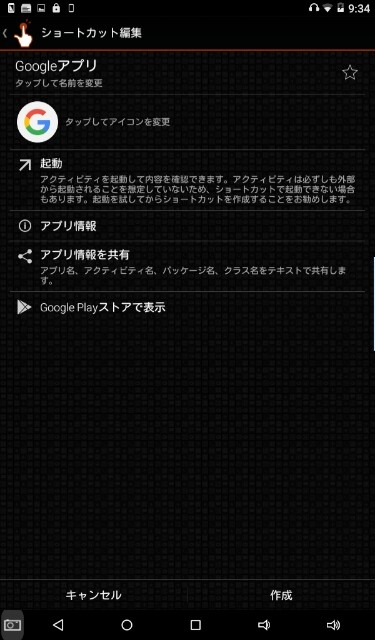
タップすると画面が切り替わります。

この画面で「起動」と書いてあるところをタップすると、実際に作成したショートカットをタップした場合にどんな挙動が起こるかをテストできます。これをタップすると、

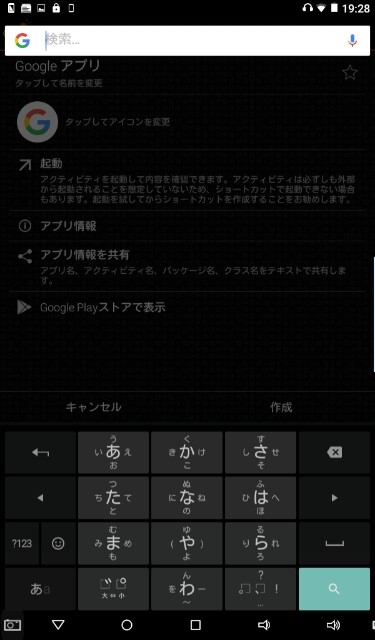
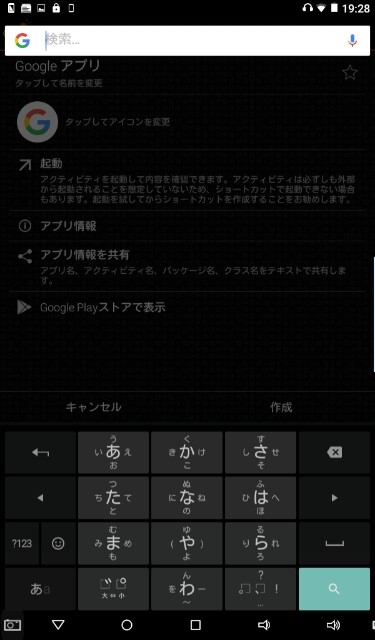
このように画面の上部にGoogleアプリの検索フォームが現れ、そこにカーソルが入った状態になります。キーボードも同時に起動します。また、この画像には映っていませんが、直近の検索履歴も検索フォームの下に表示されます。
この検索フォームに「くさつおんせん」と入力してみます。検索フォームの下に検索候補が並びますので、検索語のサジェストも機能することが分かります。ここでは、「くさつおんせん」を草津温泉に漢字変換してEnterキーを押してみます。すると、Googleアプリでの「草津温泉」の検索結果が表示されます。

このように、Googleアプリの起動から検索結果表示までの行程が機能することがテストできました。では端末の「戻る」ボタンを押してQuickShortcutMakerの画面に戻り、

右下の「作成」をタップ。すると、Googleアプリのアイコンのショートカットが作成されています。

(画面左上にあるアイコンが、ここまでの操作で作成されたショートカット)
このショートカットをタップすると、先ほどの動作テストと同じ挙動をします。つまり、カーソルが検索フォームに入った状態でGoogleアプリを起動することができます。
なお、ショートカットの名前とアイコンを変更したいときは、上述の「ショートカット編集」というタイトルの画面において、「タップして名前を変更」および「タップからアイコンを変更」のところから変更します。