〈目次〉
機能
- FirefoxやChromeには、特定のサイトを検索エンジンとして追加する機能があります。これを使って、Scrapboxの特定のプロジェクト内をFirefoxやChromeの検索バーから検索することができます。
- 検索対象として指定できるプロジェクトは、ブラウザ1個あたり1つのみのようです。
- モバイル版のFirefoxでは、正しい検索結果になりません(2018/08/29現在)。モバイル版のChromeで実行できるかどうかは未確認です。
Firefoxでの設定方法
検索対象として指定したいプロジェクト(https://scrapbox.io/○○○/)をFirefoxで開き、アドレスバーの右端にある「…」の形のアイコンをクリックすると、小さなウィンドウが開きます。その一番下に、Scrapboxのアイコンと「検索エンジンを追加」というテキストが表示されるので、それをクリック。

Firefoxの「検索バー」を利用している場合は、検索バー内の虫眼鏡アイコンをクリックして開くウィンドウで同じ操作をします。
設定はそれで完了です。
検索のしかた
探したいキーワードを、Firefoxのアドレスバーまたは検索バーに入力すると、その下に候補が表示されます。その一番下にScrapboxのアイコンがあるので、矢印キーやマウスを使ってそのアイコンを選択。

Scrapboxの検索結果が開きます。

Chromeでの設定方法
Chromeの設定画面の中の「検索エンジンの管理」をクリックし、右上に現れる検索欄にscrapboxと入力すると、下記の画像のようにScrapboxという名前の検索エンジンが表示されるはずです(もしそれが無ければ、「追加」ボタンを押して開くウィンドウに下記のように入力します)。

右端の「︙」の形のアイコンをクリックし、「編集」をクリック。

小さなウィンドウが開きます。
「検索エンジン」のところにはScrapbox.ioと入力。
「キーワード」のところにはscrapbox.ioと入力。
「URL(%s=検索語句)」のところには、https://scrapbox.io/hogehoge/search/page?q=%sと入力します(hogehogeのところは、検索対象にしたいプロジェクトのトップページのURL(https://scrapbox.io/○○○/)の○○○の部分で置き換える)。

「保存」ボタンを押して設定完了です。
検索のしかた
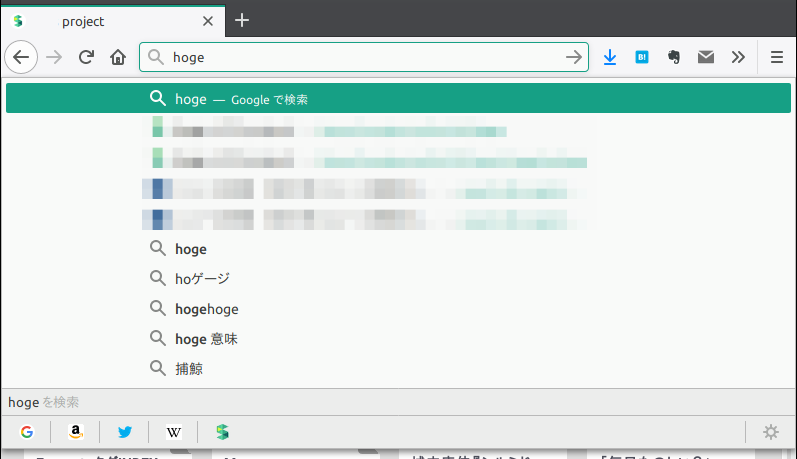
Chromeのアドレスバーに半角でscなどと入力すると、アドレスバーの右端に「タブを押して Scrapbox を検索」というテキストが出てきますので、Tabキーを押す。

そして、検索したいキーワードを入力し、Enterキーなどを押すと、Scrapboxでの検索結果が開きます。

![Scrapbox情報整理術 [ 倉下忠憲 ] Scrapbox情報整理術 [ 倉下忠憲 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2525/9784863542525.jpg?_ex=128x128)
- 価格: 2343 円
- 楽天で詳細を見る