Scrapboxをダークテーマで表示する(背景色を暗い色にして、文字色を明るい色にする)ためのCSSを紹介します。
〈目次〉
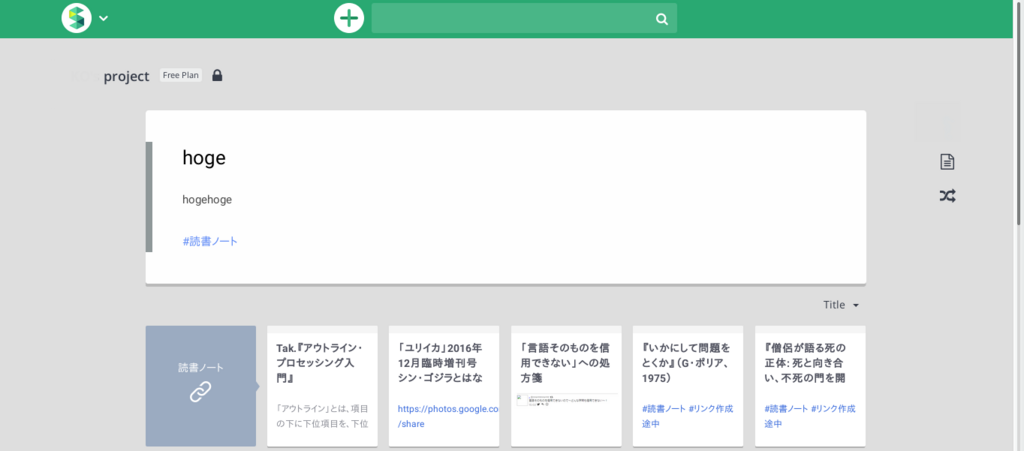
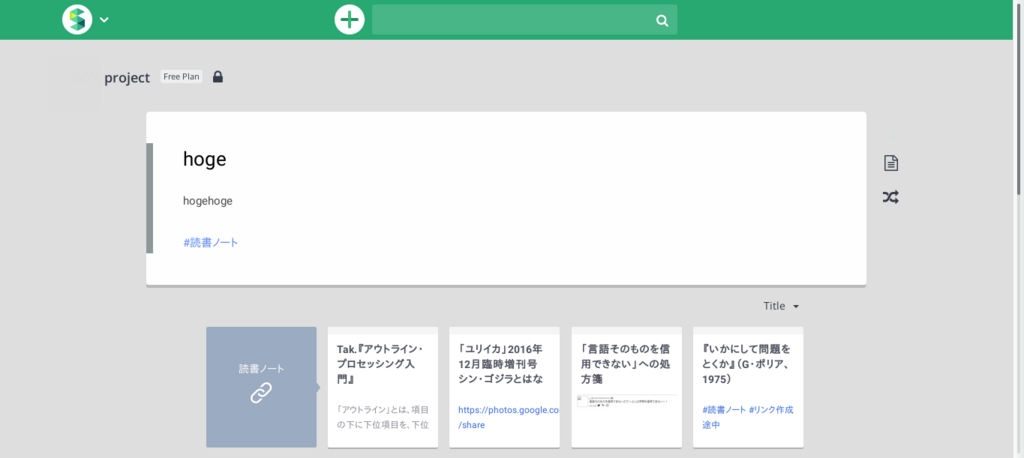
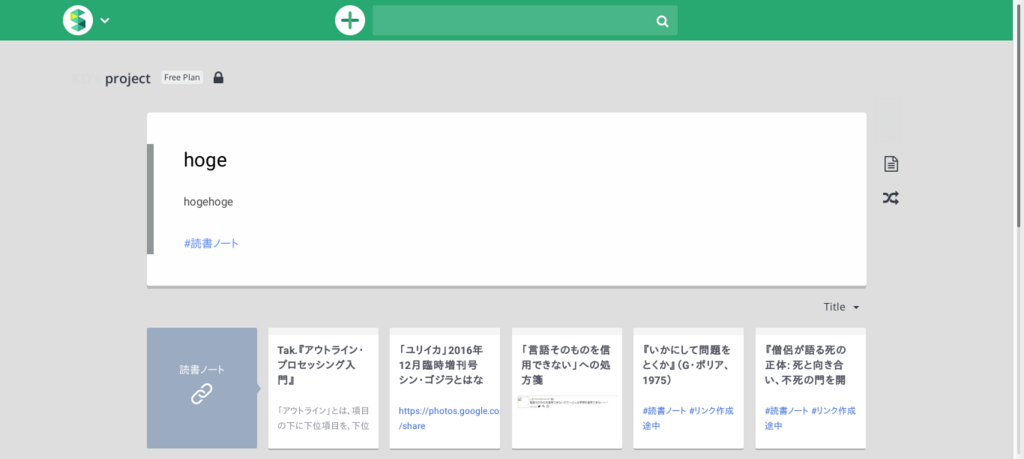
スクリーンショット
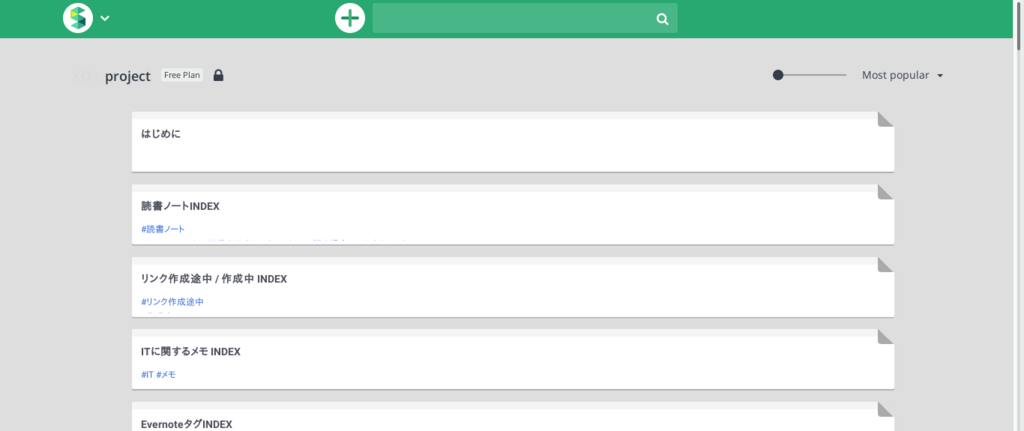
各ページ

背景色は#24292F、文字色は#d7d7d7です。*1
内部リンクは青色、コンテンツが作成されていない内部リンクはオレンジです。
入力中のキャレット(入力位置を示す縦線)は白です。
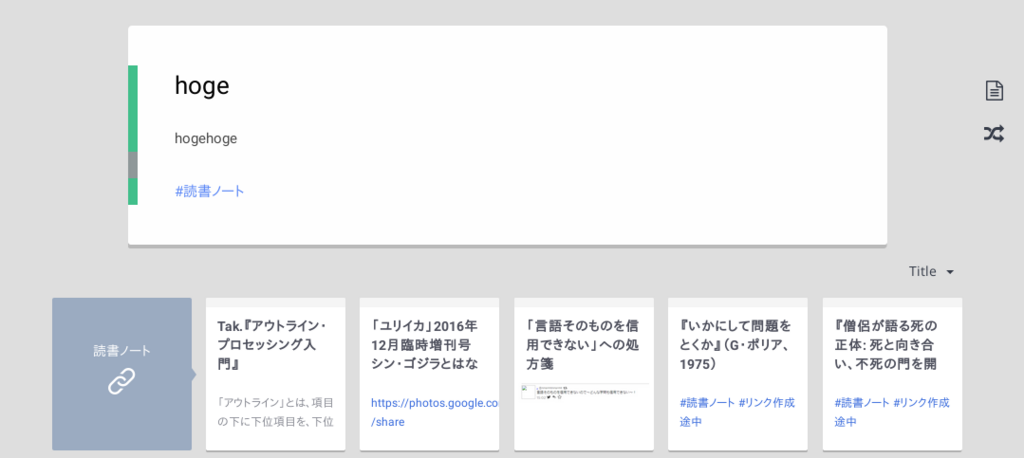
テロメア(更新された行を示す行頭の色)のうち、最近更新されたものは水色で表示します。最近に更新されていないものは無色(背景色と同じ)にしてあります。
文字変換中の文字色と背景色

Firefox系ブラウザの場合のみ、変換中の文字色と背景色が、このように黒とオレンジ色の組み合わせとなります。
Chrome系ブラウザなら、変換中の文字色・背景色も、通常のそれと同じです。
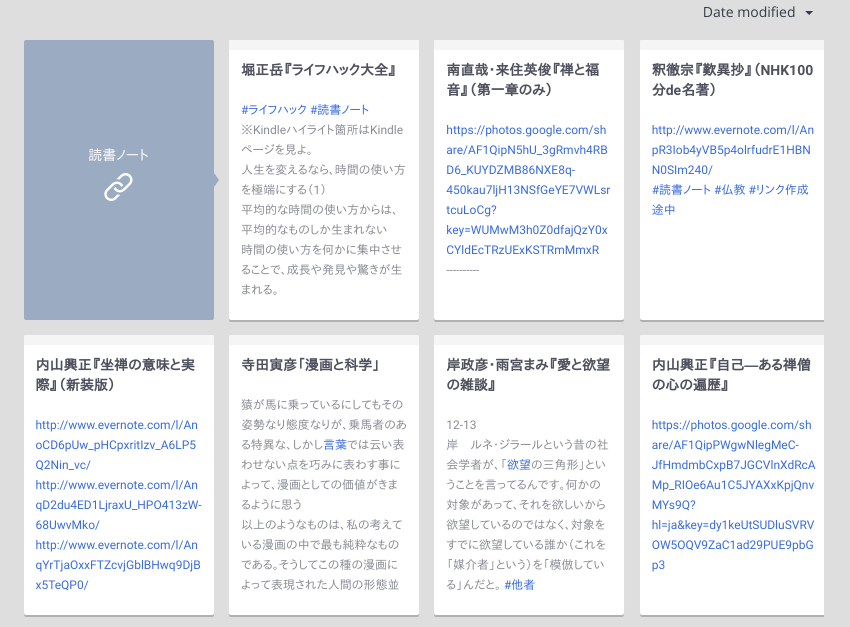
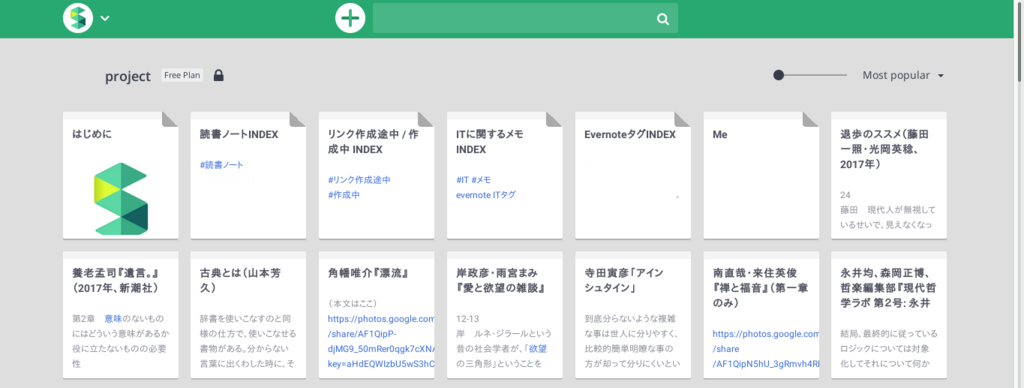
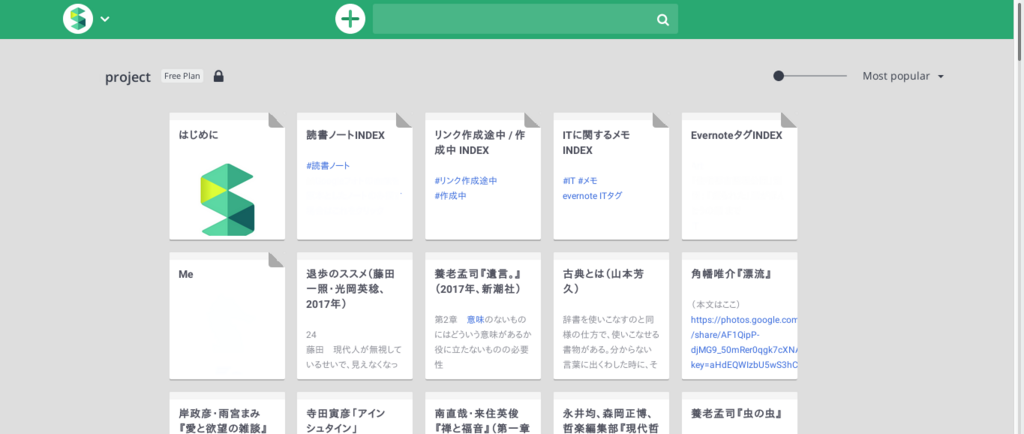
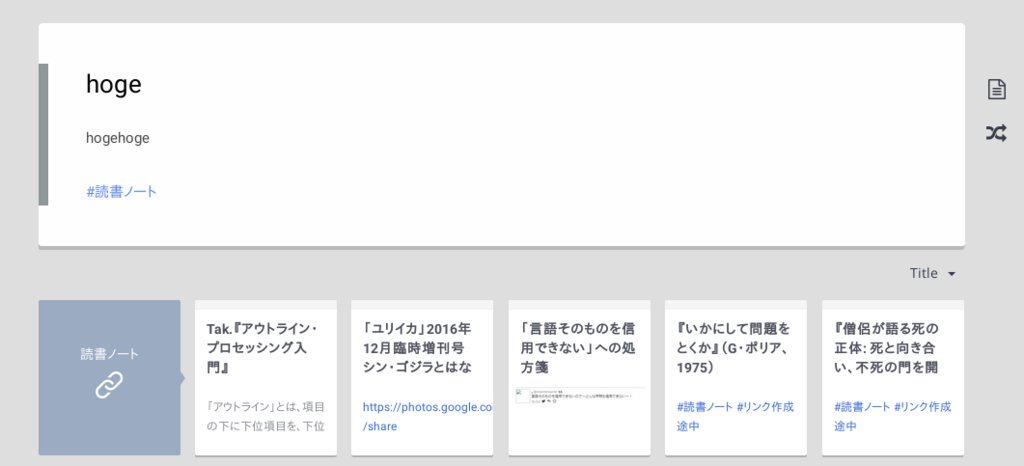
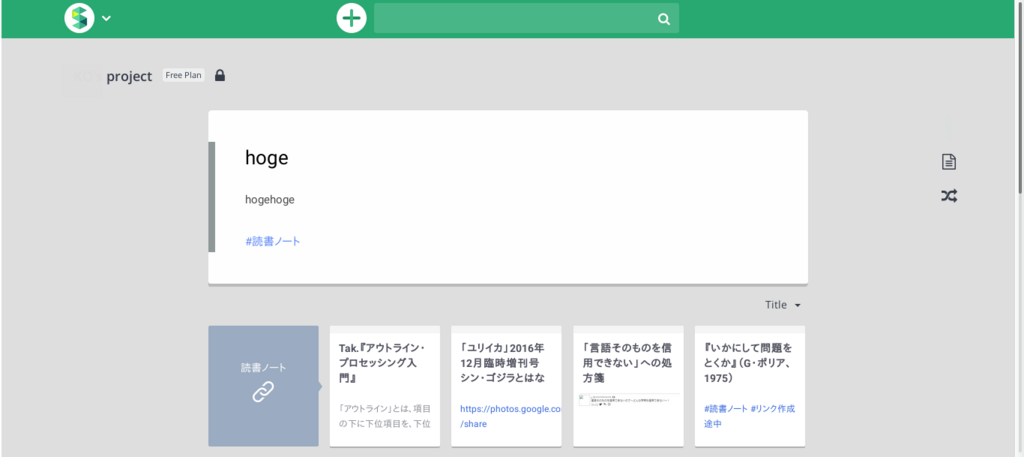
各ページの下に表示される関連ページおよび、トップページに表示される各ページ

「関連ページ」および、トップページでの各ページはこのような配色です。
事前の準備
Scrapboxの設定画面で、Themeとして“Hacker 1”を選択しておきます。

※自身が管理者権限を持っているScrapboxプロジェクト(すなわち自身がOwnerまたはAdminであるScrapboxプロジェクト)でなければ、設定画面でThemeを変更することはできません。
CSSを適用する手順
Scrapboxに独自のCSSを適用する手順はこちらに説明されています。
下記のCSSを、その手順で適用してください。
CSS
※最終更新:2019-11-26
※CSSの作成には、塩澤一洋さんの「黒いUserCSS」を参考にし、同スタイルシートの一部をそのまま使用させて頂いています。
.page, .page a, .page video, .page iframe, .code-block-start, .code-block-start span { filter: invert(100%); } /*各ページの本文が入る領域*/ .page { box-shadow: none; background-color: #dbd6d0; /* Firefox系ブラウザの場合は #dad5cf を適用*/ border: solid 1px #888; } /*各ページの本文の文字色*/ .editor { color: #282828 !important; } /* 入力時の背景色*/ textarea#text-input:focus { background: #dbd6d0; /* Firefox系ブラウザの場合は #dad5cf を適用*/ } /*ページ本文でのリンクの色*/ .page a, .page a.link:hover { color: #7c9ff7 !important } .line a.empty-page-link { color: #fd7373 !important } .line a.empty-page-link:hover { color: #fd7373 !important; } a.page-link:hover { color: #7c9ff7 !important; } /*引用部分でのリンク*/ span.quote a.page-link, span.quote a.page-link:hover { color: #88A7F7 !important } .line span.quote a.empty-page-link, .line span.quote a.empty-page-link:hover { color: #fd7373 !important } /*各ページの下に表示される関連ページ一覧における本文のフォントサイズ*/ div.col-page .grid li.page-list-item a .description { font-size: 13px !important; color: #ccc; } /*関連ページ および トップページにおける各ページの背景色*/ .grid li.page-list-item a { background-color: rgba(57, 60, 70, 0.6); } /*関連ページ一覧やトップページで各ページにマウスオーバーしたときの背景色変更をしない*/ .grid li.page-list-item a .hover { background-color: rgba(0, 0, 0, 0) !important; } /*関連ページ一覧やトップページでのコード記法の色*/ .page-list-item .description code { color: #eee } /* スリムなテロメア */ .line .telomere .telomere-border, .line .telomere .telomere-border.unread { transition: none; box-sizing: content-box; border-color: #24292f } .line .telomere .telomere-border:hover, .line .telomere .telomere-border.unread:hover { box-sizing: border-box; width: auto; border-color: #24292f; background-color: transparent; } /* 新着以外のテロメアの色と太さ */ .line .telomere .telomere-border { background-color: #24292f; width: 2px; } /* 新着のテロメアの色と太さ */ .line .telomere .telomere-border.unread { background-color: #4DC3FA; width: 5px; }
参考ページ
ダークテーマの作り方について、こちらのリンクが参考になります。
関連記事
色を変えること以外のカスタマイズは、こちらの記事で紹介しています。
ブラウザのアドオンを使う方法
CSSの変更をする代わりに、Dark Readerというアドオンを使う方法もあります。Dark Readerをインストールしてあるブラウザで閲覧した時のみダーク配色になります。
![Scrapbox情報整理術 [ 倉下忠憲 ] Scrapbox情報整理術 [ 倉下忠憲 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2525/9784863542525.jpg?_ex=128x128)
- 価格: 2343 円
- 楽天で詳細を見る