〈目次〉
- 設定のしかた
- 備考
- スタイルシートの例
- ダークテーマ
- 各ページの下に表示される関連ページの大きさを変える
- トップページに表示される各ページを1行ずつに細く表示する
- 各ページの下に表示される「関連ページ」を各1行ずつに細く表示する
- トップページで、ページ一覧が表示される領域の横幅の最大値を変える
- 各ページのタイトルと本文が入る領域の横幅の最大値を変える
- 各ページの下の「関連ページ」一覧が表示される領域の横幅の最大値を変える
- 各ページのタイトル・本文・関連ページが表示される領域の横幅の最大値を変える
- 引用部分の文字をイタリックにしない
- コード記法のフォントサイズを変える
- 本文中の画像に枠線を付ける
- 本文中のリストのマーカーの色を変える
- 入力中の文字色と背景色を変える
設定のしかた
Scrapboxに独自のスタイルシートを適用する手順はこちらに説明されています。
備考
下記の各スタイルシートでmax-widthとあるのは横幅の最大値を指定するものですが、そこをwidthに変えれば、横幅を固定できます。
スタイルシートの例
ダークテーマ
別の記事で紹介しています。
各ページの下に表示される関連ページの大きさを変える
各ページの下に表示される関連ページの大きさを変えるものです。
関連ページ一覧の1個目(左上)に表示されるキーワードのカードも、同じ大きさに揃えてあります(こちらの大きさを変えないことも可能です)。

.related-page-list li.grid-style-item, .related-page-list li.relation-label{ width:190px !important; /* 横幅を190pxにする */ height:280px !important; /* 縦の長さを280pxにする */ }
関連キーワードのカードの大きさを変えたくない場合は、, .related-page-list li.relation-labelの部分を消します。
トップページに表示される各ページを1行ずつに細く表示する
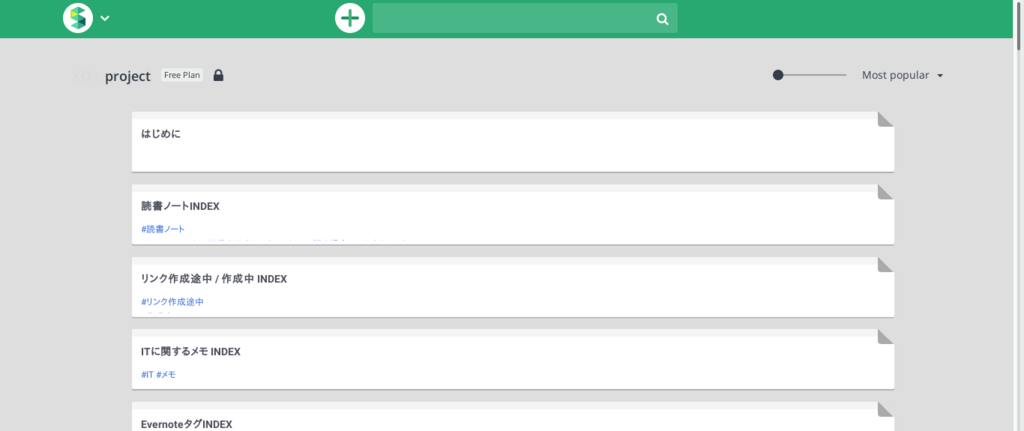
トップページに表示される各ページを、タイトルと本文を1行ずつ表示する細いサイズにします。各ページのアイコンは表示されません。
各ページのタイトルの下には、本文の1行目が表示されます。

div.page-list li.page-list-item{ width:auto !important; height:80px !important; /* この数値を変えれば各ページの高さが変わる */ float:none } div.page-list div.icon{ display:none } div.page-list div.description{ padding:0 12px !important } li.ellipsis{ float:none }
各ページの下に表示される「関連ページ」を各1行ずつに細く表示する
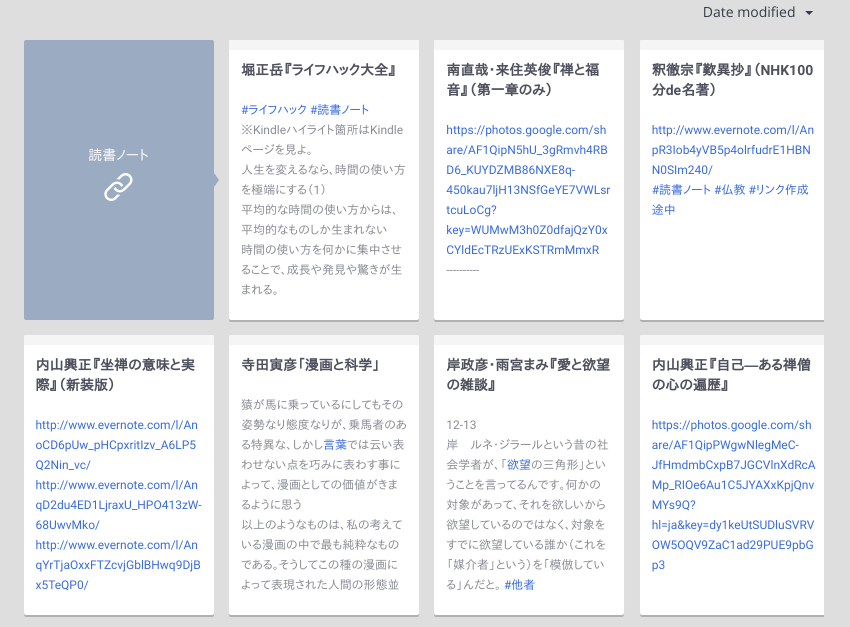
各ページの下に表示される「関連ページ」のそれぞれを、タイトルと本文を1行ずつ表示する細いサイズにします。リンク先ページのアイコンは表示されません。
内部リンクしているキーワードの見出し部分はデフォルトのままになっており、見出しのあるところだけは行が短くなります。

.related-page-list li.page-list-item{ width:auto !important; height:80px !important; /* この数値を変えれば各ページの高さが変わる */ float:none } .related-page-list div.icon{ display:none } .related-page-list div.description{ padding:0 12px !important } li.ellipsis{ float:none }
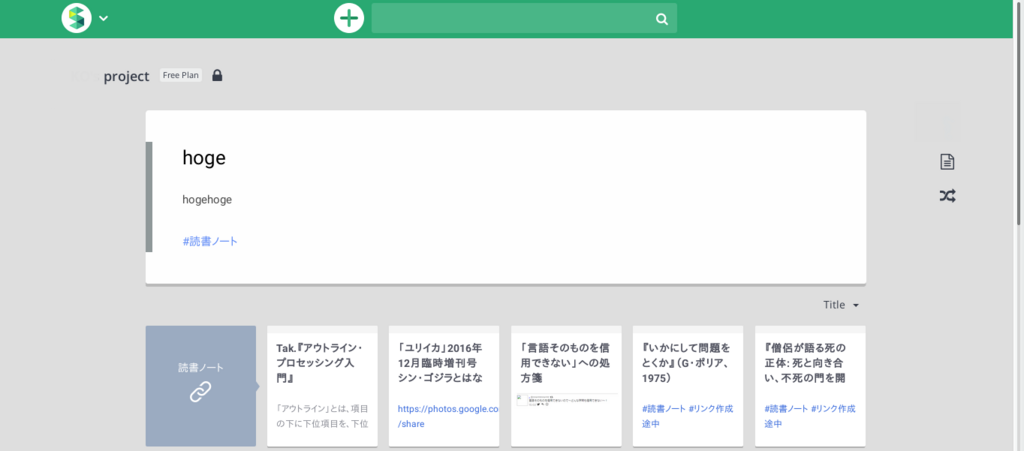
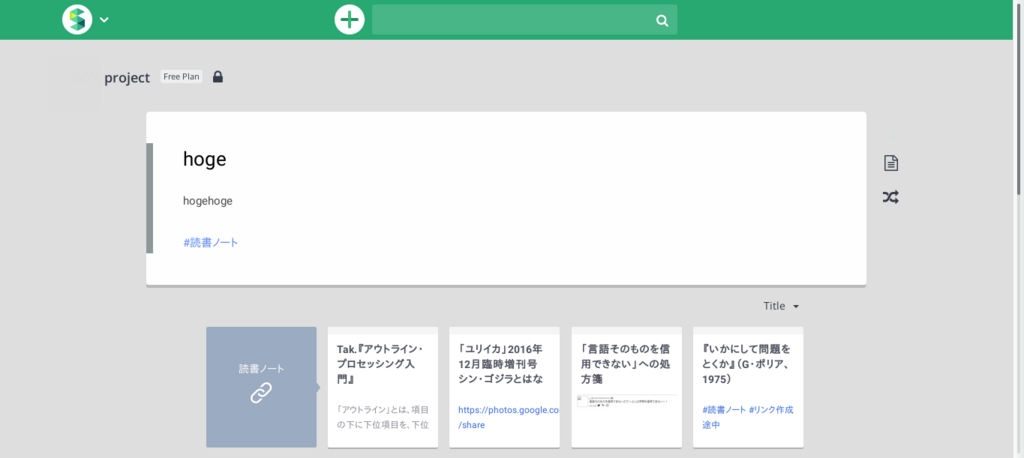
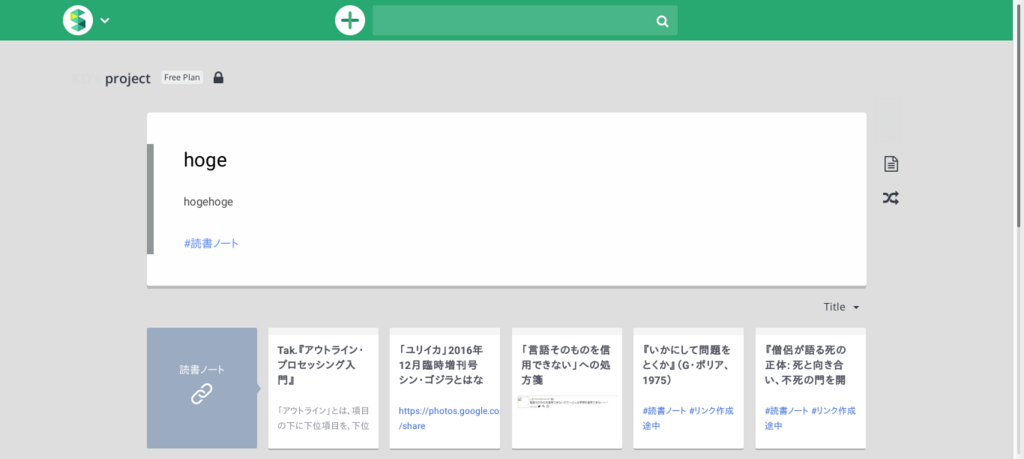
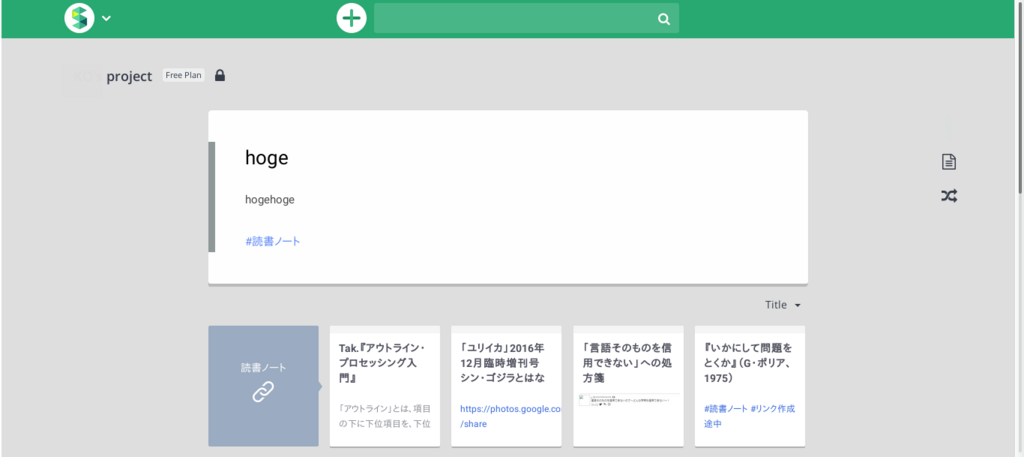
トップページで、ページ一覧が表示される領域の横幅の最大値を変える
div.page-list{ max-width:900px; /* 900pxにする場合 */ margin-left:auto; margin-right:auto }
〈適用前〉

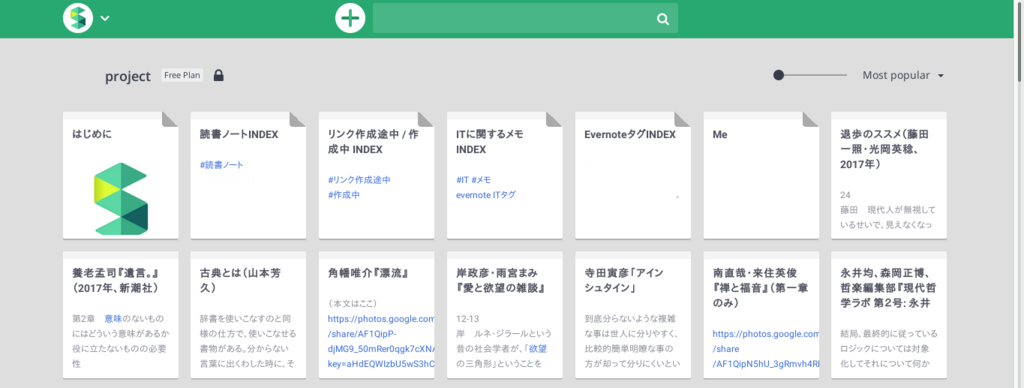
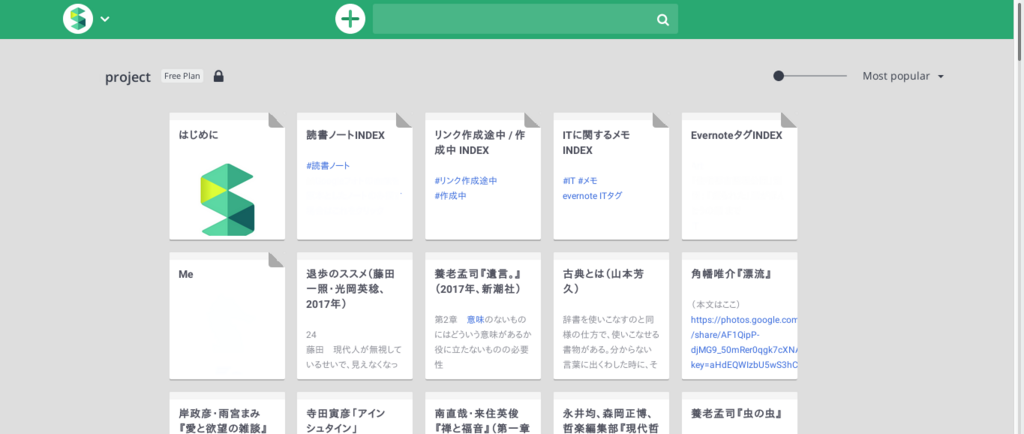
〈適用後〉

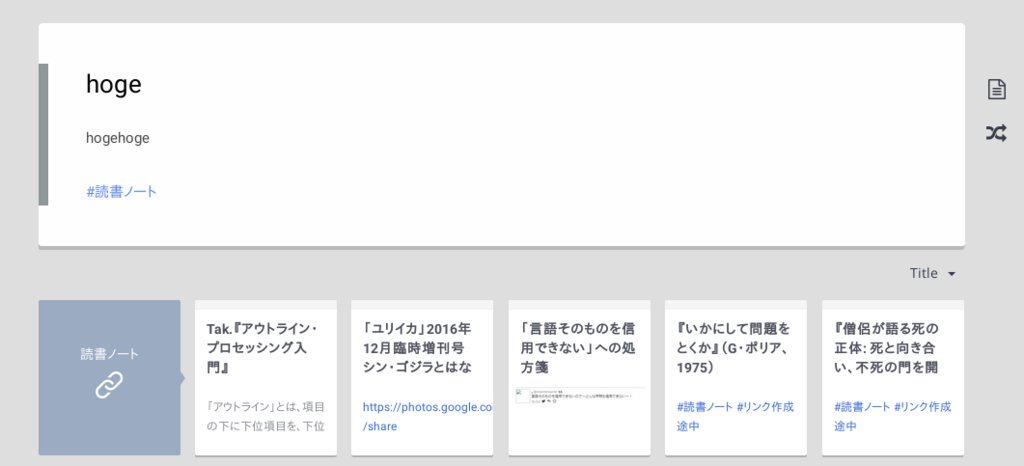
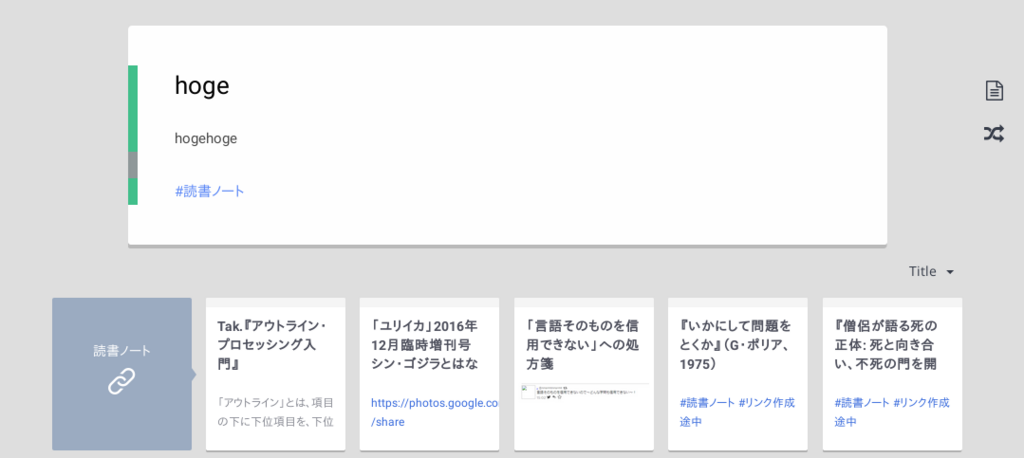
各ページのタイトルと本文が入る領域の横幅の最大値を変える
.page{ max-width:800px; /* 800pxにする場合 */ margin-left:auto; margin-right:auto }
〈適用前〉

〈適用後〉

各ページの下の「関連ページ」一覧が表示される領域の横幅の最大値を変える
.related-page-list{ max-width:800px; /* 800pxにする場合 */ margin-left:auto; margin-right:auto }
〈適用前〉

〈適用後〉

各ページのタイトル・本文・関連ページが表示される領域の横幅の最大値を変える
div.col-page{ max-width:800px; /* 800pxにする場合 */ margin-left:auto; margin-right:auto }
〈適用前〉

〈適用後〉

引用部分の文字をイタリックにしない
span.quote{font-style:normal}
コード記法のフォントサイズを変える
コード記法とはこちらのことです。コードブロック記法とは異なります。
.line code{font-size:100%} /* 100%にする場合 */
本文中の画像に枠線を付ける
.line .image{border:solid 1px #ddd} /* 1pxの直線で、色を#dddにする場合 */
アイコン記法で記入したアイコンには枠線は付きません。
本文中のリストのマーカーの色を変える
リストのマーカーというのは、下記のようなリスト部分の行頭にある丸印(など)の記号のことです。
- hogehoge
.line .indent-mark .dot {background-color:#ddd} /* #dddに変える場合 */
入力中の文字色と背景色を変える
![Scrapbox情報整理術 [ 倉下忠憲 ] Scrapbox情報整理術 [ 倉下忠憲 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/2525/9784863542525.jpg?_ex=128x128)
- 価格: 2343 円
- 楽天で詳細を見る