〈目次〉
- Windows版のAngry Birds 2が広告の読み込み画面でフリーズするときの対処法
- Bing Wallpaperでダウンロードされた壁紙用画像が保存されているフォルダ
- Huawei P20 liteをWi-Fiのアクセスポイントとして使うときにアクセスできる台数を指定する手順
- Dynalistの無料版で画像を表示させる方法
- LinuxにてChromeアプリをコマンドラインから起動する方法
- Firefoxで開いたTwitterにてフォントの縁が汚いときの対処法
- Google Homeデバイスが突然使用できなくなったときの対処法
- Windows10のFirefoxでPushbulletにログインできないときの対処法
- Android9で保存済みのWi-Fiを削除する方法
- Huawei P20 liteで定刻に電源を自動でオン/オフする方法
Windows版のAngry Birds 2が広告の読み込み画面でフリーズするときの対処法

(この画面でフリーズする)
その場合にだけPCをオフライン(インターネット接続がない状態)にすれば、フリーズしません。
ただし、オンライン状態でないと利用できない機能は、その間には利用できなくなります。
Bing Wallpaperでダウンロードされた壁紙用画像が保存されているフォルダ
こちら→C:\Users\ユーザー名\AppData\Local\Microsoft\BingWallpaperApp\WPImages\
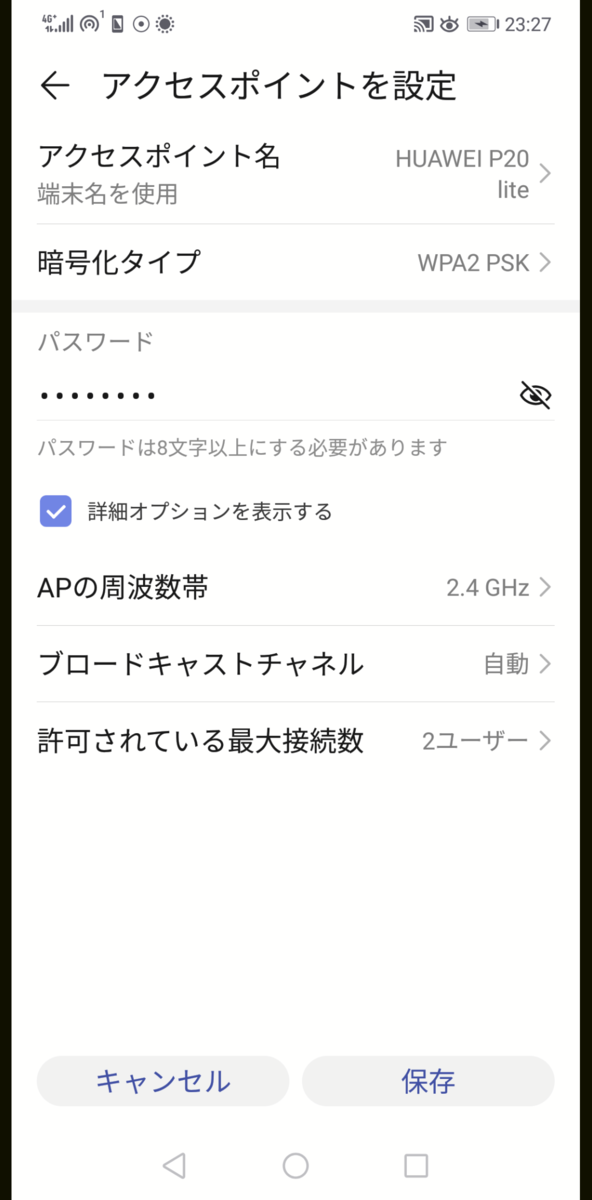
Huawei P20 liteをWi-Fiのアクセスポイントとして使うときにアクセスできる台数を指定する手順
Android 9かつEMUI 9.1.0の場合です。
端末の設定画面を開き、次の順番でタップしていきます。
端末の設定画面→「無線とネットワーク」→「テザリングとポータブルアクセス」→「ポータブルWi-Fiアクセスポイント」→「アクセスポイントを設定」
「アクセスポイントを設定」の画面にて、「詳細オプションを表示する」をオンにすると、「許可されている最大接続数」という項目が表示されます。これをタップすると、接続できる台数を変更できます。

変更したら、「保存」ボタンを押します。
以上です。
Dynalistの無料版で画像を表示させる方法
設定画面で“Display images inline”にチェックを入れたうえで、画像を表示させたい位置に半角で![]()と書く。
Dynalistに表示させたい画像をWeb上に置き、その画像のURLを![]()の()の間に記入する。
サンプル

[]の間にはテキストを書いてもよい。


LinuxにてChromeアプリをコマンドラインから起動する方法
Chromeアプリのデスクトップショートカット(拡張子が.desktopのファイル)をテキストエディタで開くと、下記のようにExec=で始まる行があります。この行のExec=よりも右側の部分をTerminalで実行すると、そのChromeアプリが起動します。

Firefoxで開いたTwitterにてフォントの縁が汚いときの対処法
こちらに書かれている設定を適用してもなお汚いと感じるときは、背景色としてダークブルーを適用している場合なら、色をデフォルト(白)またはブラックに変えると改善するかもしれません(微妙な差ではありますが)。
Twitterの画面の左下のほうにある「もっと見る」をクリックし、

次に「表示」をクリック。

その次に出てくる画面で背景色を選べます(デフォルト/ダークブルー/ブラック)。

Google Homeデバイスが突然使用できなくなったときの対処法
結論から申し上げますと、ルーターの再起動や、Google Homeデバイスの初期化と再セットアップで直る場合があります。
筆者のGoogle Nest Miniは、ルーターの再起動だけで再び使えるようになりました(ルーターはHuaweiのSpeed Wi-Fi HOME L01です)。
普通に使用できていたGoogle Homeデバイスが突然使用できなくなり、Google Homeアプリの画面では「(Google Homeデバイスは)このWi-Fiネットワークで検出されませんでした」とか「ネットワーク内にデバイスが見つかりません」などというエラーメッセージが現れることがあります。
このような場合、ルーターの再起動や、Google Homeデバイスの初期化と再セットアップをすれば、再び使えるようになると思います。
Googleの公式的な対処手順は下記のヘルプページに書かれています。
また、場合によっては、「APアイソレーションがWi-Fiルーターで無効になっていることもご確認ください」というエラーメッセージ(参照)がGoogle Homeアプリに表示されるかもしれません。そのメッセージに従って、ルーターのAPアイソレーション(メーカーによってはプライバシーセパレーターという呼称の場合もある)をオフにしたり、さらにGoogleのヘルプに従ってUPnPを有効にしたりしても直らない場合も、やはりルーターの再起動や、Google Homeデバイスの初期化・再セットアップという操作により直ると思われます。
関連リンク
Windows10のFirefoxでPushbulletにログインできないときの対処法
FirefoxをWindowsのデフォルトのブラウザに設定したうえで、PushbulletのWindows版アプリをインストールし、このアプリを起動してログインしようとすると、Firefoxでのログインが成功する。
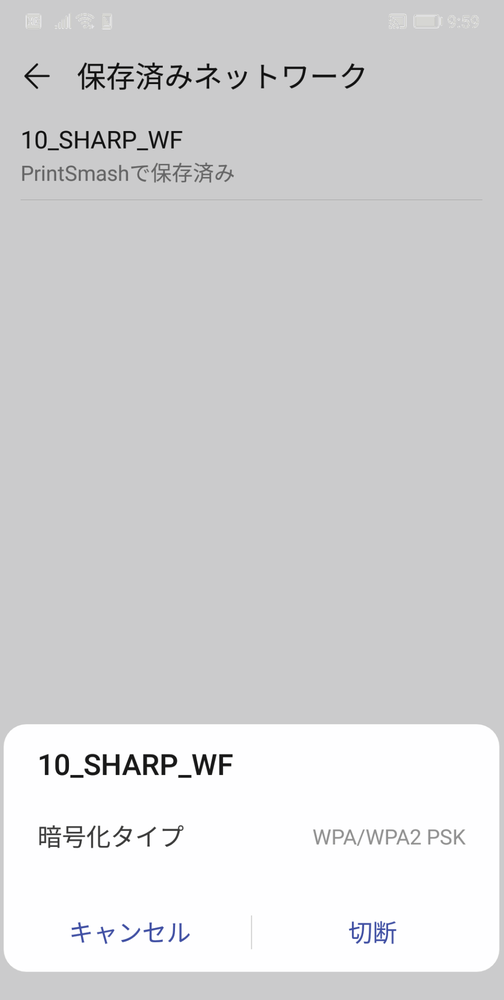
Android9で保存済みのWi-Fiを削除する方法
設定画面→無線とネットワーク→Wi-Fiと進み、右上の︙をタップ。すると、小さなウィンドウがポップアップするので、その中の「Wi-Fi設定 をタップ。次の画面で「保存済みネットワーク」をタップすると、保存済みのSSIDが列挙された画面に替わる。削除したいものをタップすると、画面の下に「切断」のボタンが現れるので、それをタップ。すると削除されます。
Huawei P20 liteで定刻に電源を自動でオン/オフする方法
Android9かつEMUI9.1.0の場合の手順です。
設定画面→「スマートアシスト」→「電源ON/OFFタイマー」と進んで、電源をオン/オフする時刻と繰り返しの有無を指定します。