コマンドプロンプトに入力したテキストをDynalistの特定の項目(行)の下位へ記入するPythonスクリプトを作ったので、コードと使い方を書いておきます。*1
別記事にGUIバージョンもあります。
〈目次〉
機能
- Terminal(端末)に入力したテキストが、Dynalistの特定の項目(行)の下の階層に記入されます。
- 一度に記入できるのは1行のみで、改行はできません。
- Markdownを記入できます。
- ハッシュタグを記入できます。
実行例
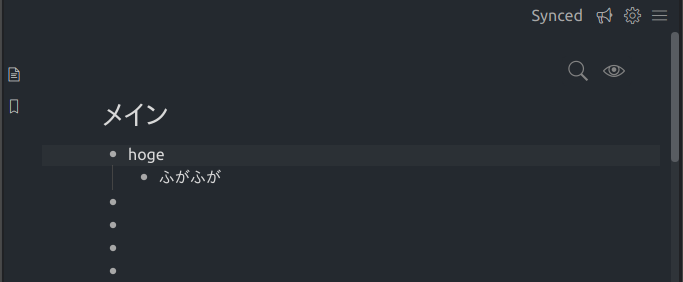
実行するとこのような状態になります。

「hoge」と書いてある行の下の階層に記入するよう設定した例です。「ふがふが」が記入内容です。
必要なもの
設定の手順
テキストエディタで、新しいファイルに下記のコードを記入します。
import json import requests import webbrowser #ドキュメントのid=書き込む対象のドキュメントのid file_id='YOUR_FILE_ID' #親ノードのid=書き込みたい内容の1階層上位に相当する項目(行)のid parent_node_id='YOUR_PARENT_NODE_ID' #Secret token token='YOUR_SECRET_TOKEN' content=input('>>') dict = { 'token' : token, 'file_id' : file_id, 'changes' : [ { "action": "insert", "parent_id": parent_node_id, "index": 0, "content": content } ] } response = requests.post('https://dynalist.io/api/v1/doc/edit', json.dumps(dict), headers={'Content-Type': 'application/json'}) print (response.text) #親ノードにズームした状態でDynalistを開く #webbrowser.open('https://dynalist.io/d/' + file_id +'#z=' + parent_node_id) #ドキュメントを開く #webbrowser.open('https://dynalist.io/d/' + file_id)
ドキュメントのidの記入
Dynalistにログインしたうえで、書き込みたい対象のドキュメントを開き、そのドキュメントのidをコピーします。
すなわち、そのドキュメントを開いている状態のURL(例:https://dynalist.io/d/KWJ-NGiPrpbDyjX4fPiJ3YK9)のうちの/d/よりも後ろの部分をコピーします(この例ではKWJ-NGiPrpbDyjX4fPiJ3YK9がドキュメントのidです)。
なお、このときのURLに#が含まれている場合は、#以降はドキュメントのidに含みません。
コピーした文字列を、上掲のコードのYOUR_FILE_IDのところに記入(上書き)します。
親ノードのidの記入
このスクリプトを使って書き込みたい内容の上位(1階層上位)に相当する項目(行)のことを親ノードといいます。
すなわち、下記の例ではBやCの親ノードがAであり、Dの親ノードはCとなります。
- A
- B
- C
- D
- E
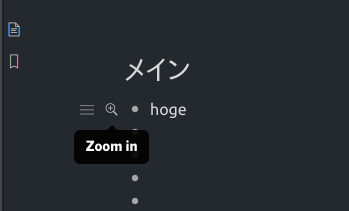
このスクリプトを使って書き込みたい内容の親ノードに相当する行(親ノードにしたい行)の行頭にマウスカーソルを置いて、“Zoom in”のアイコン(虫眼鏡アイコン)を押すか、もしくはその行でCtrl+]のショートカットキーを叩くと、その行に“Zoom in”した状態になります。


(“Zoom in”した状態)
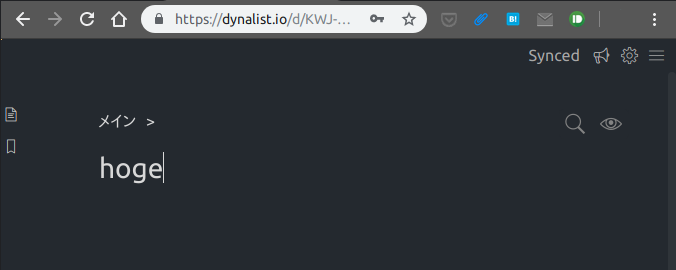
その状態でのURLは末尾が#z=E2YF50ihKrH8Oi8oSa3HvPxjのようになっています。そこから#z=を取り除いた文字列(この例ではE2YF50ihKrH8Oi8oSa3HvPxj)が、親ノードのidです。これをコピーします。
コピーした文字列を、上掲のコードのYOUR_PARENT_NODE_IDのところに記入(上書き)します。
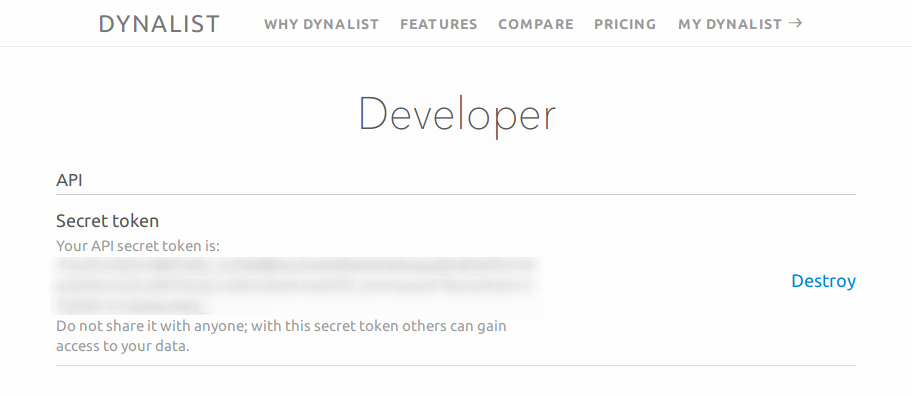
Secret tokenの取得と記入
Developer - Dynalistをウェブブラウザで開き、“Your API secret token is: ”の下に表示されている長い文字列をコピーします(下記の画像でボカしている部分です)。*2

コピーした文字列を、上掲のコードのYOUR_SECRET_TOKENのところに記入(上書き)します。
記入位置の選択(先頭 or 末尾)
このスクリプトを使って書き込みたい内容を、親ノードの下位のうちの先頭に記入するか、それとも末尾に記入するかを選択できます。
下記の例ではBが「先頭」にあたり、Dが「末尾」にあたります。
- A(親ノード)
- B
- C
- D
上掲のコードでは、先頭に記入するように指定してあります。
末尾に記入するよう変更したい場合は、上掲のコードの後半にある"index": 0,のところを"index": -1,に書き換えます。
ブラウザの挙動を設定する
このスクリプトを使ってDynalistに書き込みを行った時に、それと同時にブラウザでDynalistを開くかどうかを設定できます。
デフォルトでは、ブラウザでDynalistを開かないようにしてあります。
書き込んだ内容の親ノードにズームした状態でDynalistを自動で開きたい場合は、上掲のコードの#webbrowser.open('https://dynalist.io/d/' + file_id +'#z=' + parent_node_id)の行頭の#を取り除きます。
書き込んだ内容を含んでいるドキュメントを開きたい場合は、上掲のコードの#webbrowser.open('https://dynalist.io/d/' + file_id)の行頭の#を取り除きます。*3
記入し終えたら、上掲のコードを保存します。ファイル名はdynalist.pyのように拡張子を.pyとします。
使い方
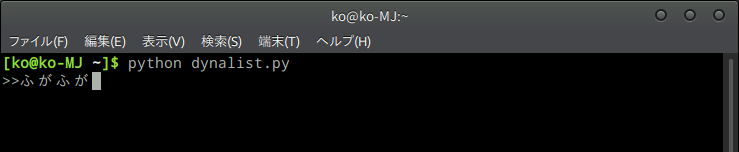
コマンドプロンプトでpython dynalist.pyと実行。

下の行に>>という記号が表示されるので、そこに続けて、Dynalistに記入したい内容を入力し、Enterキーを押します。

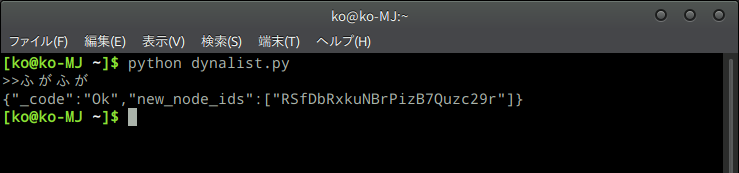
Dynalistへの記入が正しく行われれば、{"_code":"Ok","new_node_ids : ["**********"] }というメッセージが表示されます。これで完了です。

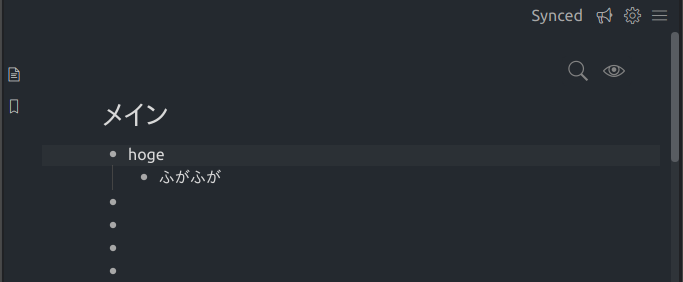
Dynalistを開くと、このように記入されています。

(「hoge」の行が親ノードのとき、その下の階層に記入される)
資料
上掲のスクリプトは、こちらに示されている仕様に従って作りました。