Windows / macOS / Linuxのいずれでも利用できるものが4つあり、Linuxのみ対応のものが2つあります。
〈目次〉
Windows / macOS / Linuxのいずれでも利用できるアプリケーション
Google Play Music Desktop Player
Google Play Music Desktop Player(GPMDP)は、その名のとおりGoogle Play Music用のデスクトップアプリケーションですが、YouTube Music用のデスクトップアプリケーションとして利用することもできます(GPMDPが備えている機能については後述)。
Google Play Music Desktop PlayerでYouTube Musicを利用する方法
GPMDPをインストールし、起動します。
Windowsの場合は、システムトレイに表示されているGPMDPのアイコンをマウスで右クリックし、そこに表示されたメニューの中の“YouTube Music”を選択すると、このアプリの表示内容がYouTube Musicに切り替わります。

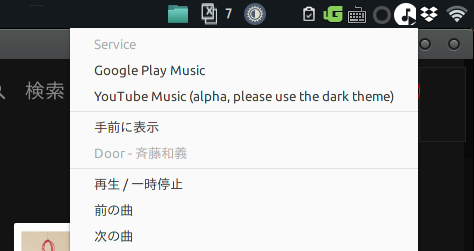
Linuxの場合は、パネルに表示されているGPMDPのトレイアイコン(下記の画像では右から3個目)をマウスで右クリックし、そこに表示されたメニューの中の“YouTube Music”を選択します。

Google Play Music Desktop Playerの機能
GPMDPでYouTube Musicを開くと、GPMDPが備えている機能を、YouTube Musicの利用中にも使えるようになると思われます。GPMDPの設定画面に表示されている機能のうち、主なものはこちらです(YouTube Musicの利用中に、これらの機能の全てが使えるかどうかは、未確認です)。
- ホットキー(キーボードショートカット)
- 再生・一時停止/停止/前の曲/次の曲/高く評価/低く評価/音量を上げる/音量を下げる/再生中の曲の情報をデスクトップ通知で表示
- ウィンドウを閉じたらシステムトレイに最小化する
- OSの起動時に自動で起動する
- 起動中はコンピュータをスリープさせない
- 音声によるコントロールをする
- JSON APIを有効にする
- Playback APIを有効にする
- 起動時には、前回の起動時に最後に表示していたページを自動で開く
- 再生中に歌詞を表示し、自動でスクロールする
- Discord Rich Presence integration
- メニューを日本語以外で表示する
- ミニプレーヤー
- Last.fmとの接続
- ListenBrainzとの接続
- Experimental support for multiple audio channels such as 5.1 audio
- 低く評価した曲を自動でスキップ
Google Play Music Desktop Playerにダークテーマを適用する方法
- 再生・一時停止/停止/前の曲/次の曲/高く評価/低く評価/音量を上げる/音量を下げる/再生中の曲の情報をデスクトップ通知で表示
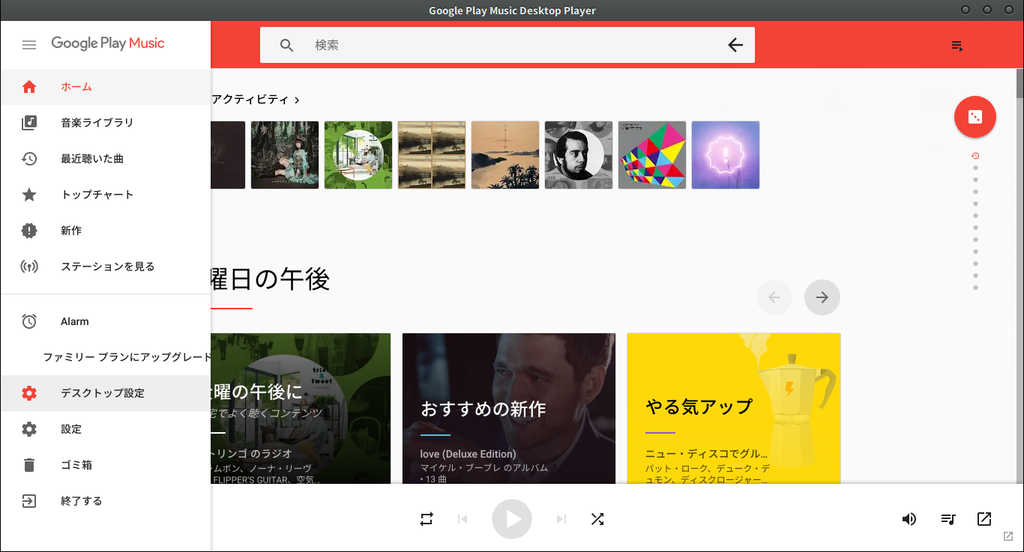
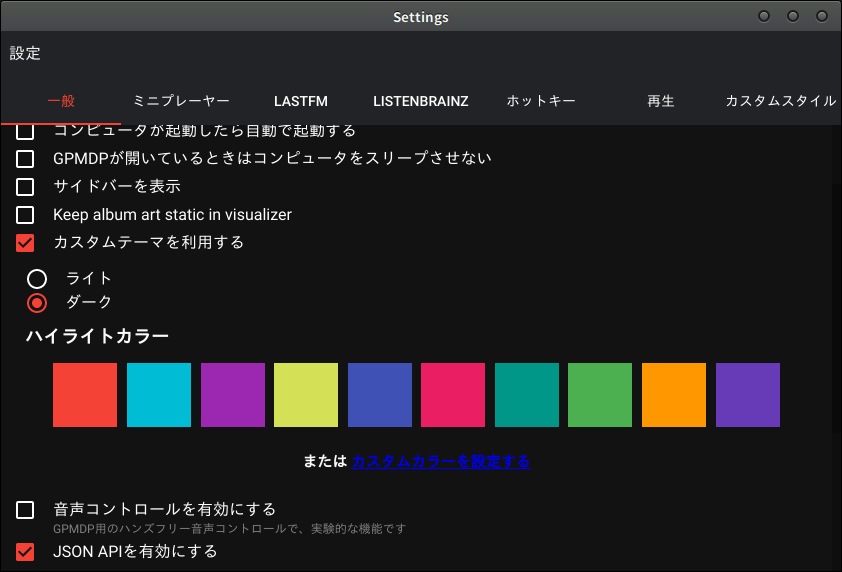
上述の画像にもあるように、GPMDPでYouTube Musicを使う場合は、GPMDPにダークテーマを適用せよというアナウンスがされています。それを無視しても、GPMDPでYouTube Musicを問題なく使えますが、ダークテーマを適用する方法も一応紹介しておきます。
GPMDPの左側のサイドバーを開いて、「デスクトップ設定」をクリック。

“Settings”というウィンドウが開くので、中央あたりにある「カスタムテーマを使用する」にチェックを入れ、その下に表示される選択欄で「ダーク」を選択。これでダークテーマになります。

Linuxにおけるトラブルシューティング(1) トレイアイコンが表示されない
LinuxにおいてGPMDPのトレイアイコンが表示されていなかったり存在しない場合に、GPMDPをYouTube Musicに切り替える方法は、開発者からこちらのようにアナウンスされています(下記に抄訳)。
~/.config/Google Play Music Desktop Player/json_store/.settings.jsonの3つのプロパティを下記のように変更してから、GPMDPを起動。
{
"service : "youtube-music",
"theme : "true",
"themeType : "FULL",
}
Linuxにおけるトラブルシューティング(2) Cinnamonでトレイアイコンが表示されない
Linuxのデスクトップ環境がCinnamonであるときに、GPMDPのトレイアイコンが表示されない場合があるようです。
その場合、Cinnamonのアプレットとして「サウンド」(sound@cinnamon.org)をインストールし、

このアプレットの設定画面で“Hide system tray icons for compatible players”のオンとオフを交互に切り替えてみると、それまで表示されていなかったGPMDPのトレイアイコンがパネルに表示されるようです。

その他のアプリケーション
いずれも、筆者は実使用をしていませんので詳細は分かりません。
Chromeアプリとして開く
Google Chromeをインストール済みであれば、Chromeの独立のウィンドウとして開くことができます。
Linuxのみで利用できるアプリケーション
- youtube-music-desktop
- YouTube Music Desktop App bundled with custom plugins (and built-in ad blocker)
いずれも、筆者は実使用をしていませんので詳細は分かりません。